以前から気になっていた「GitHub」なのですが、黒画面を使うって聞いていて、ビビって触れてなかったのですが、今働いている会社で「GitHubの教科書」っていう本を買ってくれたので、とりあえずひと通り読んでみたら、黒画面を使かわずにできることがわかり、はじめてのGitHubをやってみました!!
GitHubにアカウントを作って、SourceTreeというGUIアプリをインストールすると黒画面を使わずにGitHubを使うことができちゃいます。今回は、GitHubで新規アカウントを作ってSourceTreeでClone(クローン)してPUSH(プッシュ)するまでの方法を忘れないように掲載しておきます!!
今回参考にした本「GitHubの教科書」
ネットを見ていると同じようなデザインの表紙の本を見ることがあったのですが、今回はじめて見ることになり読んでみたのですが、初心者の僕でもわかるぐらい簡単に書いてくれている本でした。3人のキャラクター(エキスパート、使ったことある人、初心者)が出てきてそれぞれの立場でいろいろ説明してくれます。実際に社内で出来る人に聞いている状況と同じ感じなので、状況を想像しやすくかなりわかりやすかったです。かなりおすすめの本ですよ。
GitHubのアカウントを作成する
まずはGitHubにアクセスしてアカウントを作成しましょう!
GitHub → https://github.com/
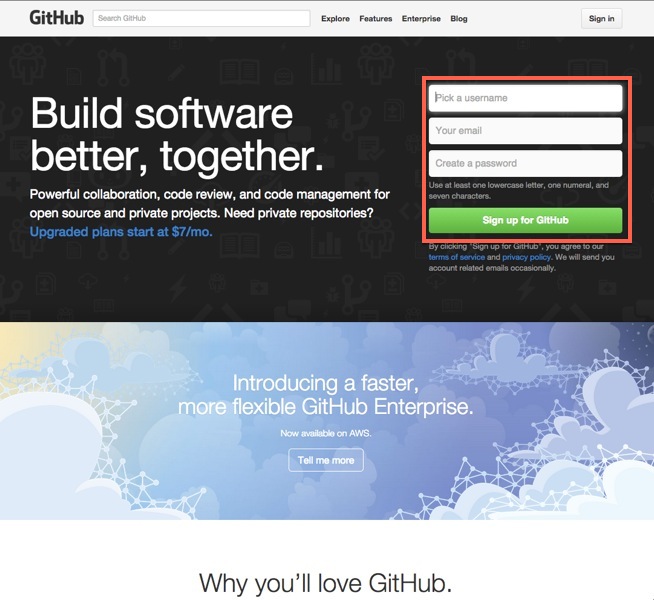
はじめてアクセスするとこんな画面が出てきます。ちなみに英語しかないようです。
GitHubアカウントの登録
右側にある「GitHubの新規登録」の部分に、自分の情報を入れて登録します。
Pick a username → ユーザー名
Your email → メアド
Create a password → パスワード
パスワードは、7文字以上で少なくても「1つの数字」と「1つの小文字」を混ぜないとダメです!
すべての情報を入力して「Sign up for GitHub」をクリックするとプラン選択のページに移行します。
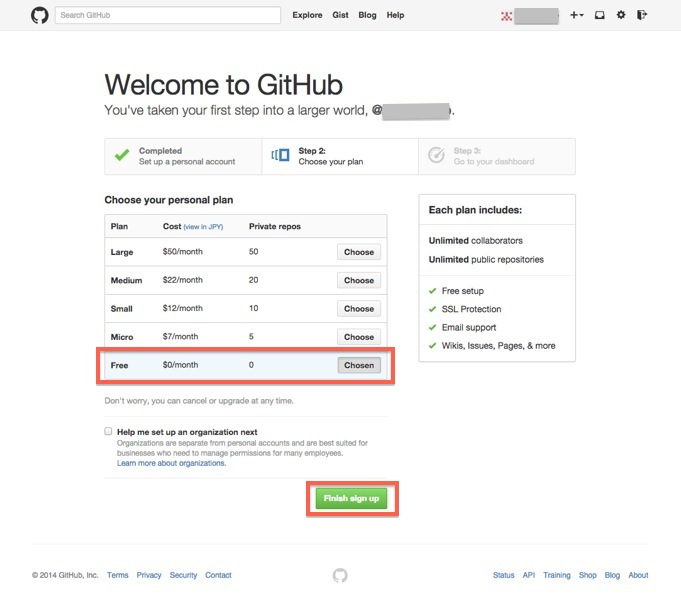
プランの選択
次にプランの選択です。それぞれのプランの違いは「非公開」のリポジトリをどのぐらい持つことが出来るかっていうのが違いですね。Large Planだと月50ドルで50個のプライベートリポジトリ(非公開)を持てて、Medium Planだと、月22ドルで20個のプライベートリポジトリを持つことが出来るって感じです。
最初は、無料のFree Planで大丈夫です。プライベートリポジトリは作れないのですが、必要になった時にプランを変更すればいいかと思います。
Planの一番下にある「Free」のところのボタンをクリックすると「Chosen」に変わるのでその状態で「Finish sign up」をクリックしましょう!
そうするとGitHub内に自分のリポジトリが作成されます。
グレーで隠している部分には、最初に入力したユーザー名が表示されます!
