11/26のWeb担のニュースを見ていたら、グーグルが作ったPWAとして、「ラスター画像をベクター画像に一発変換するSVGcode」という記事を見つけました。

変換したい画像をドラッグ&ドロップするだけで、画像をSVGに変換できるうえに、細かな調整も可能なので、とっても便利でした。
最初の画像にあるように、ラスター画像とは四角いピクセルの集合体なので、画像を拡大するとだんだんボケてモザイクのようになるのですが、ベクター画像は複数の点を数値化し、数式によって表示した画像なので、拡大・縮小・変形しても画像はキレイなままになります。
そもそもSVGとは
SVGとは、Scalable Vector Graphics(スケーラブル・ベクター・グラフィックス)という画像フォーマットの1種になります。
ファイル名の後ろについている拡張子が「.svg」になります。
SVGは、名前の中に「ベクター」と入っているように、ベクター形式のデータになるので拡大・縮小・変形しても画像はキレイなままです。
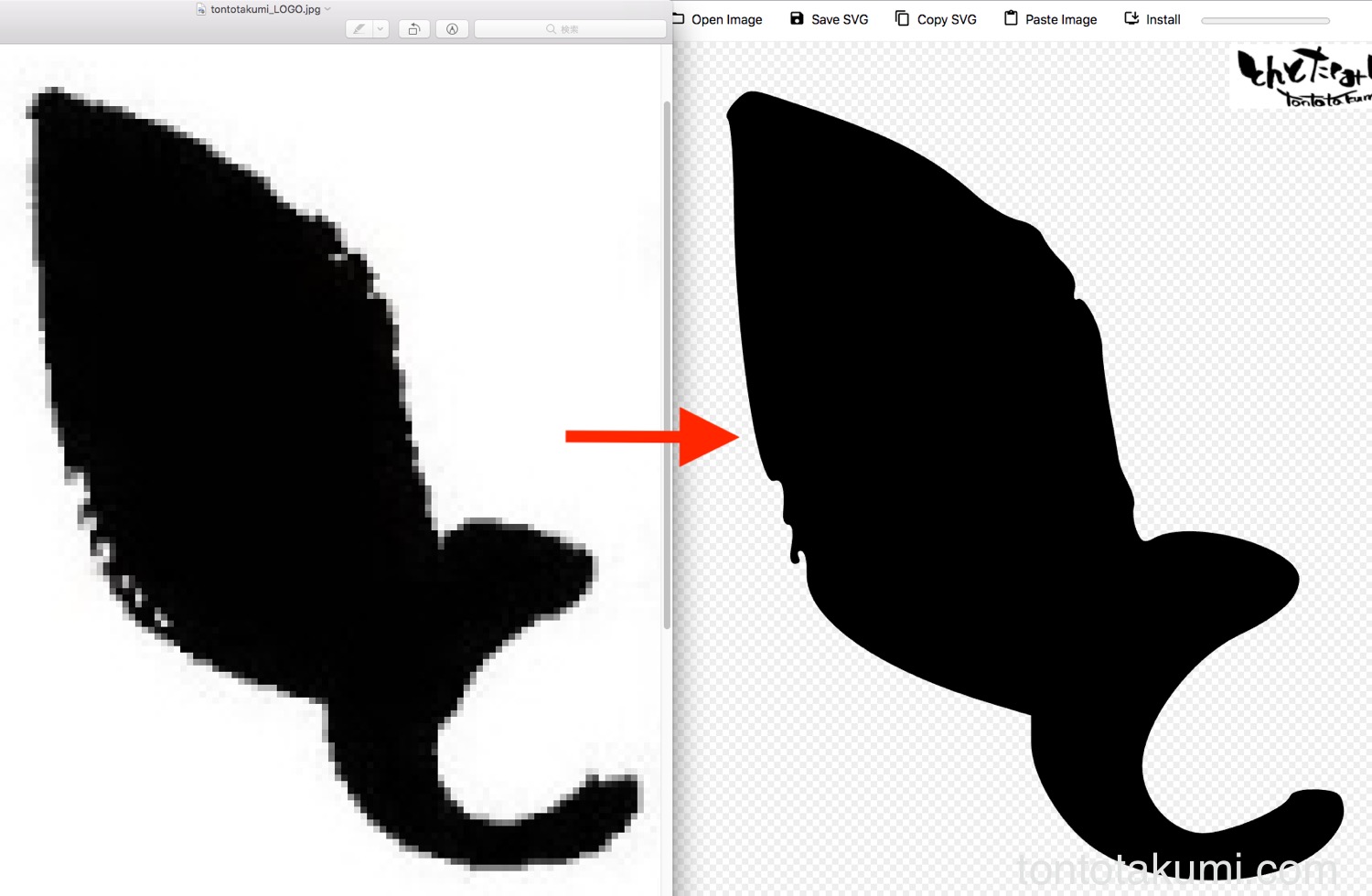
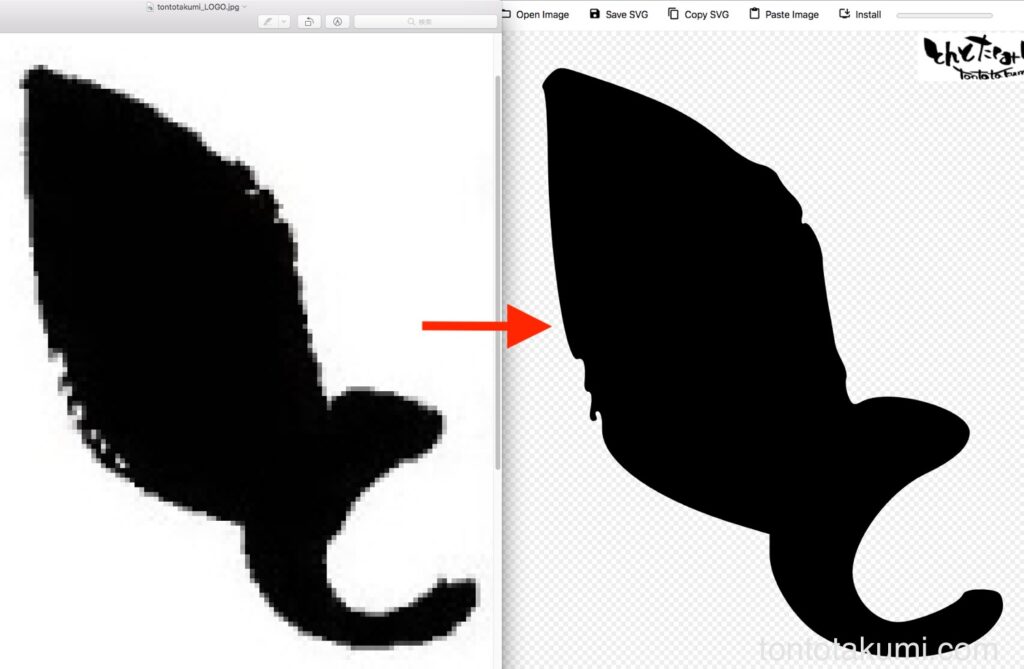
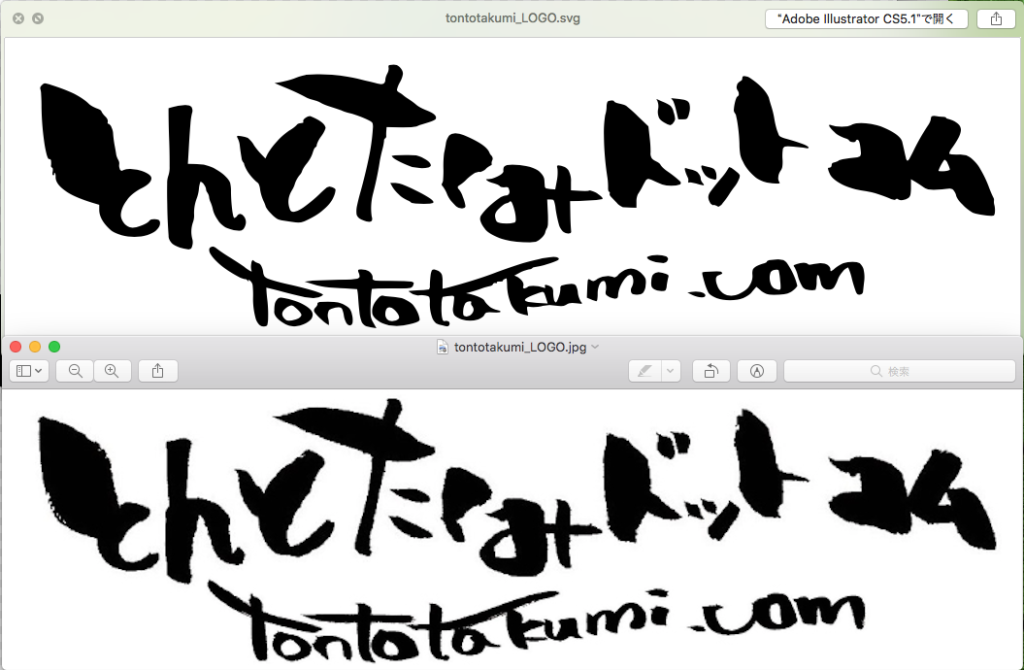
(左がJPEGのラスター画像で、右がSVGのベクター画像)
またJPEG画像と違って、数値の情報なので同じ見た目でもデータが軽くなります。
先程の「tontotakumi_LOGO.svg」をテキストエディターで開くとこうなります。
ただ、デメリットとしては写真のような複雑な画像には不向きなので、ロゴやアイコンなどシンプルなイラストなどの場合に力を発揮します。
またwebの場合は、ほとんどのブラウザで対応していますが、ごくまれに未対応のブラウザも存在しているので、その場合は表示されなくなっちゃいます。
