株式投資や仮想通貨(暗号資産)投資をやり始めると、やたらと聞き慣れないわからない言葉がたくさん出てきます。
しかし言葉がわからないと、重要な情報かどうかがわからないので、その先を考えることが出来ません。最初は何度も何度も調べ直して、覚えるようにしていたのですが、同じことを何度もするのが手間になってきたので、自分でまとめて、自分がわかるようにしておこうと思い、自分で用語集を作ることにしました!
ググってみて、Wordpressで使えるプラグインを探したら、「CM Tooltip Glossary」というプラグインが用語集を作るのに便利そうだったので使ってみたら、結構いい感じになったかと思います。
ただ、日本語に最適化はされていないため、用語集の一覧ページは少し手を入れて自作してみましたが、ベースになる「50音で探す」ページのソースも公開しておきますので、なにかに利用できたら使ってみてくださいな。
実際に作成した用語集ページがこちらです。
「CM Tooltip Glossary」のWordPress.org プラグインページがこちら。
プラグイン「CM Tooltip Glossary」をインストールする
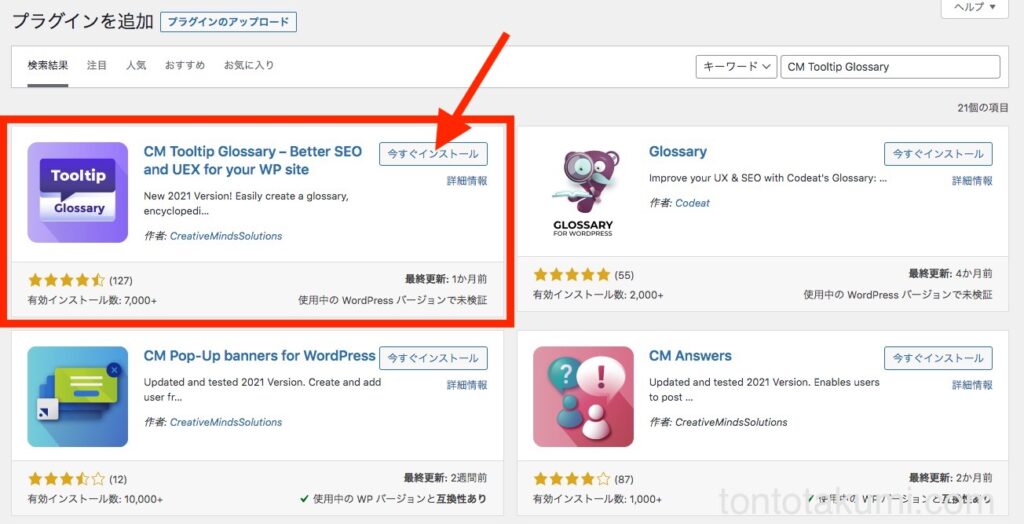
Wordpressのプラグインページで「CM Tooltip Glossary」を検索すると、一番最初に表示されます。
「CM Tooltip Glossary – Better SEO and UEX for your WP site」というのが、正しい表示のようですね。