メールアドレスの確認をする
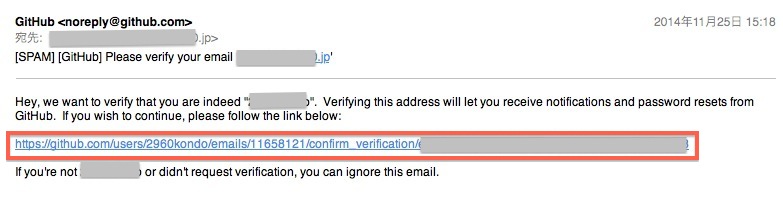
新規登録が完了すると、最初に入力したメアドに下記のメールが送信されてきます。
入力したメアドが正しいのか確認する流れです。(届いたメールがスパム扱いされちゃってますねww)
本文内にあるURLをクリックして、メール認証を完了させます。
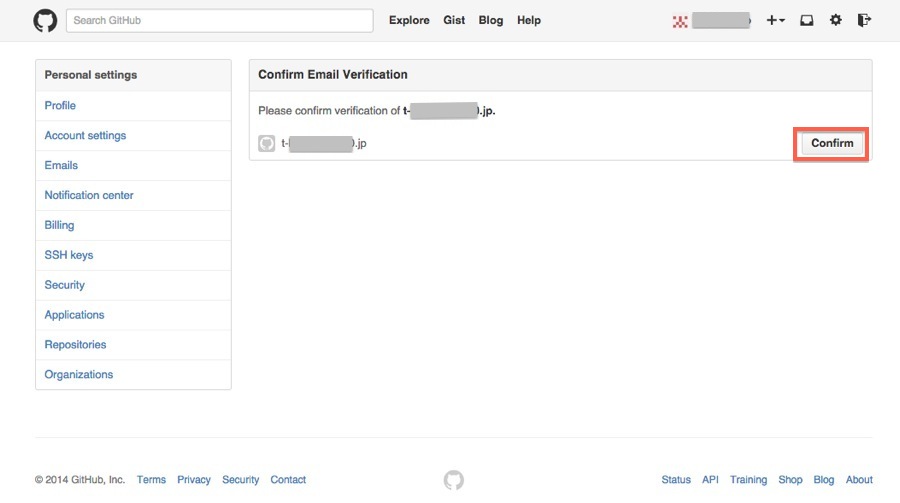
クリックすると次の画面が出てきます。
表示されているメアドで間違いなければ右側にある「Confirm」をクリッククリック!
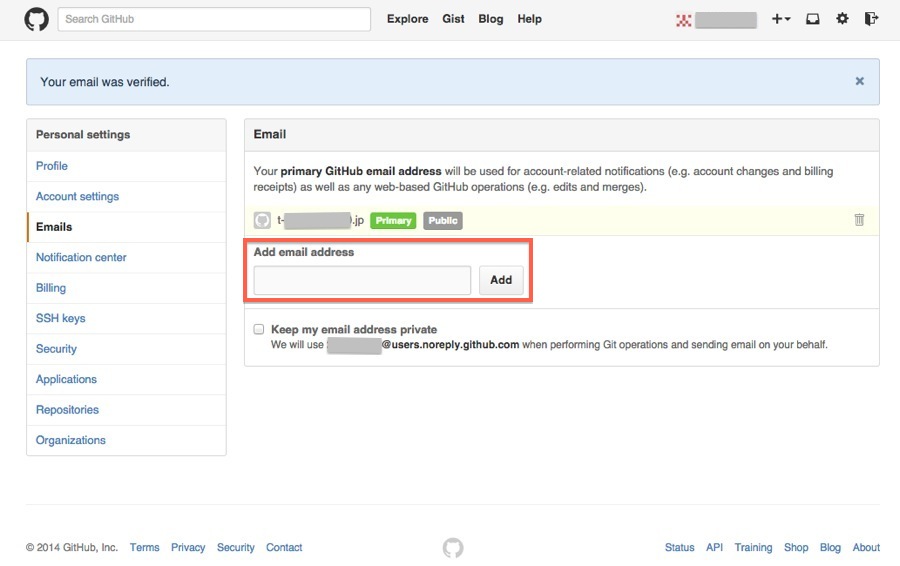
そうすると、下記の画面に変わりメアドの認証は完了です。
もし先ほどのメアド以外に追加したいものがあれば赤枠の中にメアドを入力して「Add」を押しましょう。
ここで、登録したメアドとパスワードは、あとで使うので覚えておきましょう(ログインで使うので忘れることはないと思いますがww)
SourceTreeをインストールする
GitHubのアカウントが作成できたら次は「SourceTree」を使えるようにします。
SourceTreeのダウンロード
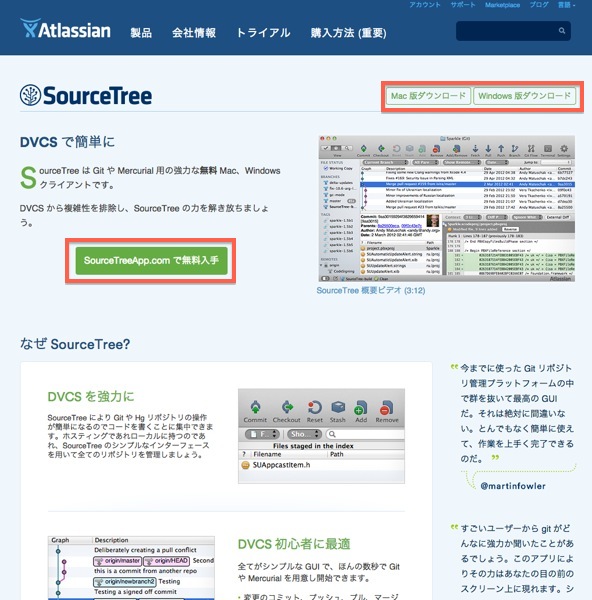
まずは、SourceTreeのページに行ってファイルをダウンロードしましょう。
SourceTree → https://www.atlassian.com/ja/software/sourcetree/overview
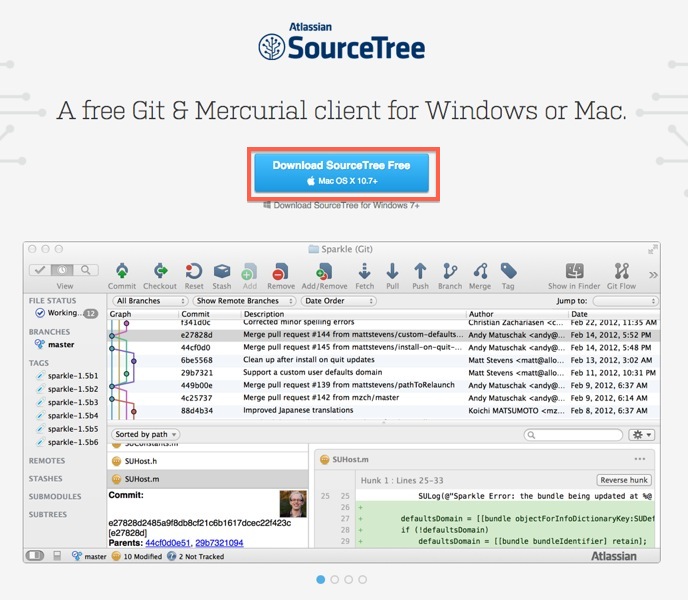
自分のパソコンに合わせて右上から「Mac版をダウンロード」か「Windows版をダウンロード」を選択するか、左側にある「SourceTreeApp.comで無料入手」をクリックします。
今回は「SourceTreeApp.comで無料入手」をクリックしたら勝手にMacかWinか判断してページが出てきます。
めっちゃ目立ってる青いボタンをクリックします。(ダウンロードページに遷移するのですが、先ほどのMac版・Win版を選択した時と同じページのようです。)
ファイルの保存先が選択できるようになるので、好きなところに保存しましょう!
