WordPressで情報サイトを作ることになったんですが、会員が自分でログインして独自(専用)ページを作成して、管理・情報の更新を出来るような作りにしたいので、いろいろ検索してみたらなんとなく方向性が見えてきたので、備忘録としていままでの部分をまとめました。
以前に、同じような作りのサイトを前職の社内技術者が作っていたのですが、その時はwordpressではなく普通にphpで作ってました。でもそのサイトを見ていたこともあり、ある程度どのような作りになるかわかるのですが、必要なものとしては
- 会員がそれぞれログイン出来ること
- 自分の情報(文章、画像)だけ見ることが出来て、管理・更新ができること
- webを知らない素人でも、簡単に管理できること
- カテゴリー(地域名、ジャンル)を選択できること
が必要になってくる部分です。
この知識を元に、WordPressで出来るようにしたいと思います。
会員ログインが出来て、WordPress内で使える機能を制限する
WordPressには、ユーザー権限を分けて利用(ログイン)できるようになっているので、5つの権限(管理者、編集者、投稿者、寄稿者、購読者)がそれぞれがどのようになっているか調べてみたんですが、以下の操作ができるようです。
- 管理者 Administrator
- 編集者 Editor
- 投稿者 Author
- 寄稿者 Contributor
- 購読者 Subscriber
・全て操作できる
・記事投稿、ページ作成、記事管理、ページ管理、アップロード管理、カテゴリー管理、
コメント管理、リンク管理(追加、インポート)、プロフィール変更
・記事投稿、記事管理、コメント管理、アップロード管理、プロフィール変更
・記事投稿(公開権限なし)、記事管理(公開承認後は変更できません)、プロフィール変更
・プロフィール変更
とりあえず、管理者・編集者・購読者は、使えないなぁ〜と思い、投稿者と寄稿者でどうにかなるものかと見ていたら、いいプラグインが見つかりました。
User Role Editorで、より細かい権限分けをする
「User Role Editor」っていう無料のプラグインを入れると、新しい権限名が作れる上に、上記よりも細かく権限内容を分けれることが出来たので、とりあえずこれをプラグインしてみました。
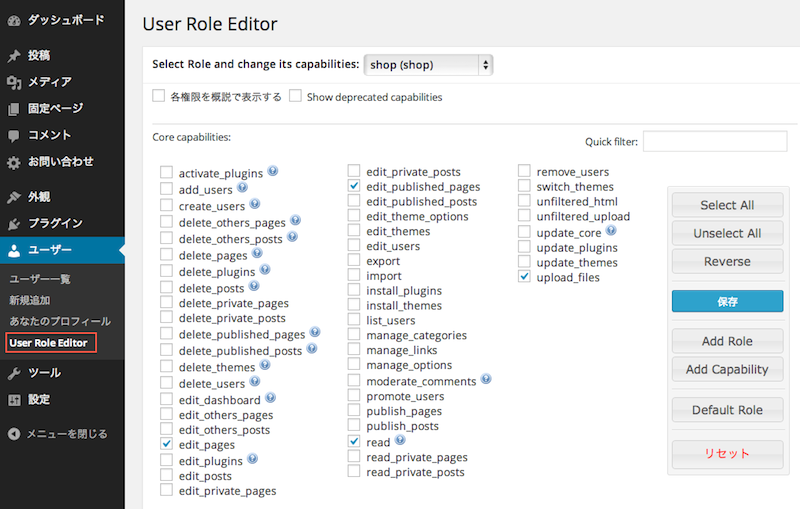
そうすると、管理画面メニューのユーザーの中に「User Role Editor」が追加されて新しい権限名と内容の選択ができるようになります。
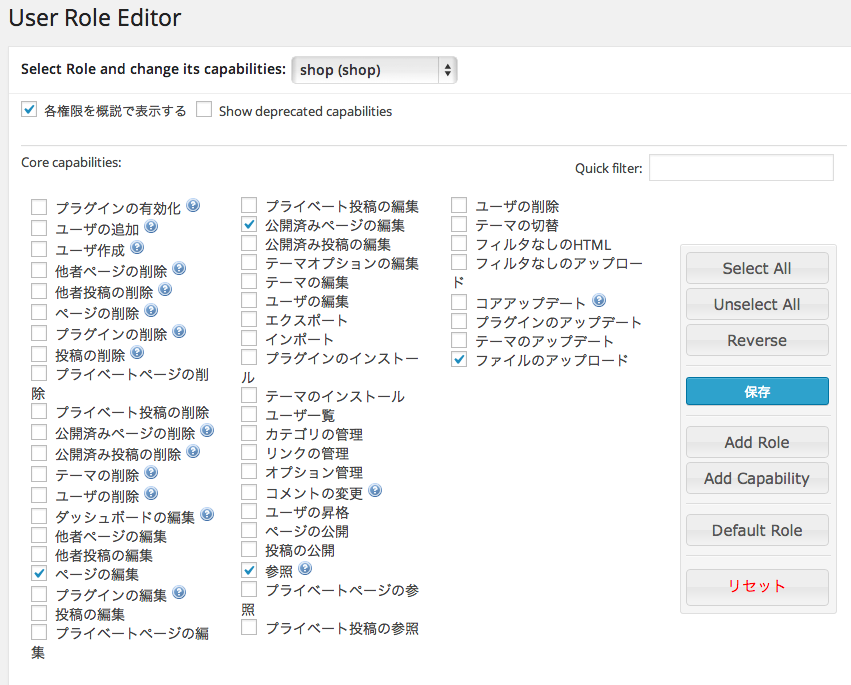
画像を見てもらうと部分的に日本語になっているんですが、初期のまま(バージョン4.9)だと全部英語です。で、ちょっとわかりにくかったので日本語化のパッチを探してみたら、「しろうとにけがはえた」さんのブログで、ご紹介されていたので参考にさせていただき、「ure-ja.mo」ファイルを「User Role Editor」フォルダ内のlangフォルダに入れてあげたら、全部ではないのですが日本語化出来ました。
langフォルダに入れる方法のもう少し詳しい説明を追記しました。【2014/3/11 追記】
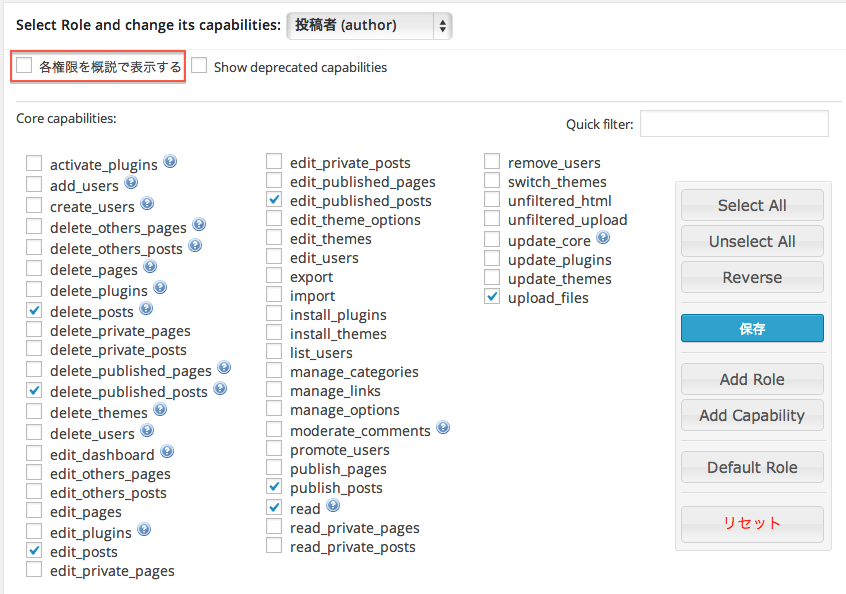
使い方はなんとなくぱっと見でいじってみたんですが、右側にある「Add Role」で新しい権限名をつけてあげて、その内容をそれぞれチェックを付けて保存するってかんじです。