早速ですが、右上に表示されている「今すぐインストール」(赤矢印部分)をクリックしちゃいます。
インストールが開始されて
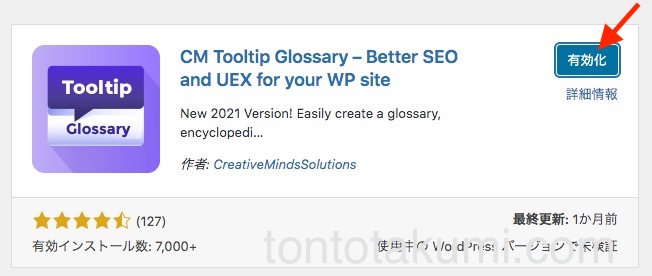
インストールが完了すると、ボタンが「有効化」に変わるので、そのまま有効化してしまいます。
有効化のボタンを押すと「CM Tooltip Glossary」のページへ移動して、「メルマガ登録しませんか?」的なページが表示されますが、一番下にある「Skip」をしちゃっても、ちゃんと利用できます。(僕はスキップしました。)
メアドとサイトのURLは、Wordpressの設定から自動的に入力されているようですね。
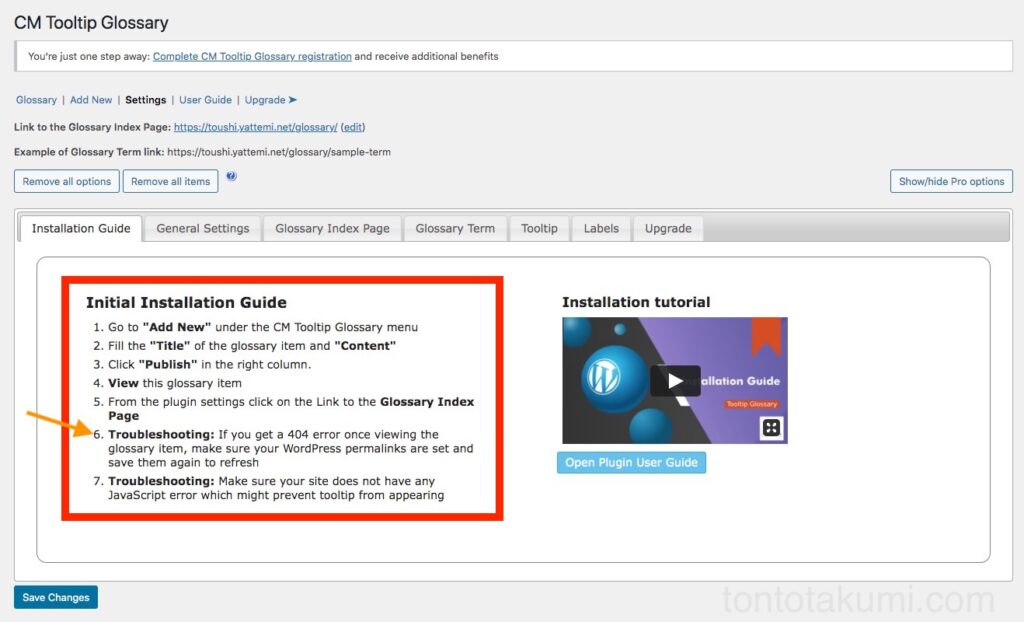
「Skip」すると、「Initial Installation Guide」のタブが表示され他ページになり、利用する準備が整いました。
英語表示なので、ざっくり読み飛ばしたのですが、ガイドはちゃんと読んだほうがいいですね。
オレンジ矢印の「6.トラブルシューティング」部分が、あとで僕は大事になりました。
「CM Tooltip Glossary」の初期設定をする
細かい設定はあとにして、とりあえずサンプルを作成してみます。
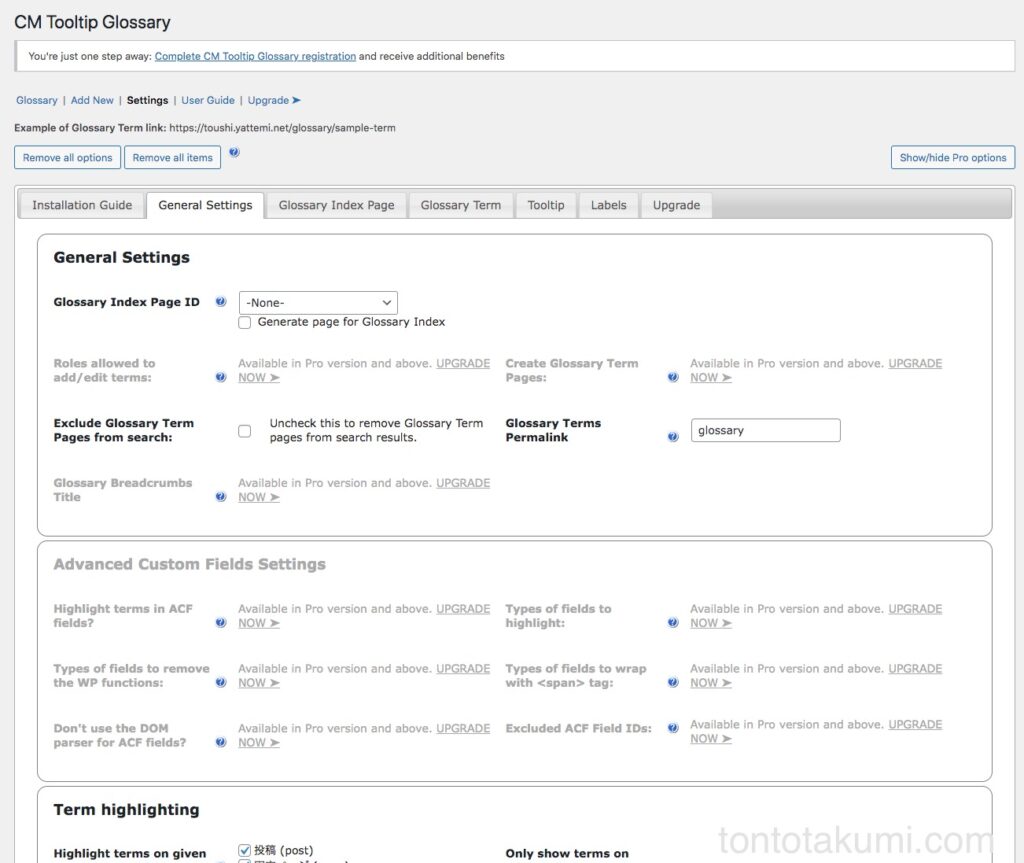
先程の「Initial Installation Guide」タブの隣に「General Settings」があり、ここから一般設定を行います。