SourceTreeのインストール
ダウンロードが完了したら、SourceTreeの圧縮ファイルを開きます。
Macだと下記ウィンドウが出てくるので、左にある「SourceTree.app」をドラッグして「Applications」の上でドロップします。(初めてMac使った時は、これが何なのかよく分かってなかったですね〜。)
パソコンの設定によって、アプリを開いていいか出てくるので、「開く」を選択です!
インストールできたらSourceTreeを開いて初期設定を始めます。
SourceTreeにGitHubのアカウントを追加する(初期設定)
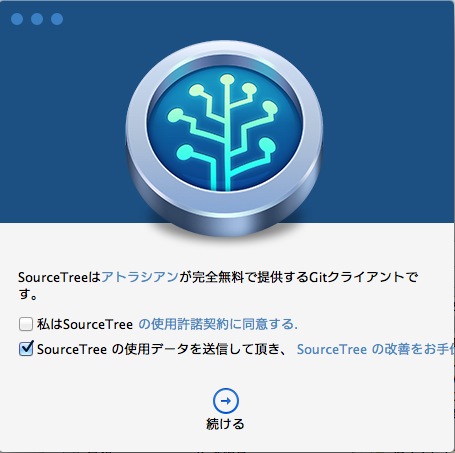
SourceTreeを開くと最初に「使用許諾契約に同意」の画面が出てきます。内容を確認して同意にチェックを入れて「続ける」をクリックします。
「SourceTreeの使用データを送信して・・・」の部分は好きなほうにして下さい。仕様データを送信することに、特に問題なければそのままで大丈夫です。
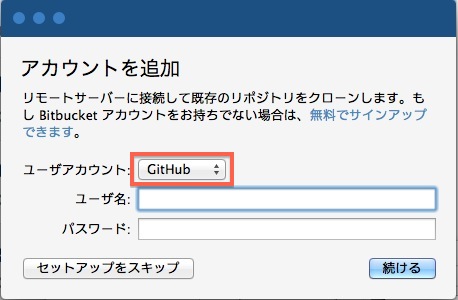
次にSourceTreeに先ほど作成したGitHubアカウントを追加します。
「ユーザーアカウント」をGitHubにして、GitHubの「ユーザー名・パスワード」を入力します。
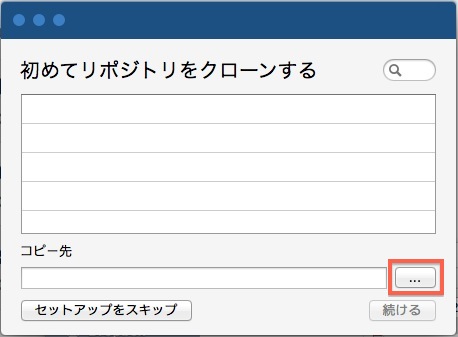
そうすると「初めてのリポジトリをクローンする」と出てくるので、自分のパソコン内のどこにGitHubで使う情報を保存するか選択しましょう!
「コピー先」の右側にある「。。。」の部分をクリックするとファイルを参照で出来ます!
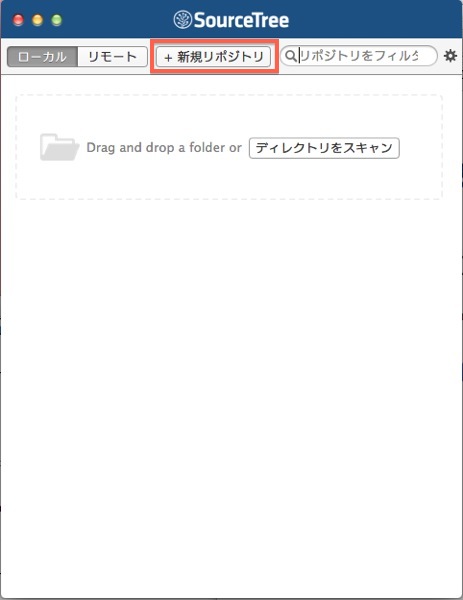
