Youtubeの動画やGoogleMapをブログに掲載するときに、インライン(iframe src=・・・←こんなやつ)で投稿の中に書き込むのですが、その記事をスマフォで見てみると、縦長になってしまっていたりして、レスポンシブデザインにフィットしていないことがブログを書き始めてから続いていたんですが、昨日見た、Feedlyでばっちり解決する方法が紹介されていたので、自分用の備忘録としてまとめておこうと思います。じゃないと、いつもやり方がわからなくなるので。。。本当に先輩方には感謝感謝です。
レスポンシブデザインに最適化する方法を教えてもらった(ブログ記事を見た)
僕は気に入ったブログやタメになりそうなブログは、Feedlyでチェックするようにしているのですが、そんな中で、いつも制作関連で記事を参考にさせていただいて、お世話になっているウェブシュフさんのブログで、(僕も悩んでいたことを)解決されていたので、それを参考にさせていただき、取り入れさせていただきました。
勉強させていただいたウェブシュフさんの記事はこちら
→WordPressにyoutubeやgoogle mapをレスポンシブに埋め込んでみた
記事の中で書かれているのですが、embedresponsively.comというサイトに行くと、1クリックでレスポンシブに合わせた埋め込みコードを発行してくれる!ということなのですが、そのソースコードだとstyle自体も一緒に貼り付けなくちゃいけないということで、もっと簡単に出来る方法を教えてくれているので、それをやってみました。
レスポンシブ化しちゃう作業を画像で簡単に説明
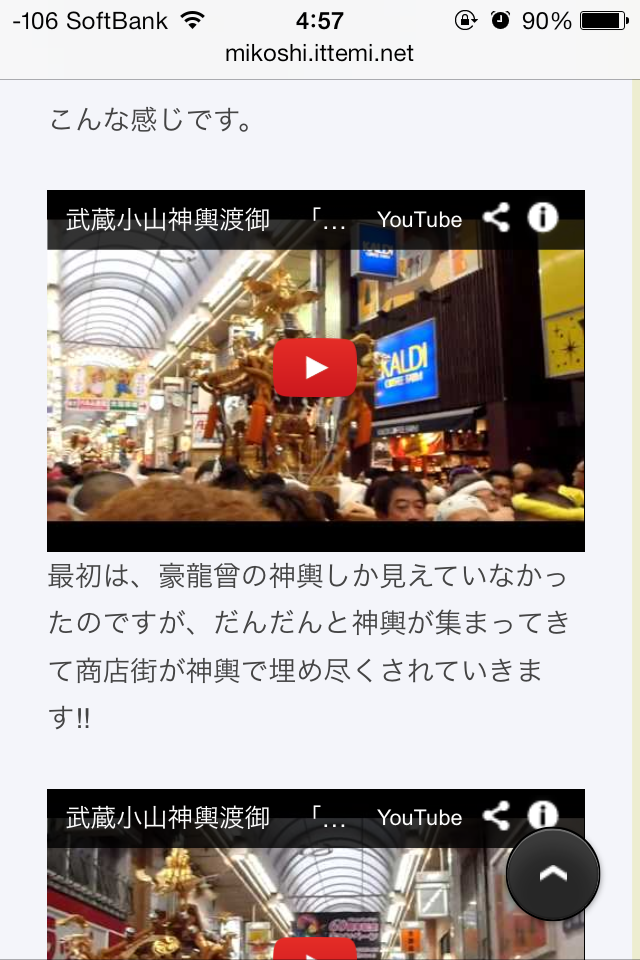
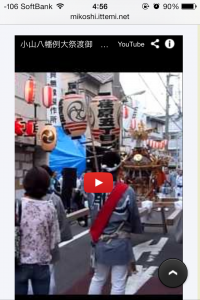
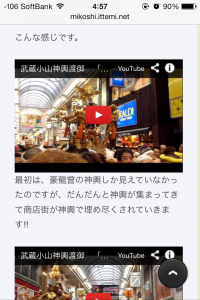
やろうとしている作業を画像で見比べてみるとこんなかんじですね。(iphoneで見た場合です。)
左側は何も加工しないで、そのまま埋め込みコードを入れた状態。右側は今回の加工を入れた状態です。
もう、ぜんぜん印象が違いますよね。メッチャクチャ見やすくなった!!!自分でスマフォで確認している時に、すごく見にくかったんですが、ちゃんとスマフォの横幅に合わせてサイズ調整がされるようになりました。
ちなみに今回行う作業は、最初の準備さえしてしまえばボタン1つで簡単にレスポンシブ化できちゃうのでとっても楽ちんです。これにともなって、入力補助ボタンの加工もできちゃうので、wordpressで記事投稿作業がかなりやりやすくなっちゃいます!!