ちなみに今回の設定は、上記の画像のように権限名(Role)にshopってつけてあげて、4箇所にチェックを入れました。4つのチェックで出来るのは
- 固定ページを新規作成できる
- 固定ページを編集できる
- 固定ページを見ることが出来る
- ファイル(画像)をアップロードできる
というふうになります。
他の項目をよく見てもらうと分かるのですが、「他者ページの編集」とかがあるので上記の設定だけだと、その人以外は見れないってことになります。
ただ、ちょっと気をつけないといけないのが、同じ権限だと他の人も見れてしまうので、ユーザー毎に権限を作らないといけないってところですね。(まぁ〜ユーザーを登録するときに一緒に作業すれば何とかなりますかね。。)
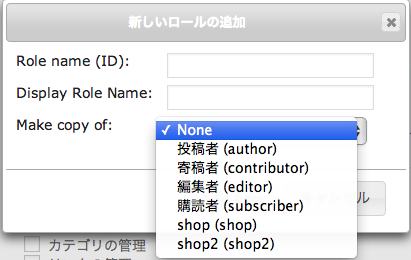
「Add Role」をクリックすると下記の画面のように、すでにあるものを選択できるのでそんなに手間では無いかと思います。
これでとりあえずは、ユーザーごとに権限分けを出来るようになったと思うので、必要なもののうち2つ(・会員がそれぞれログイン出来ること、・自分の情報(文章、画像)だけ見ることが出来て、管理・更新ができること)がクリア出来た感じがします。
User Role Editorで足りない部分を直接コードを追加していく
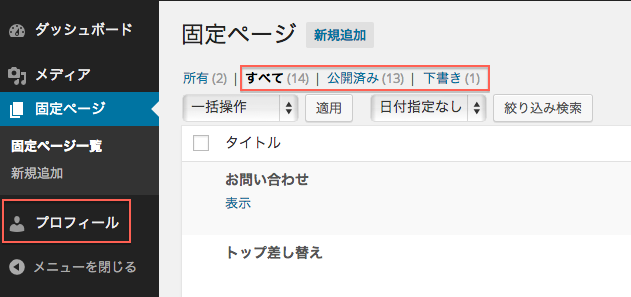
User Role Editorで、ログインと権限に関してクリアできた感があったのですが、実際に新しいユーザーでWordPressにログインしてみてみると余計なものが表示されてしまっています。(下記の赤枠はサンプルですが、他にも一般ユーザーには必要のない項目が色々と出てきます)
なので、その部分にも対応してあげます。参考にしたのがいつもいろいろな知識でお世話になっている、かん吉さんの「わかったブログ」の「WordPressで会員に更新してもらうサイトを作る方法」の記事です。(いつもありがとうございます!!!)
記載されているコードを色々と拝借させてもらって、必要な部分を追加していきます。
管理画面の「外観」>「テーマ編集」>「function.php」に下記コードを追加することで適用することが出来ます。(※注意:僕がちょっとハマったのですが、function.phpは各テーマごとに設定されているので、テーマを変えると設定が変わってしまうので、コードを同じように設定しないとダメです!)
管理バーのヘルプメニューを非表示にする
[php]
// 管理バーのヘルプメニューを非表示にする
function my_admin_head(){
echo ‘<style type=”text/css”>#contextual-help-link-wrap{display:none;}</style>’;
}
add_action(‘admin_head’, ‘my_admin_head’);
[/php]
管理画面のメニューを非表示にする
コメントアウトの部分をいじるだけで色々選択できちゃいます!!(すごいですよね)
[php]
// メニューを非表示にする
function remove_menus () {
if (!current_user_can(‘level_10’)) { //level10以下のユーザーの場合メニューをunsetする