保存先が決まると下記の下記が出てくるので「新規リポジトリ」をクリックしてGitHubとつなげることになるのですが、一旦そのまま開いておいて下さい。
その前に、GitHubで新しいリポジトリを作成しましょう。
GitHubに新しいリポジトリを作成してクローンする
ここまでで、GitHubのアカウントを作成して、SourceTreeが使えるようになりました。これでやっと下準備ができたのでGitHubを使い始めていきます!!(ここまでがちょっと長かったですね。)
新しいリポジトリを作る
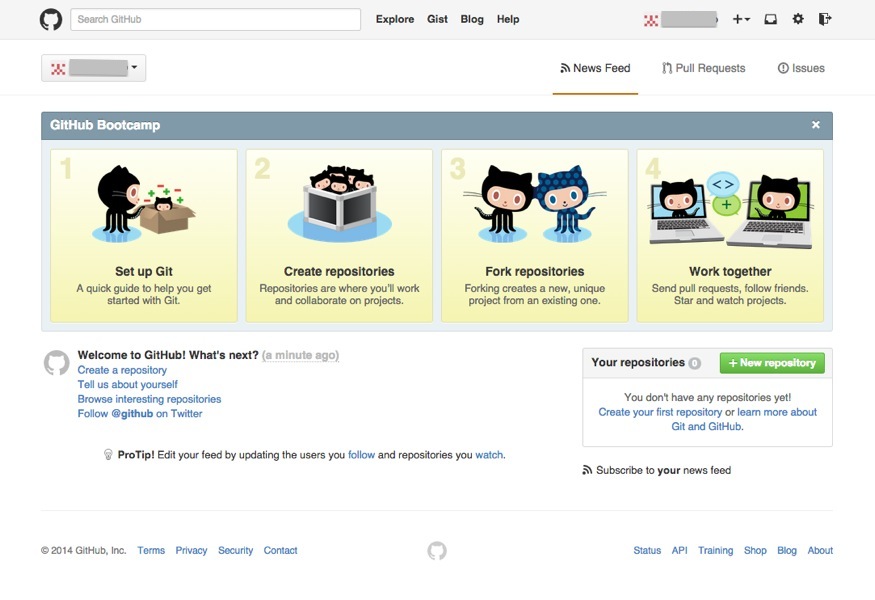
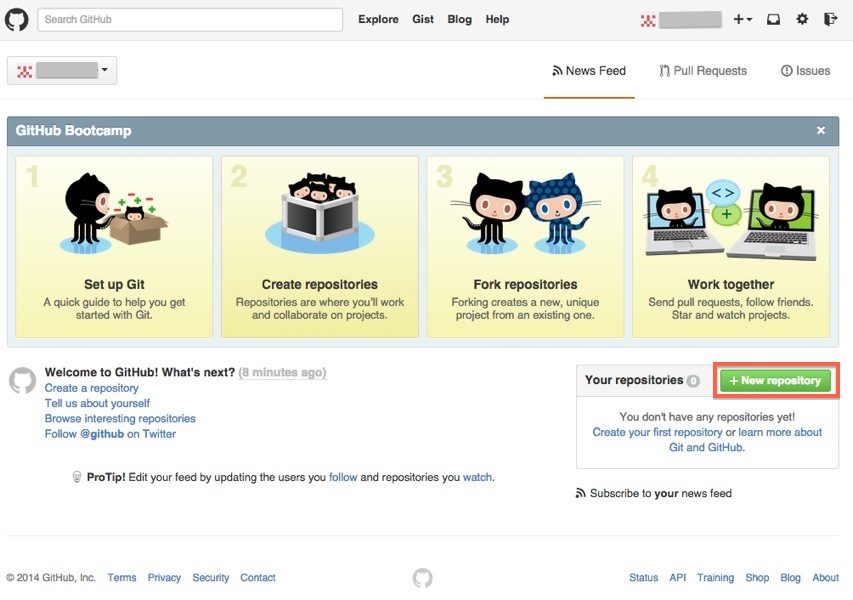
GitHubのマイページにいくと、右下に緑の「New repository」っていうボタンがあるのでクリック!
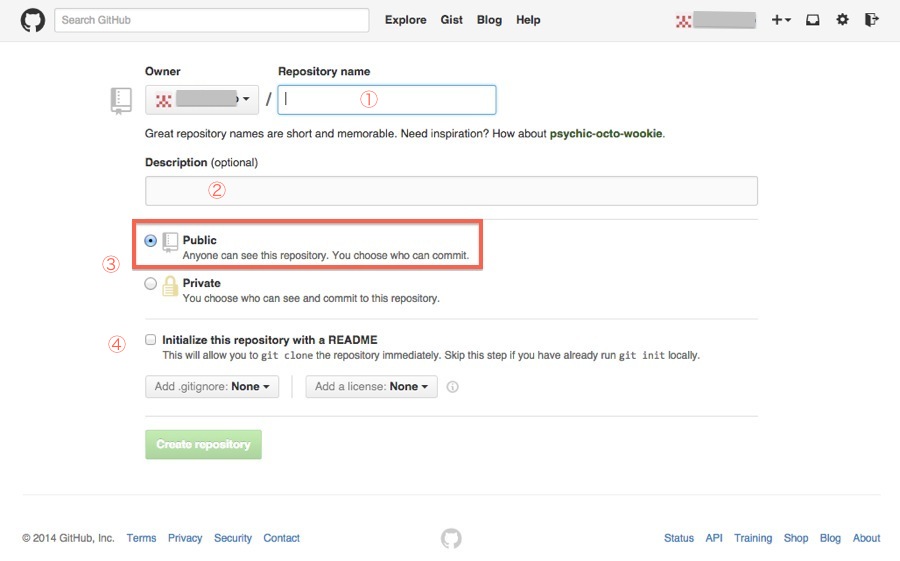
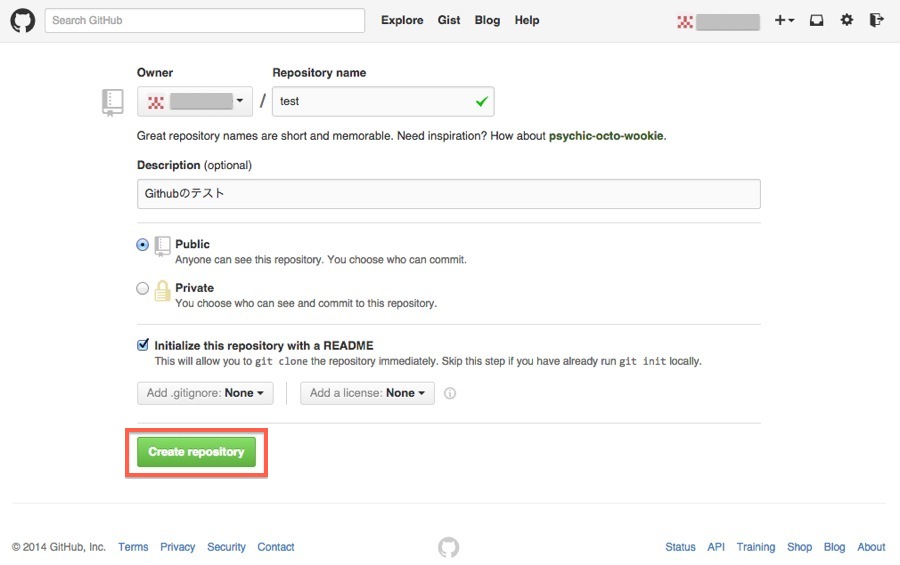
そうするとリポジトリの新規作成画面に行きます。ここで、これから作成する新しいリポジトリの「名前①」「リポジトリの詳細②」「公開/非公開の選択③」「READMEファイルを最初から作るか④」を決めていきます。
①「Repository name」・・・リポジトリ名。自分がわかりやすく覚えられるものにしましょう。
②「Description」・・・このリポジトリの説明。任意項目なので入れなくても大丈夫。
③「Public(公開)・Private(非公開)」・・・非公開は有料プランなので、プラン変更が必要です。
④「Initialize this repository with a README」・・・リポジトリ内に入れるREADMEファイルを最初に作っておくかどうか。最初は練習用にチェックを入れて作っておきましょう!(あとで使います!!)