しかしSVG画像であれば、webだけでなくイラレやフォトショなどで利用するときにも、拡大・縮小・変形した場合も画像が荒れないのでとっても便利です。
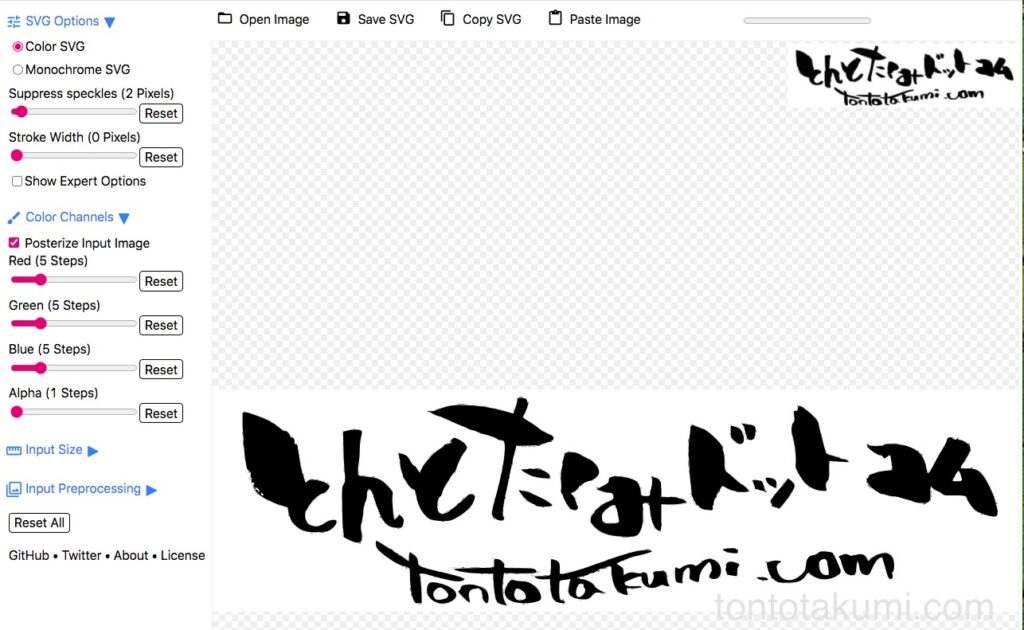
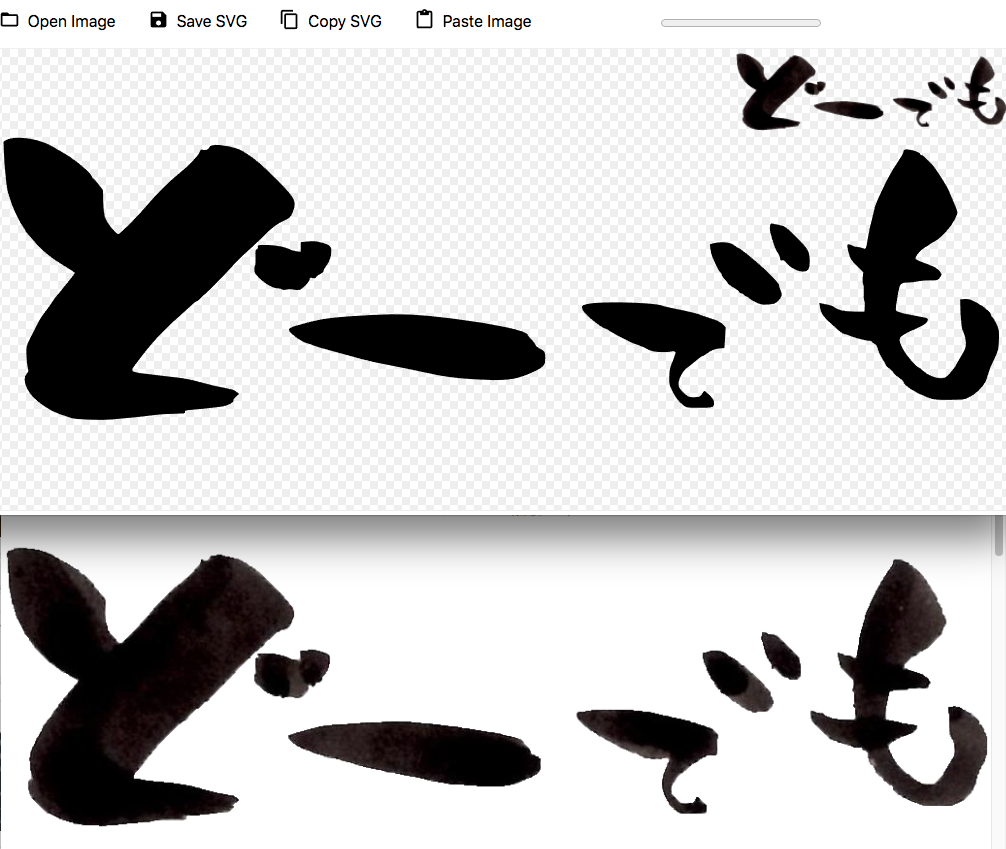
これがSVG画像で、
こっちが一番上にあるロゴと一緒のJPEG画像です。
このロゴは、奥が筆ペンで書いているので、かすれ具合がJPEGだとちゃんと表示されますが、『SVGcode』でSVG画像に変換したデータは、かすれ具合が省略されています。
ブラウザの表示拡大機能で拡大して、上の2つの画像を比べてもらうとよく分かると思います。
『SVGcode』でSVG変換を使ってみる
『SVGcode』は、ブラウザで利用できるサービスなので、以下にアクセスすれば利用可能です。

また記事にもあったように「グーグルが作ったPWA」なので、ダウンロードしてアプリのように利用することが可能です。