remove_menu_page(‘wpcf7’); //Contact Form 7
global $menu;
//unset($menu[2]); // ダッシュボード
//unset($menu[4]); // メニューの線1
//unset($menu[5]); // 投稿
//unset($menu[10]); // メディア
unset($menu[15]); // リンク
//unset($menu[20]); // ページ
unset($menu[25]); // コメント
//unset($menu[59]); // メニューの線2
unset($menu[60]); // テーマ
unset($menu[65]); // プラグイン
unset($menu[70]); // プロフィール
unset($menu[75]); // ツール
unset($menu[80]); // 設定
unset($menu[90]); // メニューの線3
}
}
add_action(‘admin_menu’, ‘remove_menus’);
[/php]
入力画面のカテゴリとタグの設定を非表示にする
[php]
//入力画面のカテゴリとタグの設定を非表示に
if (!current_user_can(‘level_10’)) {
function remove_extra_meta_boxes() {
remove_meta_box( ‘categorydiv’,’post’,’side’); /* 投稿のカテゴリーフィールド */
//remove_meta_box( ‘postcustom’ , ‘post’ , ‘normal’ ); /* 投稿のカスタムフィールド */
remove_meta_box( ‘postcustom’ , ‘page’ , ‘normal’ ); /* 固定ページのカスタムフィールド */
//remove_meta_box( ‘postexcerpt’ , ‘post’ , ‘normal’ ); /* 投稿の抜粋 */
//remove_meta_box( ‘postexcerpt’ , ‘page’ , ‘normal’ ); /* 固定ページの抜粋 */
//remove_meta_box( ‘commentsdiv’ , ‘post’ , ‘normal’ ); /* 投稿のコメント */
remove_meta_box( ‘commentsdiv’ , ‘page’ , ‘normal’ ); /* 固定ページのコメント */
//remove_meta_box( ‘tagsdiv-post_tag’ , ‘post’ , ‘side’ ); /* 投稿のタグ */
//remove_meta_box( ‘tagsdiv-post_tag’ , ‘page’ , ‘side’ ); /* 固定ページのタグ */
//remove_meta_box( ‘trackbacksdiv’ , ‘post’ , ‘normal’ ); /* 投稿のトラックバック */
//remove_meta_box( ‘trackbacksdiv’ , ‘page’ , ‘normal’ ); /* 固定ページのトラックバック */
//remove_meta_box( ‘commentstatusdiv’ , ‘post’ , ‘normal’ ); /* 投稿のディスカッション */