必要な情報を入力したら、一番下の「Create repository」をクリックしてGitHubの中にリポジトリを作成しましょう!
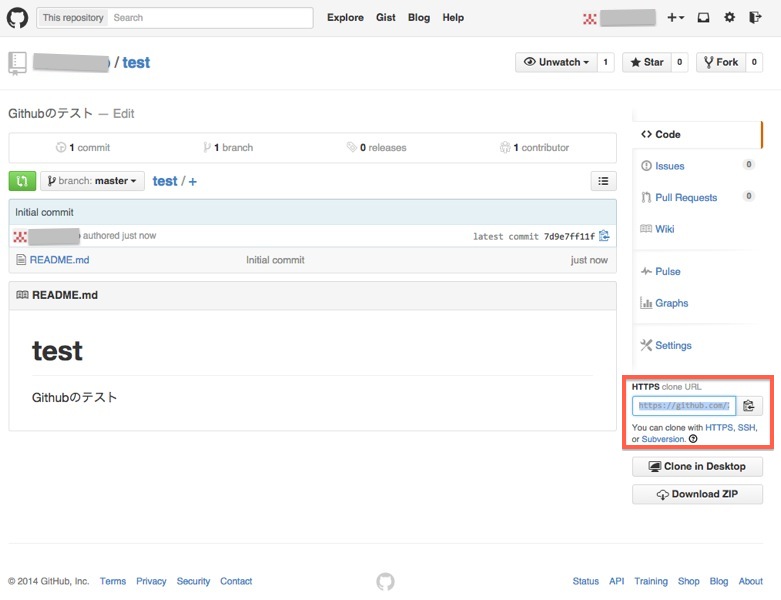
これで新しいリポジトリが作成できました!
こんな感じで先ほど作ったリポジトリが表示されると思います。GitHubのページを見たことがあれば「あぁ〜〜これねぇ〜」ッてなるかと思います。
SourceTreeにGitHubのリポジトリをクローンする(関連付けするイメージ?!)
さて、新しいリポジトリがGitHub内に作成できたのですが、今の状態だとweb上にあるだけなので修正作業をすることが出来ないので、web上のデータを自分のパソコン内にもコピー(クローン)します。
そこでSourceTreeを使います。
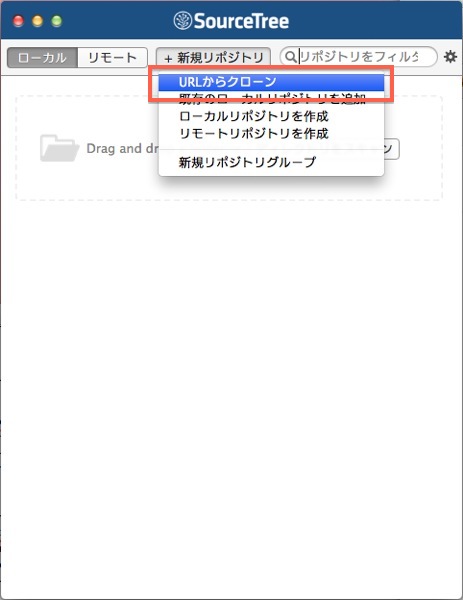
さっき設定した後に、SourceTreeの画面を開いたままにしていたと思うのですが、「+新規リポジトリ」をクリックしてみてください。
そうすると「URLからクローン」が出てくるので、クリック・くりっく・click!
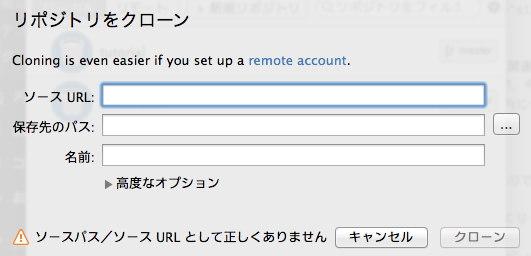
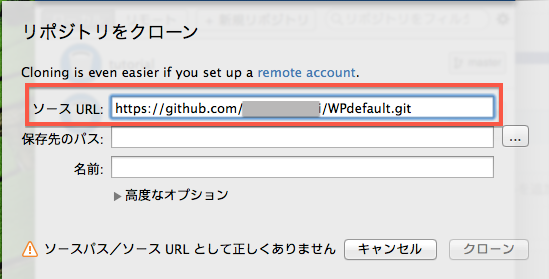
こんな画面が出てきますよね?
ここに情報を入れるとGitHubとローカルのパソコンを関連付け出来ちゃいます。
で、入れる情報ですが、先ほどのGitHubのリポジトリページの右下に表示されている「HTTPS clone URL」という部分。
ここのURLをコピーして、一番上(ソース URL)に入れましょう!
※ここでちょっとハマったのですが、GitHubからURLをコピーしてペーストしたのですが、左下に「ソースパス/ソースURLとして正しくありません」っていう表示が変わらないことがありました。どうやらコピペしたままの状態じゃURL(テキスト?)として認識しないことがあったので、「ソースURL」の中の最後の文字を削除してて入力で消したものを再入力したらうまくいきました!
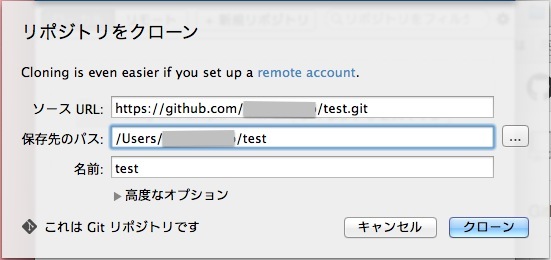
「保存先のパス」は、初期設定時に選択しているので、自動的に出てくるかと思います。選択したフォルダ内に「名前」で入力したもので新しいフォルダが作成されます。
(もし表示されなかったら、自分で保存する場所を決めましょう)
全部入力したらクローンを押しましょう!!