JPEGをSVGに変換する
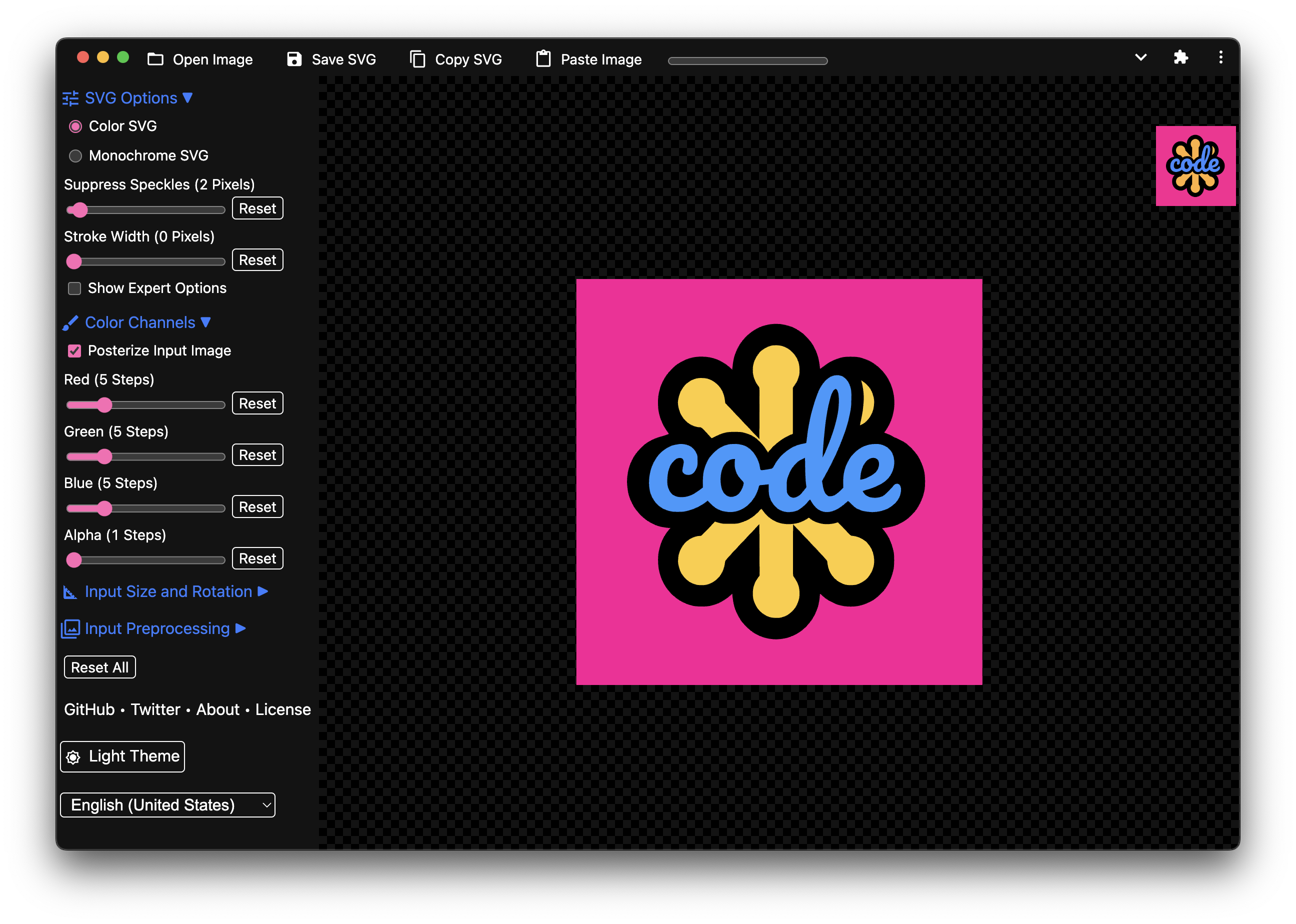
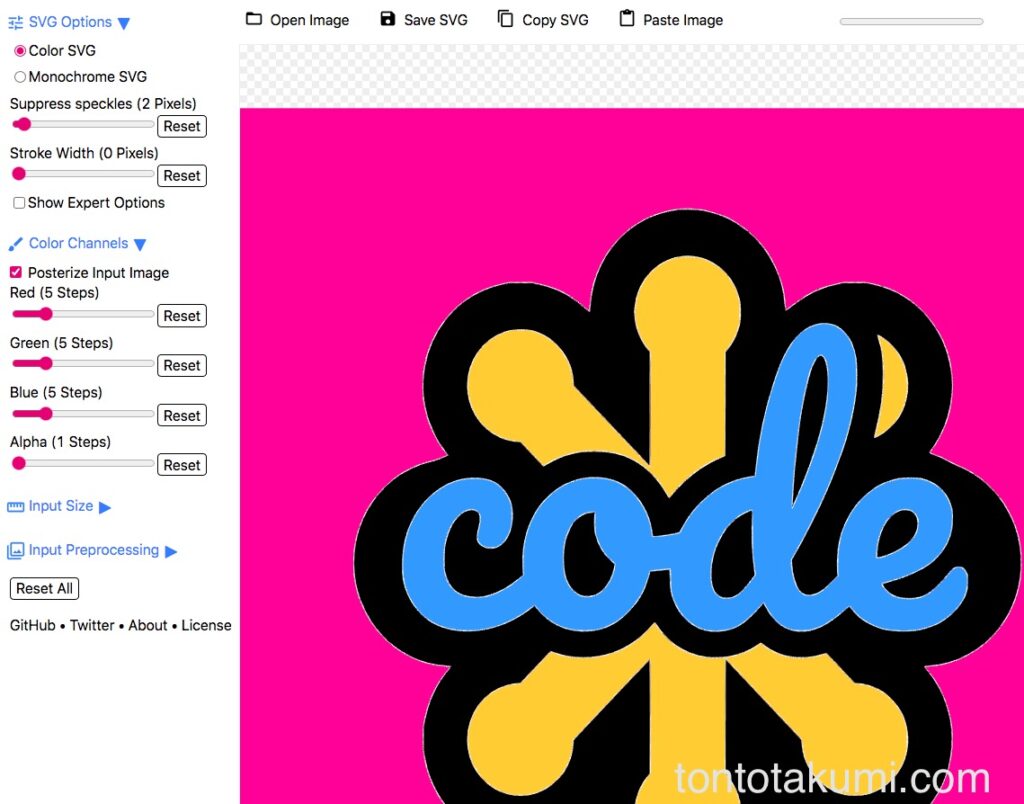
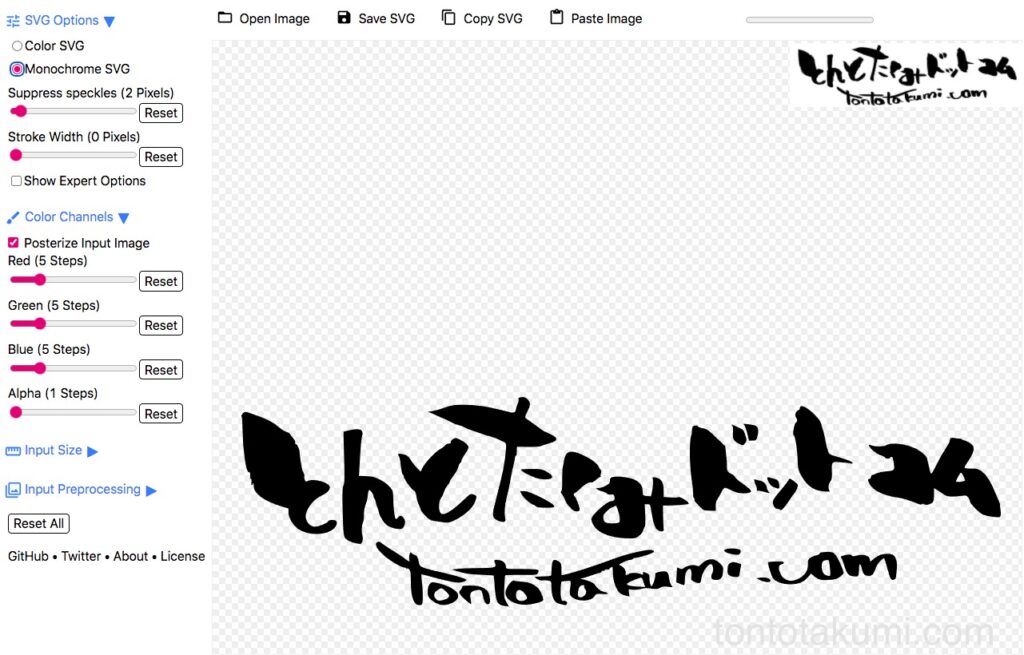
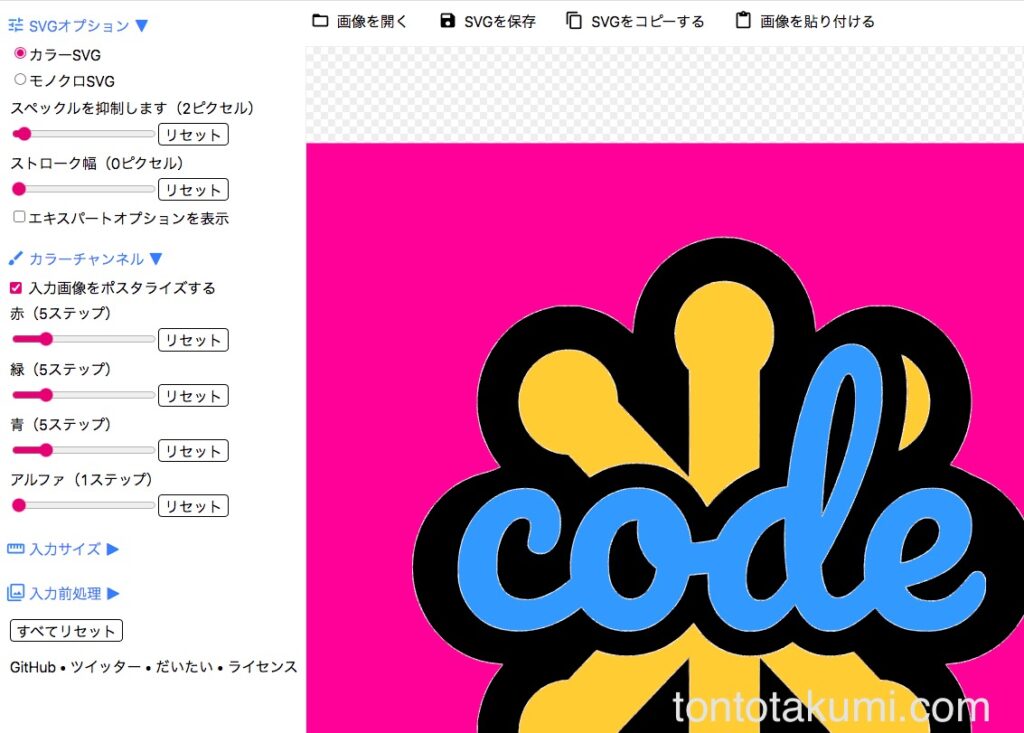
『SVGcode』を開くとすでにロゴが入った状態で表示されますが、
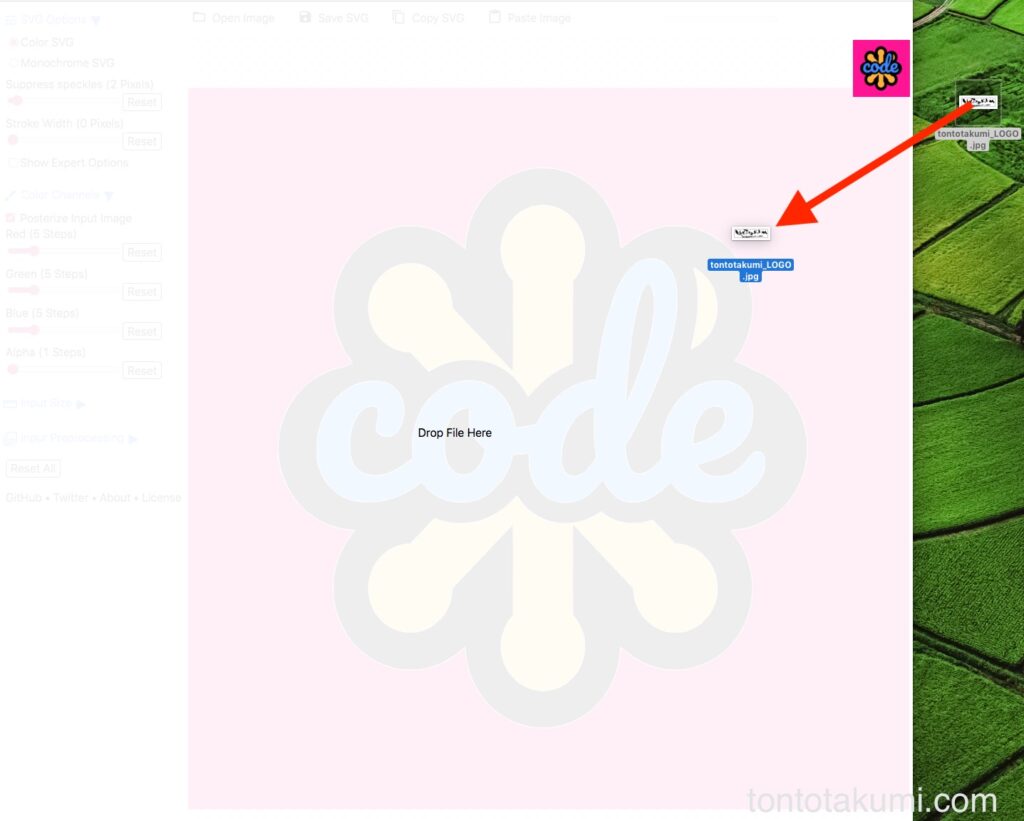
気にせずに、デスクトップに置いた画像を「ドラッグ&ドロップ」します。
そうするともともとあったピンクの画像は消えて、ドロップした画像が表示されます。
デフォルトでは、左側メニュー一番上にある色の選択が「Color SVG」になっているので白背景の部分も白として処理されますが、「Monochrome SVG」を選択すると白背景が消えました。