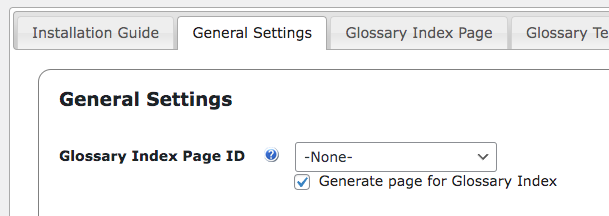
一番上にある「Glossary Index Page ID」で、固定ページの中に、用語集の一覧となるページを関連付け(もしくは新規作成)する形です。
すでに、用語集用の固定ページを準備してあれば、ドロップダウンの中に固定ページが表示されるので選択してください。
まだページがない場合は「-None-」を選択した状態で、すぐ下にあるチェックボックス「Generate page for Glossary Index」にチェックを入れると、自動的に新規固定ページを作成してくれます。
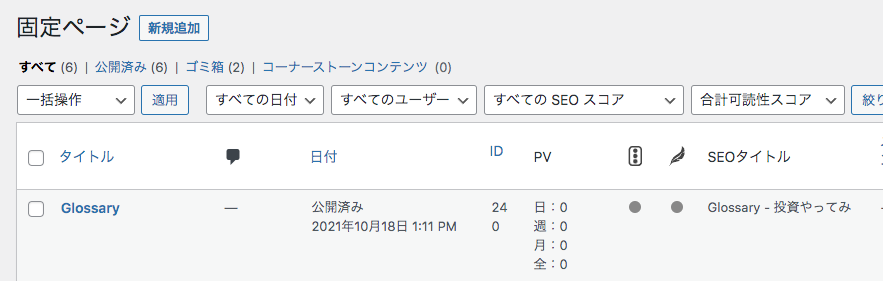
自動的に作成したページは、「Glossary」というタイトルで「固定ページ」内に作成されて、
ページの中には、[glossary]というショートタグが入っている状態です。
試しにこのままページを開いてみると、何もありません。そりゃそうですね。
なので、「CM Tooltip Glossary」のサイドメニュー内にある「Add New」をクリックして
用語を追加します。
試しにタイトルと本文に「テスト」と入れて、このページを公開してみます。
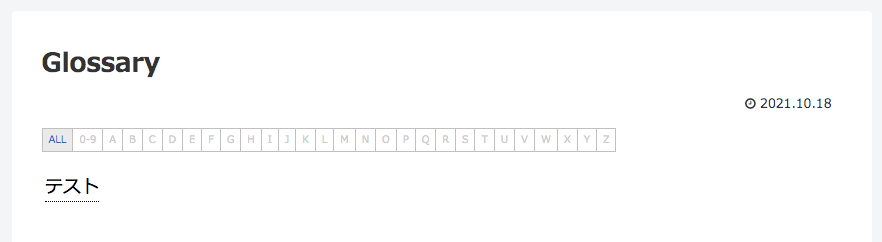
その上で、再度、用語集一覧(ドメイン/glossary/)を開いてあげると
ちゃんと表示されました!