remove_meta_box( ‘commentstatusdiv’ , ‘page’ , ‘normal’ ); /* ページのディスカッション */
//remove_meta_box( ‘slugdiv’,’post’,’normal’); /* 投稿のスラッグ */
remove_meta_box( ‘slugdiv’,’page’,’normal’); /* 固定ページのスラッグ */
//remove_meta_box( ‘authordiv’,’post’,’normal’ ); /* 投稿の作成者 */
//remove_meta_box( ‘authordiv’,’page’,’normal’ ); /* 固定ページの作成者 */
//remove_meta_box( ‘revisionsdiv’,’post’,’normal’ ); /* 投稿のリビジョン */
//remove_meta_box( ‘revisionsdiv’,’page’,’normal’ ); /* 固定ページのリビジョン */
//remove_meta_box( ‘pageparentdiv’,’page’,’side’); /* 固定ページのページ属性 */
}
add_action( ‘admin_menu’ , ‘remove_extra_meta_boxes’ );
}
[/php]
バージョン更新を非表示にする
[php]
// バージョン更新を非表示にする
add_filter(‘pre_site_transient_update_core’, ‘__return_zero’);
// APIによるバージョンチェックの通信をさせない
remove_action(‘wp_version_check’, ‘wp_version_check’);
remove_action(‘admin_init’, ‘_maybe_update_core’);
[/php]
管理バーにログアウトを追加
[php]
// 管理バーにログアウトを追加
function add_new_item_in_admin_bar() {
global $wp_admin_bar;
$wp_admin_bar->add_menu(array(
‘id’ => ‘new_item_in_admin_bar’,
‘title’ => __(‘ログアウト’),
‘href’ => wp_logout_url()
));
}
add_action(‘wp_before_admin_bar_render’, ‘add_new_item_in_admin_bar’);
[/php]
入力画面 現在の状況 のWordPress表示を消す
[php]
//入力画面 現在の状況 のWordPress表示を消す
function my_admin_print_styles(){
if (!current_user_can(‘level_10’)) {
echo ‘<style type=”text/css”>.versions p,#wp-version-message{display:none;}</style>’;
}
}
add_action(‘admin_print_styles’, ‘my_admin_print_styles’, 21);
[/php]
フッターWordPressリンクを非表示にして、お問い合わせのリンクを追加する
下記の「xxx@zzz」の部分にメアドを入れればそこにメールできますね!!