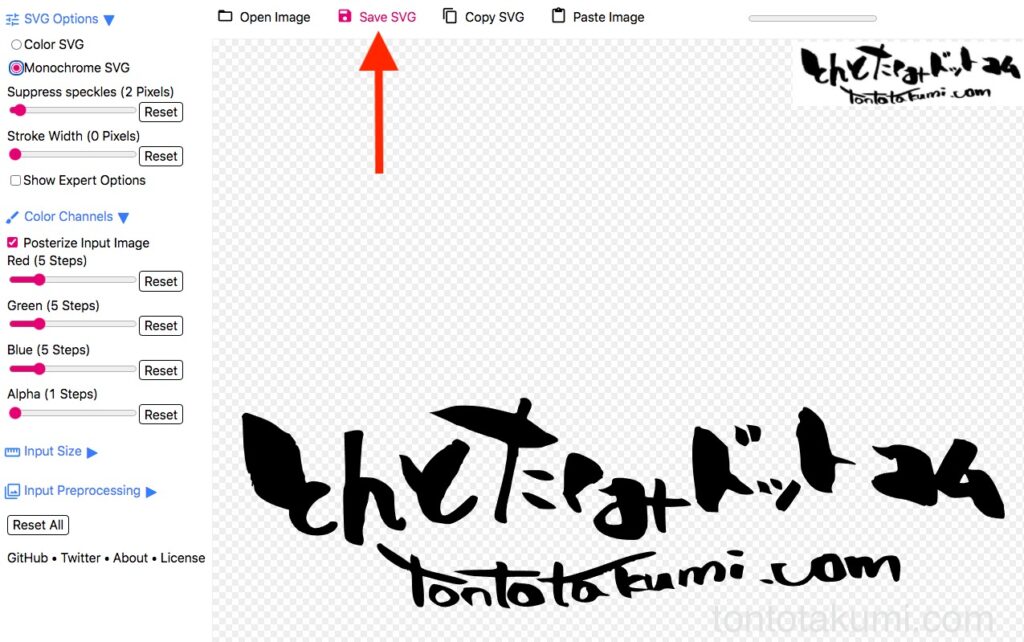
単純にSVGを作成するだけであれば、これで変換完了になるので、上部のメニューに表示されている「Save SVG」をクリックすると、任意の場所にSVGに変換したデータを保存できました。
JPEGとSVGのデータ量を比較してみた
ロゴデータはできるだけ軽量化していたので「55KB」だったのですが、
SVGに変換してみたら「13KB」になりました。
並べて見比べてみると、もともと筆文字でかすれていた部分が省略されて、にじみとかは消えてしまったのですが、この場合はSVGのほうがきれいに見えちゃいました。
ちなみに濃淡を残してあったサブブログの方のロゴも『SVGcode』に入れてみたのですが、濃淡はなくなってしまいます。
でも、シンプルなデータになった分、データ容量は大幅削減です!
「113KB」あったPNGデータが、