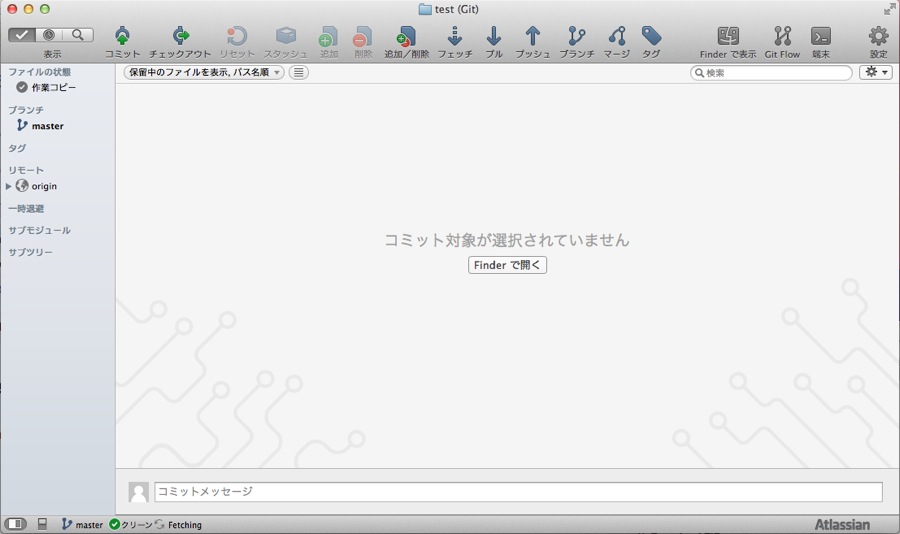
完了するとSourceTreeの画面が開きます!
一番上の部分に「リポジトリ名」が表示されてますね!!
クローンしたファイルを修正してコミットしてみる
これで、環境が完成してリポジトリも作ることが出来たので、せっかくなのでちょっと使ってみましょう!
ローカルのファイルを修正する
SourceTree画面のど真ん中に「Finderで開く」って出てると思うのですが、それを押すとローカルのフォルダが開きます。
「Finderで開く」が出ていない場合は、左メニューの「作業コピー」をクリックすると「Finderで開く」が出てくると思います。
GitHubでリポジトリを作成する際に「README」ファイルを作るようにしたので、「README.md」というファイルが入っていると思います。これをテキストエディタで開きます。(僕はSublime使ってるのでそれで開く)
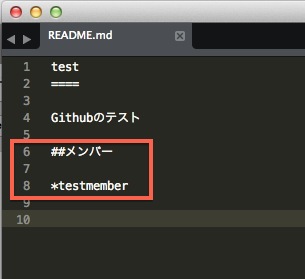
ファイル内には。リポジトリ名と詳細が入っているかと思います。このファイルはリポジトリの説明書みたいな感じですね。なのでテストで下記のように記述してみます。
「##」を頭に入れると見出しになって、「*」を入れるとリストになるようです。
入力したら保存して下さい。
そうするとSourceTreeの画面が変わります。
修正ファイルをコミットする
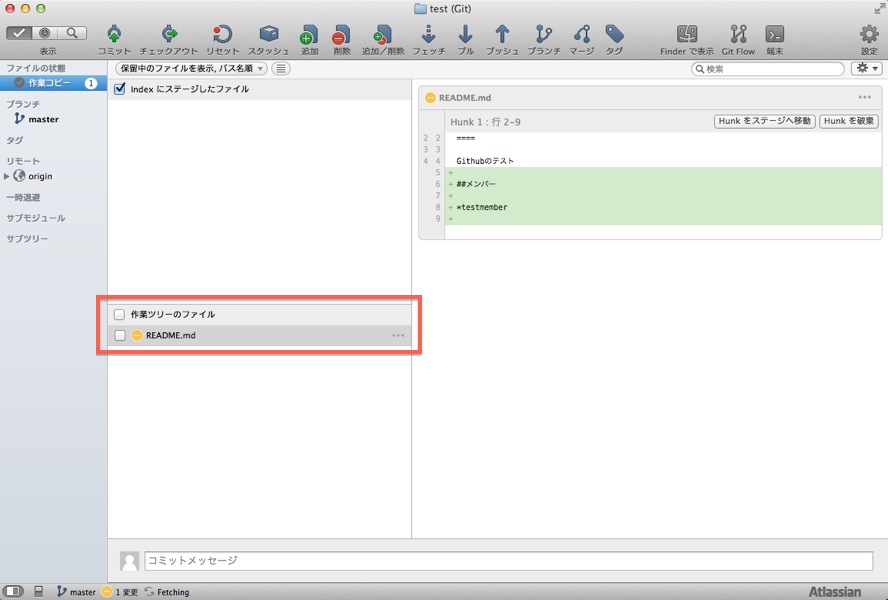
左メニューの「作業コピー」をすると画面が3分割されています。
左下に先ほど修正した「README.md」ファイルが表示されています。そして右側には修正内容が表示されています。緑の部分は追加した部分ですね。ちなみに削除した部分は赤になるようです。