個別の用語ページが表示されない
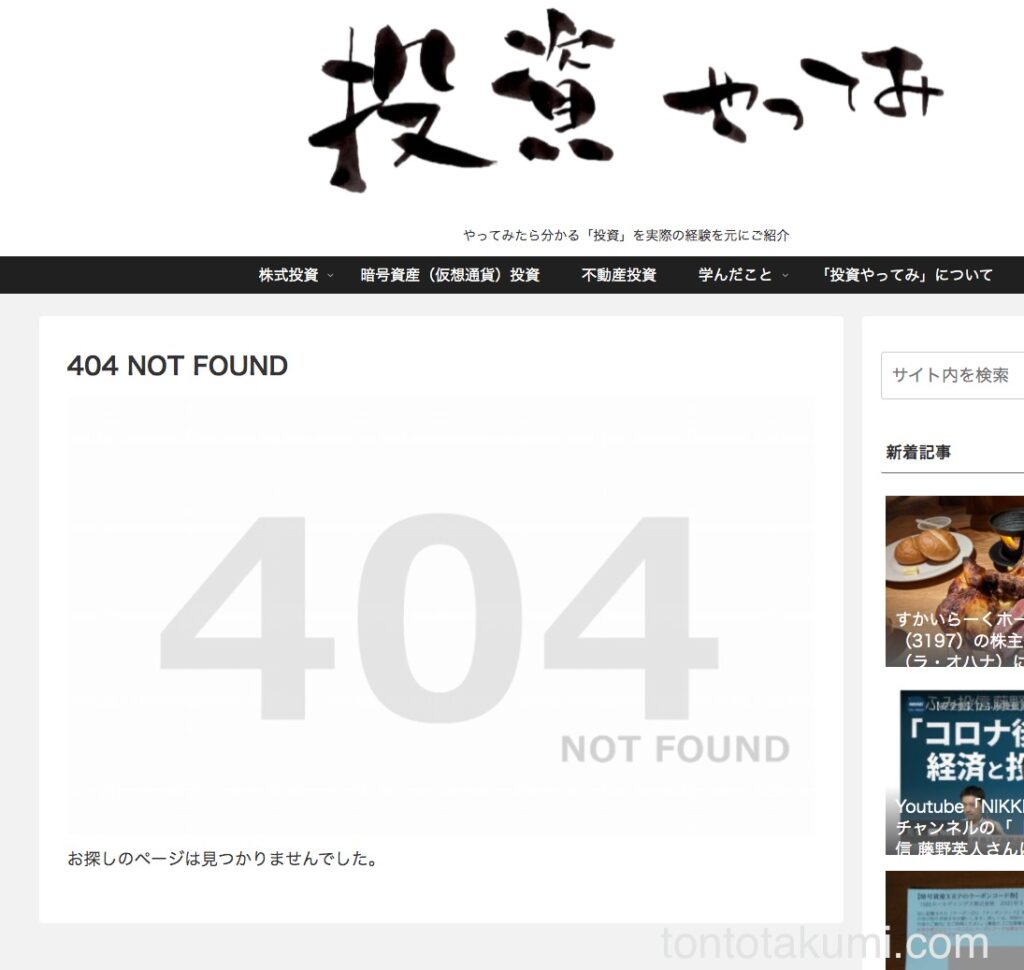
用語集一覧ページに、個別の用語が表示されて、その用語の詳細を見るためにクリックしたら、、
何故か「404」ページが表示されて、個別の用語詳細が見れないという。。。
色々とテストしても表示されなくて、解決するまで数時間かかってしまったのですが、解決方法はすごく単純です。
インストール後の「ガイド」タブに、ちゃんとトラブルシューティングが記載されていました。(これが最初にお伝えした件です。)
6. Troubleshooting: If you get a 404 error once viewing the glossary item, make sure