「6KB」の超軽量ファイルになりました(笑)
英語表示の『SVGcode』をGoogle翻訳で日本語にしてみた
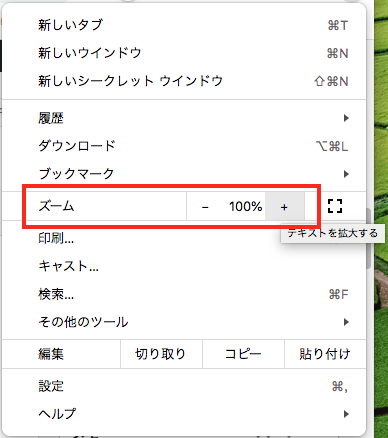
デフォルトで開かれる『SVGcode』は、左のメニューが英語なので日本語はどうなるのかなと思い、クロムブラウザーの機能で日本語にしてみました。
『SVGcode』のページ内の空いているところ(Paste Imageの右側で、マウスが指にならないところ)で右クリックをすると、「日本語に翻訳」と出てくるので、クリックしてあげると、
メニューが日本語になるので、場所によってはわかりやすくなります。
メニュー内を全部開いて、翻訳した日本語と並べるとこんな感じです。
結構いろいろなことが出来るようですね!
英語のページになりますが、web.devの記事で紹介してくれています。
https://web.dev/svgcode/
『SVGcode』をPWAでダウンロードする