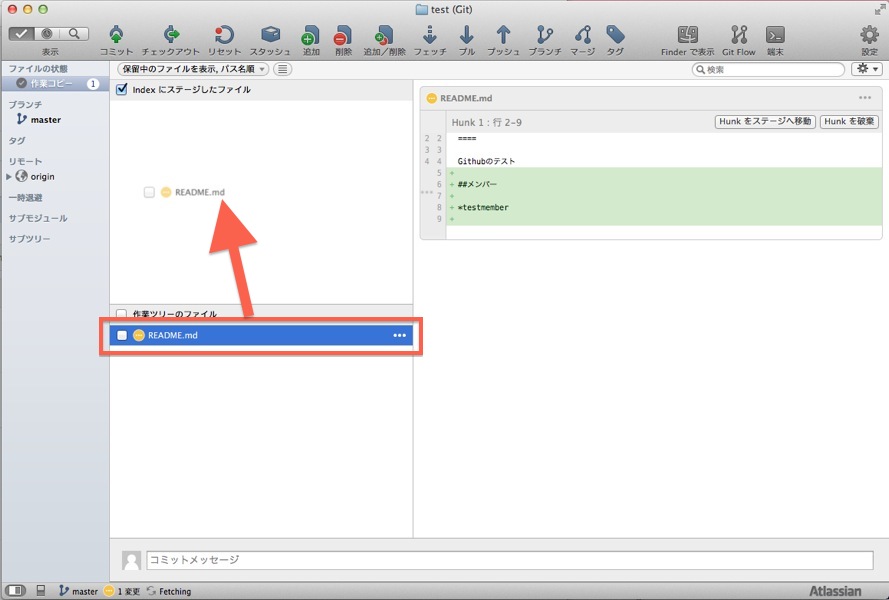
この状態だと作業ツリーの中にデータがあるのですが、これをコミットできるように左上の「indexにステージしたファイル」に移動します。やり方は簡単です。
左下の「README.md」ファイルをドラッグして、左上の部分にドロップするだけです。
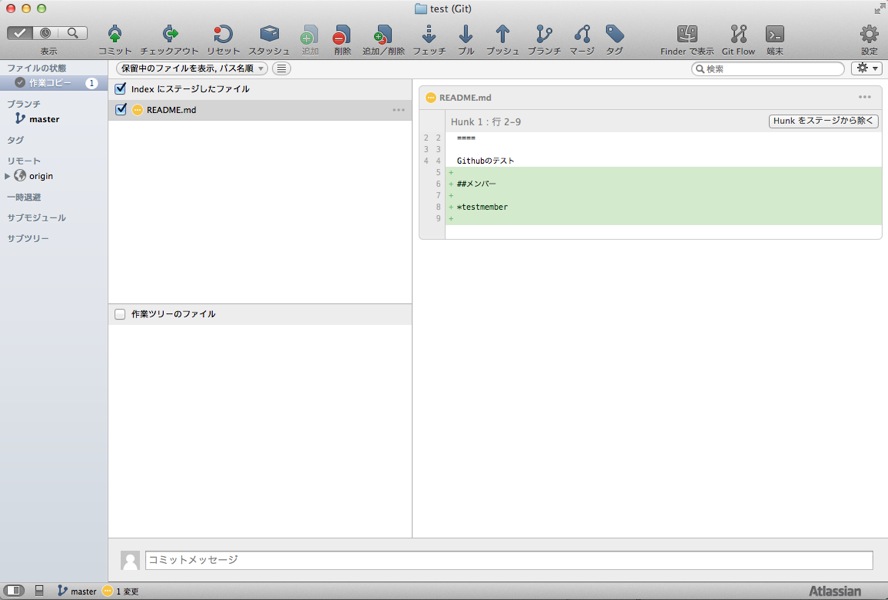
ドロップするとファイルが移動します。
これでコミットする準備が出来ました。早速コミットしてみましょう!!
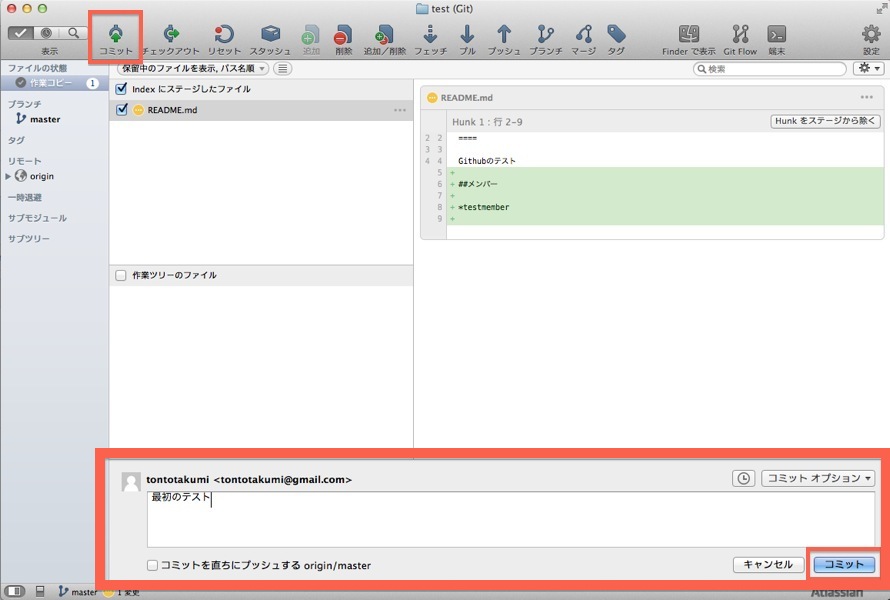
コミットをクリックすると、パッと見何も変わってない気がするのですが、一番下に「コミット」のコメントを入力する部分が表示されてます!
ここは必須入力なので、あとで見て分かりやすいコメントを付けておきましょう!(理由はあとで分かります)
コメントを入れたら右下のコミットを押しましょう!!
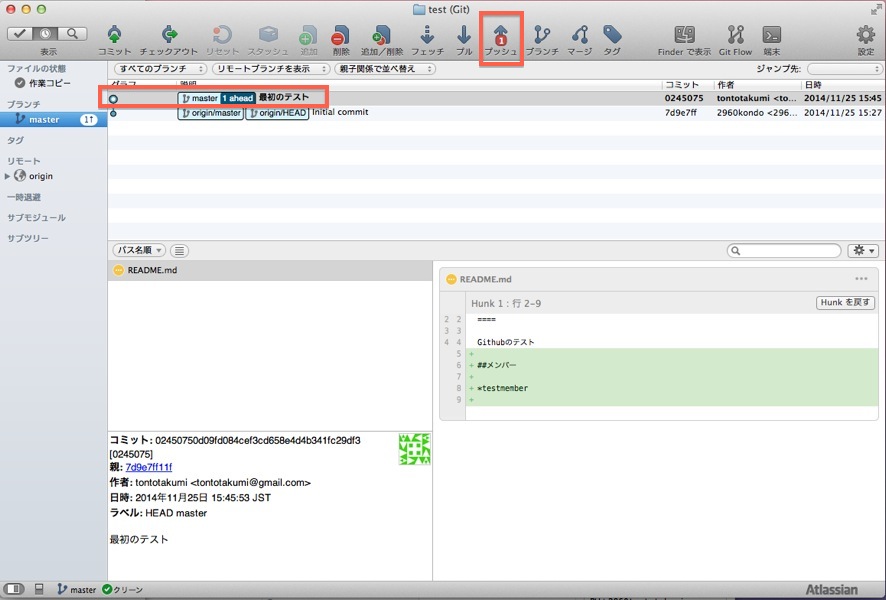
画面が戻るので左メニューから「master」を押して下さい。
先ほどコミットしたものがコメントと共に表示され、上のメニューのプッシュに数字が表示されました。
コミットのコメントはこんな感じで表示されるので、いっぱい並んだ時にわかりやすくなるようにしておいたほうがあとで探しやすいです。
コミットしたファイルをプッシュしてみる
コミットしたことで、リモートにあるGitHubに修正を反映させる準備が出来ました。今の状態は自分のローカル(パソコン内)で修正ができただけでGitHubの中には反映されていないので、「プッシュ」することで、メインとなるGitHubにデータを反映することが出来ます。
先ほどのSourceTreeのプッシュボタンに数字が表示されたところをクリックしてみましょう!