[php]
// フッターWordPressリンクを非表示に
function custom_admin_footer() {
echo ‘<a href=”mailto:xxx@zzz”>お問い合わせ</a>’;
}
add_filter(‘admin_footer_text’, ‘custom_admin_footer’);
[/php]
投稿リストから「すべて」などを消す
[php]
//投稿リストから「すべて」などを消す
function custom_columns($columns) {
if (!current_user_can(‘level_10’)) {
echo ‘<style type=”text/css”>li.all,li.publish,li.pending {display:none;}</style>’;
}
return $columns;
}
add_filter( ‘manage_posts_columns’, ‘custom_columns’ );
[/php]
管理バーの項目を非表示
[php]
// 管理バーの項目を非表示
function remove_admin_bar_menu( $wp_admin_bar ) {
$wp_admin_bar->remove_menu( ‘wp-logo’ ); // WordPressシンボルマーク
//$wp_admin_bar->remove_menu(‘my-account’); // マイアカウント
}
add_action( ‘admin_bar_menu’, ‘remove_admin_bar_menu’, 70 );
[/php]
と、こんなかんじでソースコードを拝借してみました。
こうすることで、結構しっかりしたユーザー画面になってきたかと思います。
実際に、これで管理画面から新規ユーザーを作ってみたところ、「shop1」でも「shop2」でも、お互いの情報が見れてしまいました・・・(TдT)
なので試しに下記のコードを2種類入れてみたらいけちゃいそうな感じです!!(詳しい内容がわかっていない部分があるので、詳しく説明ができなくてすいません。)
他のメンバーの画像を見れないようにする設定
[php]
/*
* 他のメンバーの画像を見れないようにする設定
* メディアの抽出条件にログインユーザーの絞り込み条件を追加する
*/
function display_only_self_uploaded_medias( $wp_query ) {
if ( is_admin() && ( $wp_query->is_main_query() || ( defined( ‘DOING_QUERY_ATTACHMENT’ ) && DOING_QUERY_ATTACHMENT ) ) && $wp_query->get( ‘post_type’ ) == ‘attachment’ ) {
$user = wp_get_current_user();
$wp_query->set( ‘author’, $user->ID );
}
}
function define_doing_query_attachment_const() {
if ( ! defined( ‘DOING_QUERY_ATTACHMENT’ ) ) {
define( ‘DOING_QUERY_ATTACHMENT’, true );
}
}
get_currentuserinfo();
if($current_user->user_level < 10){
add_action( ‘pre_get_posts’, ‘display_only_self_uploaded_medias’ );
add_action( ‘wp_ajax_query-attachments’, ‘define_doing_query_attachment_const’, 0 );
}
[/php]
他の人の投稿を見れないようにする
かん吉さんの記事にあったコードをそのまま利用すると、管理者も他人の記事を見ることができなくなってしまうので、ちょっとコードを変更して最初に1行追加します
[php]
if (!current_user_can(‘level_10’)) {
[/php]
で、これを追加したコードが下記です。「level_10」の数字部分を変更すると制限するレベルが変わります。
[php]
//他の人の投稿を見れないようにする
if (!current_user_can(‘level_10’)) {
function exclude_other_posts( $wp_query ) {
if ( isset( $_REQUEST[‘post_type’] ) && post_type_exists( $_REQUEST[‘post_type’] ) ) {
$post_type = get_post_type_object( $_REQUEST[‘post_type’] );
$cap_type = $post_type->cap->edit_other_posts;
} else {
$cap_type = ‘edit_others_posts’;
}
if ( is_admin() && $wp_query->is_main_query() && ! $wp_query->get( ‘author’ ) && ! current_user_can( $cap_type ) ) {
$user = wp_get_current_user();
$wp_query->set( ‘author’, $user->ID );
}
}
add_action( ‘pre_get_posts’, ‘exclude_other_posts’ );
}
[/php]
入力画面の項目をカスタムフィールドを使って、初心者でも使いやすいように変更する方法
いまのままだとメインの入力フォームだけ出ている状態なんですが、このままだと初心者にはわかりいくいので、上から順番に入力していくだけでページが完成するようにしてあげます。
これも、プラグイン「Custom Field GUI Utility」で設定します。
設定に関しても記事にしておきたいのですが、まだ途中なので次にします。
でも忘れないように、Custom Field GUI Utilityが設定できるとメインフォームが必要なくなるので、下記のソースを追加する予定です。
[php]
//メイン入力フォームを非表示
function post_output_css() {
$pt = get_post_type();
if ($pt == ‘post’) {
$hide_postdiv_css = ‘<style type=”text/css”>#postdiv, #postdivrich { display: none; }</style>’;
echo $hide_postdiv_css;
}
}
add_action(‘admin_head’, ‘post_output_css’);
[/php]
まとめ
とりあえず、会員ログインの部分とログイン後ページの簡単な編集まで基本部分が出来たので、これを元に修正をしていってどうなるかっていうところですね(2014/1/23の時点)。一応、方向性的にはこれで進めることが出来そうなので進めていってみます。ただ完成した方法を記事にしたわけじゃないので、今後もこの記事の追加修正をしようと思います。
また、それぞれのユーザーに合わせて編集画面に表示される内容を変更できるプラグイン「Advanced Custom Fields」を組み合わせていこうと思います。(記事が出来ました!「Advanced Custom Fields」の使い方 【2014-1-30 追記】)
「ure-ja.mo」ファイルを「User Role Editor」フォルダ内のlangフォルダに入れるやり方 【2014/3/11追記】
お問い合わせいただいたので、追記しました!!