最初に紹介したように「グーグルが作ったPWA」なので、ダウンロードしてアプリのように利用することができちゃいます。
クロムの場合は、アドレスバーの部分にダウンロードのマークがあり、マウスを持っていくと「SVGcodeをインストールします」と表示されるので、クリックすると
インストールの確認画面が出てきます。インストールをしてあげると
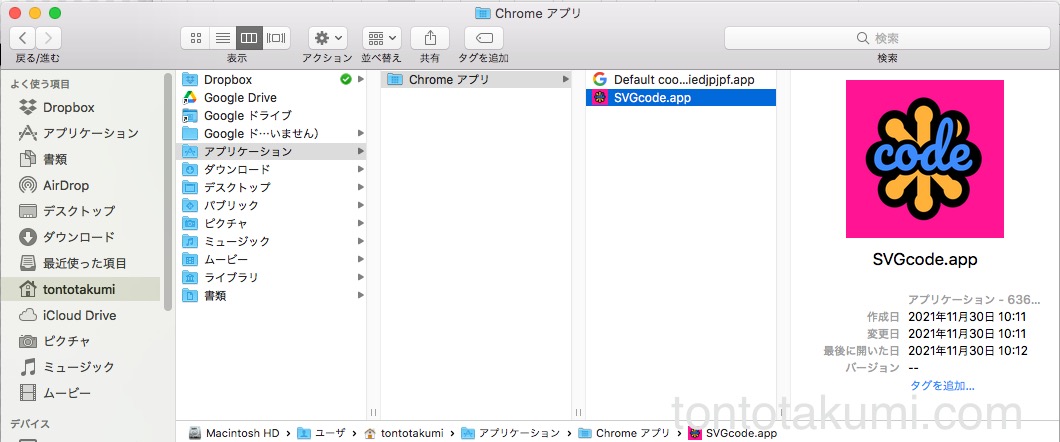
ログインしているユーザーの「アプリケーション」フォルダの中に「Chrome アプリ」というフォルダが作成されて、『SVGcode.app』として保存されます。
『SVGcode』のアプリを開くと、ブラウザで見ていたものと同じように開かれます。
単独のアプリのように開くことが出来るので、ブラウザのタブの中に埋もれることなく画像ファイルをSVGデータに変換できるようになるので、複数データの変換作業をする時は便利ですね!