レスポンシブ化するためのソースコードをCSSに追加する
embedresponsively.comを使ってみるとわかるのですが、レスポンシブに合わせるためのstyleのコードがついてくるのですが、それをstyle.cssに追加してあげます。元のソースをコピーして、クラス名を自由に決めてもらえばいいのですが、あえて、ウェブシュフさんに敬意を込めてそのまま使わせていただきました!
[css]
.embedmedia-container {
position: relative;
padding-bottom: 56.25%;
padding-top: 30px;
height: 0;
overflow: hidden;
max-width: 100%;
height: auto;
}
.embedmedia-container iframe,
.embedmedia-container object,
.embedmedia-container embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
[/css]
このコードをstyle.cssの最後に追加してください。これを入れることでレスポンシブ化させたいメディアコンテンツを
こんなかんじでくくってあげると、いい感じに最適化されます。
入力補助ボタンにレスポ化のボタンを追加する
CSSを追加したら、Divでくくってあげることで簡単にメディアを最適化(レスポ化)ができるのですが、毎回そのコードをコピーしておいて入れるのは、とってもめんどくさいので、入力補助ボタンにそのコードを入れちゃいます。
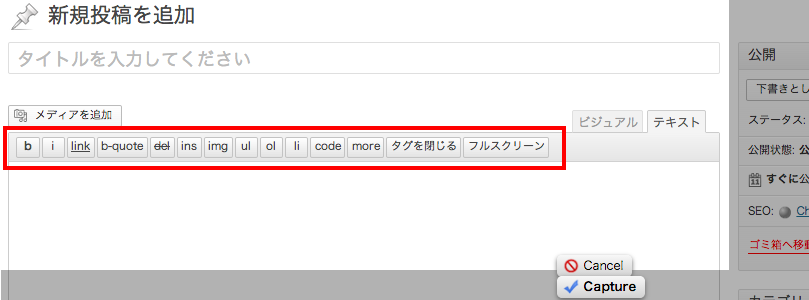
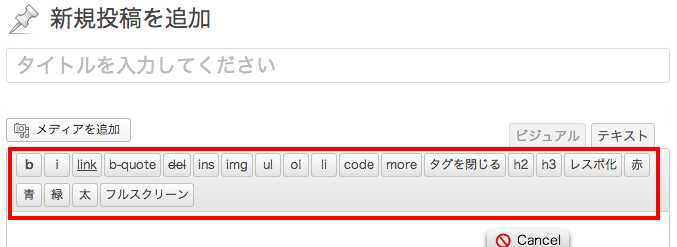
ちなみに、入力補助ボタンはここの部分です。
これも、先人のお陰ですごく簡単に設置することが可能です。
下記のコードをfunction.phpに追加します。(僕なりにちょっと加工してあります)
※function.phpを編集するときは、必ずバックアップを取ってから作業することを強くおすすめします!!間違えた場合は、サイトの管理画面自体が開かなくなる可能性があります。テーマによって、内容が変わるのですが、必ずphpのタグの間に入れて下さい!僕は何度も真っ白なページを見てヘコんでいます。。。。(2014/5/30 追記)
[php]
<?php
/*
この部分に入力
*/
?>
[/php]
実際に入力するソースコード
[php]
/*
入力補助ボタンを追加するコード
*/
function add_my_quicktag() {
?>
<script type=”text/javascript”>
//QTags.addButton(‘ID’, ‘ボタンのラベル’, ‘開始タグ’, ‘終了タグ’);
QTags.addButton(‘h2′,’h2′,'<h2>’,'</h2>\n’);
QTags.addButton(‘h3′,’h3′,'<h3>’,'</h3>\n’);
QTags.addButton(‘レスポ化’,’レスポ化’,'<div class=”embedmedia-container”>’,'</div>\n’);
QTags.addButton(‘red’,’赤’,'<span style=”color:red;font-weight:bold;”>’,'</span>’);
QTags.addButton(‘blue’,’青’,'<span style=”color:blue;font-weight:bold;”>’,'</span>’);