まずは下記のリンクから「ure-ja.mo」をダウンロードして下さい。
User Role Editorの言語ファイルがある公式サイトのリンク
→http://plugins.svn.wordpress.org/user-role-editor/tags/4.2/lang/
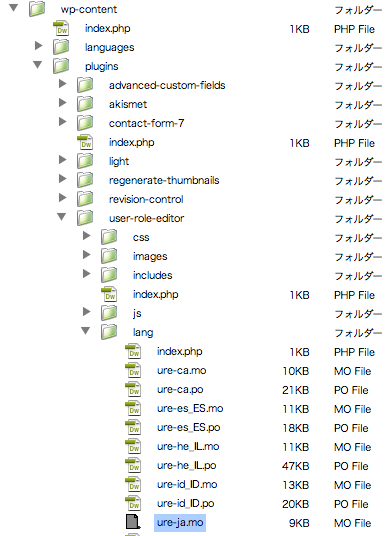
このファイルのDLができたらサーバーにあるwordpressのデータの中にある「User Role Editor」フォルダ内のlangフォルダに、「ure-ja.mo」ファイルを入れてあげるのですが、やり方としてはFTPでサーバにアップロードしてあげます。
アップロードする為のフォルダの場所は、
wp-content > plugins > user-role-editor > lang
という感じです。
FTPのソフトにもよると思うのですが見た目はこんなかんじですね。
ちなみに、wp-content の中の plugins には、自分でインストールしたプラグインが並んでいるので、カスタマイズしたいときにもここからファイルを編集します。(ただ、変なふうにいじると壊れちゃうので自己責任で気をつけて作業してくださいな。バックアップとっておくと安心です)
アップロードしてあげたら、管理画面メニューのユーザー内にある「User Role Editor」をクリックし直すと日本語の表示が出てくるはずです。
英語だった部分が日本語で「各権限を概説で表示する」って出てくると思うので、そこをクリックしてあげると下にあるメニューが日本語に変わります。










コメント
WordPress超初心者です。
なんだかんだで、サイトを作っていて、まさにUser Role Editorの日本語化の壁にぶち当たってます。
>「ure-ja.mo」ファイルを「User Role Editor」フォルダ内のlangフォルダに入れたあげたら、…
とありますが、よく分かりません…
初歩的なことなんでしょうけれども私には難しいです。
手順を詳しく教えてください
bukuroroさん
お問い合せありがとうございます。
せっかくなので記事を追記して説明してみました。確認してみてください。
5 「ure-ja.mo」ファイルを「User Role Editor」フォルダ内のlangフォルダに入れるやり方 【2014/3/11追記】
僕もまだまだ初心者なのでお互い頑張りましょう!!
tontotakumi さま
追記ありがとうございます!
まさにコレ!
この手順が知りたかったんです!!!
ダウンロードするまではできたけど、アップロードが???でした…
思い切って聞いてよかったです。
ありがとうございます!!
ありがたやありがたや!
チェックボックス完全に見落としてみました!!(´^ω^`)
まいのこさん
助けることが出来たようで、僕も嬉しいです!!
[…] https://tontotakumi.com/web-seisaku/multi-login/ […]
このプラグインを翻訳するためにlangにファイル入れても翻訳しません。
今2015年だし古すぎるからでしょうか?
このプラグインは何度も日本語かしてるのでやり方はあってると思うし、、、。
[…] – さくらのナレッジ 複数ユーザーの細かい権限管理をするなら「User Role Editor」tontotakumi.com […]
こんにちわ!
すごく参考になります。。!
可能であれば質問したいです!
shopの権限グループをつくって、shopに属するユーザーが、3名いるとすると、
その3名同士は編集できるようにしたいです。。!
そのような事は可能でしょうか?
こんにちわ!遅くなってしまいスイマセン。。
ブログ見てくださってありがとうございます!!
時間が経ってしまって今更ですが、できるような気がします。
僕自身もこの記事を書いてから、結構な時間が経ってしまい(;_;)
[…] https://tontotakumi.com/web-seisaku/multi-login/ […]