『SVGcode』グーグルが公開したラスター画像をSVGに変換するツールが便利! のまとめ
以前仕事で、QRコードをSVGデータに変換するときには、フォトショとイラレを開いてデータを変換していたことがあるのですが、『SVGcode』があれば誰でも簡単にPNGやJPEGの画像データをSVG画像に変換できるのでかなり便利ですね!
チラシやパンフレットにQRコードを載せる時、SVGデータであれば拡大・縮小・変形がしやすいのでかなり助かりますよ!
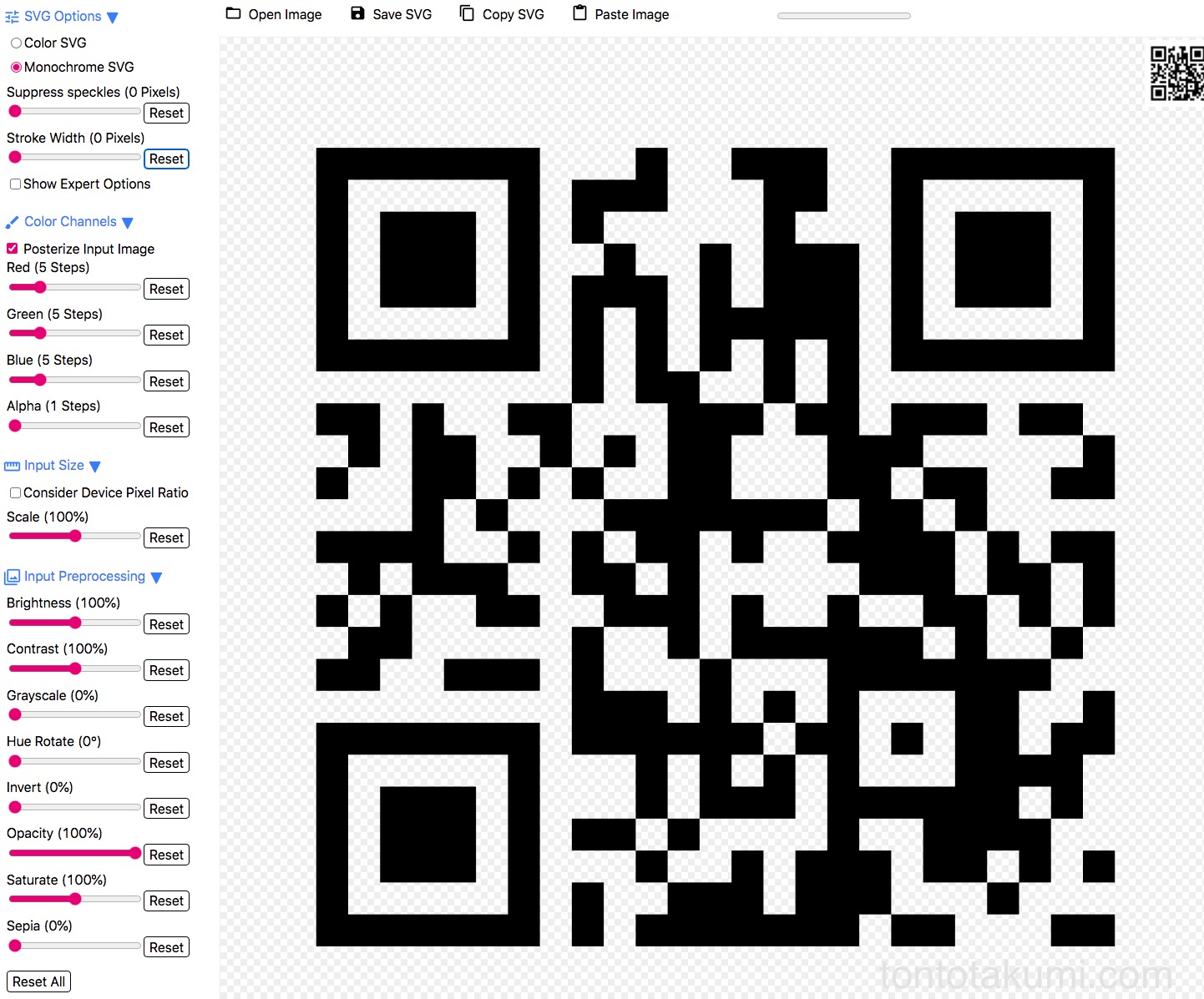
ちなみにQRコードをSVG化してみたのですが、元の画像が小さいとQRコードの四角がちょっと潰れます。
このQRコードは、元画像の大きさが「画像サイズ: 186 x 186 ピクセル、印刷サイズの目安: 10 ~ 13 mm」でした。
QRコードの元画像のサイズを大きく作成してから、
『SVGcode』にデータを読み込ませると、しっかり四角いデータになりました!!
これであれば、自由に拡大・縮小・変形して利用することができますね!超便利!!






























コメント