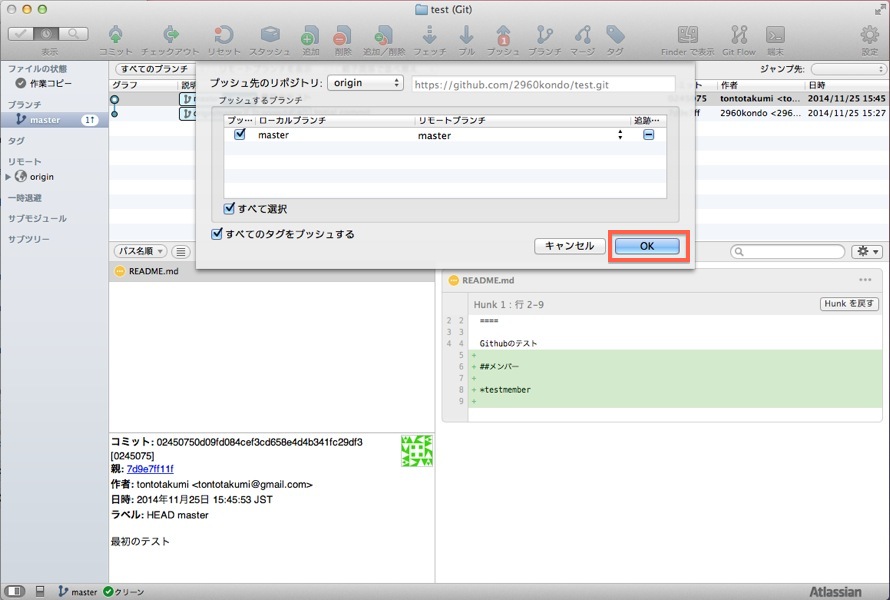
そうすると、どこにプッシュするか選択する画面が出てきます。
最初のこの状態ではそのままOKで大丈夫です。
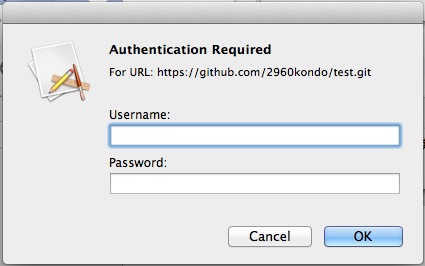
そうすると、GitHubにアクセスするためのログインのような画面が出てくるので、GitHubのアイパスを入力して下さい!
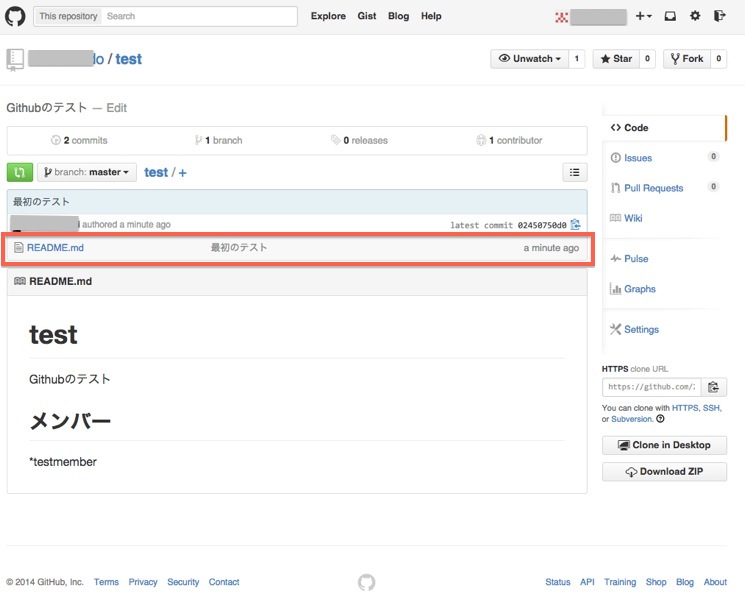
OKした後にGitHubのマイページにアクセスすると、先ほどコミットしてプッシュしたものが表示されてます!ちゃんとリモート(GitHub)に反映されました!!
これで、完了です。あなたも私もGitHub使いになれましたwwwww
GitHubデビューのまとめ
GitHubは黒い画面を使って、難しいことをやるイメージだったのですが、思ってた以上にすごく簡単にGitHubを始めることが出来ました。ネットで探していると僕がわかるようなひと通りの流れがなかったので、GitHubをやってみたい(というか、仕事でファイルの上書きし合いがあったので必須)と思っていたのですが、1冊の本に出会えたおかげでかなり簡単に作業して使いはじめることが出来ました。
まだ、今の状態だと1人で使っている状態なので、これからは数名でGitHubを使っていきいろいろ覚えていくことがまだまだあります。本を読むと、wikiやissue、Gistなど便利なものがたくさんあるようです。
実際に使い込んで、今後の作業を便利なものにしていきたいですね!!!
最後にもう一度、今回かなり役立った本です!!なんでもやり始めてしまえばどうにかなるものですが、やり始める時が大変です。この本を読むとGitHubの基本的なことがかなりわかりやすく記載されているので、まだGitHubをやったことがないここまで読んでくださった方に、すごくおすすめします!





































コメント
[…] 参考サイト https://tontotakumi.com/web-seisaku/github-debut/#GitHub-2 http://fossilcat.hatenablog.jp/entry/2012/07/25/012302 […]
[…] ここが圧倒的にわかりやすい。 特に環境とかにこだわりがないなら、この通り進んだらいいと思う。 […]
[…] https://tontotakumi.com/web-seisaku/github-debut/ […]
[…] tontotakumi.com https://tontotakumi.com/web-seisaku/github-debut/ […]