QTags.addButton(‘green’,’緑’,'<span style=”color:green;font-weight:bold;”>’,'</span>’);
</script>
<?php
}
add_action(‘admin_print_footer_scripts’,’add_my_quicktag’);
/*
入力補助ボタンを追加するコード ここまで
*/
[/php]
今回のDivの加工タグは「レスポ化」って名前にしてみました。(ここは自分がわかりやすくしちゃいましたw)
ちなみに「赤」「青」っていうのは、それを選択すると文字の色がその色になるってやつです。
そして、このコードを見てもらうとわかるのですが、コメントアウトされている「//QTags.addButton(‘ID’, ‘ボタンのラベル’, ‘開始タグ’, ‘終了タグ’);」の部分が説明になっているのですが、これに合わせて項目を入れてあげると、簡単にボタンの追加ができちゃいます! (→今後追加したいときは、1行コピーして中身を変えるだけで大丈夫ですね。)
メッチャクチャ素晴らしいですよね!
で、function.phpに追加した後はこんなかんじになると思います。
これで、メディアを追加した際には、入力したURLを選択して、この入力補助ボタンを押すだけで「div」のセットを入れることが可能になっちゃいます。
注意
一応、僕の環境ではできたのですが、テーマによってはできなかったり不具合が出るかもしれないので、上記の作業をするときは自己責任でお願い致します!!
また、今回の作業で使えるメディアは下記のもののようです。
- YouTube
- Vimeo
- Dailymotion
- Google Maps
- Vine
- Scribd (select ‘Autosize’)
- SoundCloud
- Storify
- Generic iFrame
Youtubeの埋め込みコードの注意 2014/2/18追記
この記事の一番最初に
「インライン(iframe src=・・・←こんなやつ)で投稿の中に書き込む」
って、自分で書いていたのですが、自分のサイトをスマフォで見たらYoutubeの部分だけ真っ白になっていて表示できていませんでした。
で、調べていってみたら、いつの間にかインライン「iframe src=」っていう始まりではなくて、「object width=」っていう「以前の埋め込みコード」で入れていたために表示がされていませんでした。
パソコンを変えた時に、設定が変わっていたのかYoutubeの埋め込みコードを取得するときにチェックボックスをつけていたのが問題だったようです。
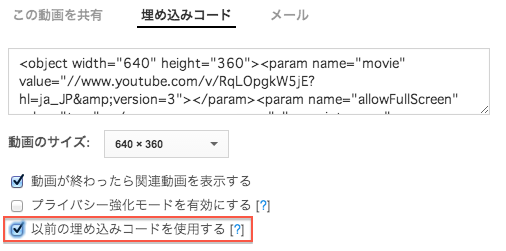
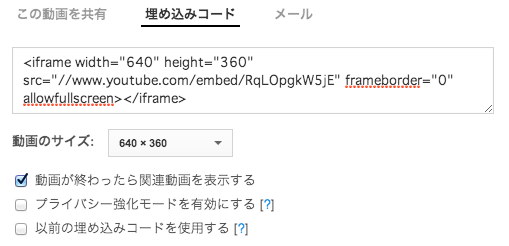
Youtubeの共有部分で埋め込みコードを取得するときはチェックボタンに注意してください。
このように一番下にある「以前の埋め込みコードを使用する」にチェックが付いていると、表示されるコードの始まりが「object width=」っていうコードになります。これだとスマフォで表示されません。
この部分のチェックを外すと、「iframe src=」っていうコードが表示されて、これを入れるとスマフォでもいい感じで表示されます。
小さな部分なんですが、うまい具合にハマってしまったので、解決策になれば嬉しいです。
はぁ〜、入れ直すの面倒だな。。










コメント