your WordPress permalinks are set and save them again to refresh
Google翻訳をすると、以下の内容でした。
6. トラブルシューティング:用語集アイテムを表示したときに404エラーが発生した場合は、WordPressのパーマリンクが設定されていることを確認し、再度保存して更新してください
超シンプルで簡単です!!! まじで、ガイドを読むことは大事。。
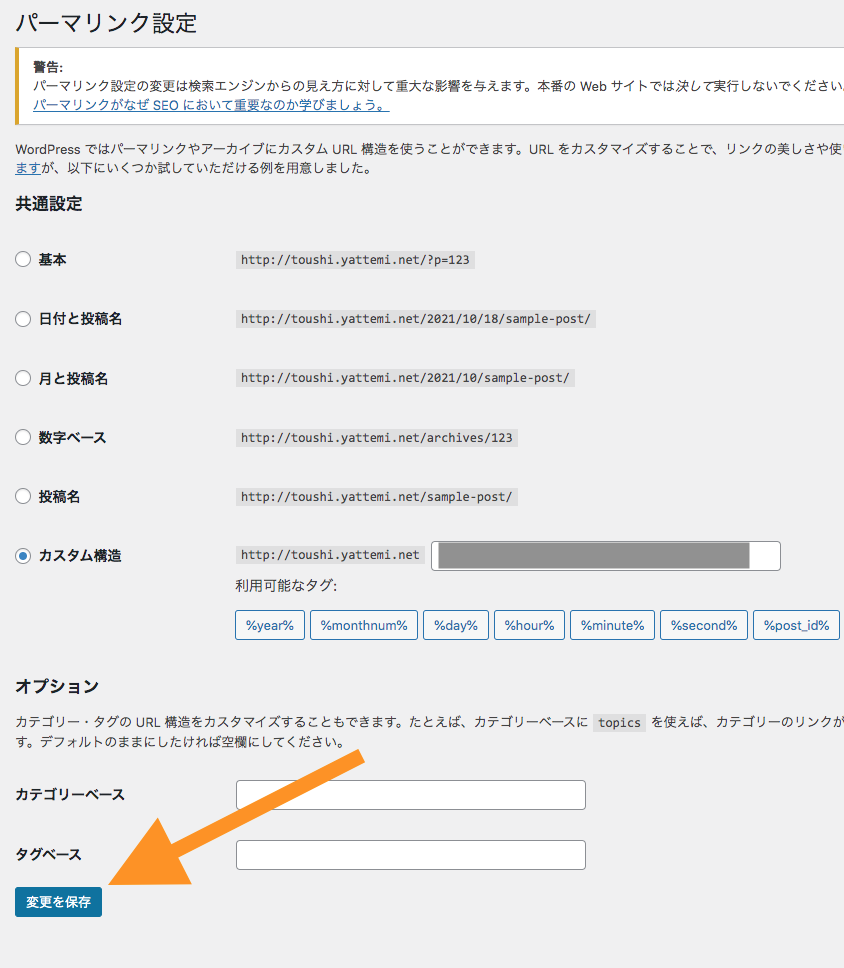
修正方法は、Wordpressのサイドメニューにある「設定」内の「パーマリンク」を開いて
特に変更は何もせずに、左下にある「変更を保存」をクリックして更新するだけです。
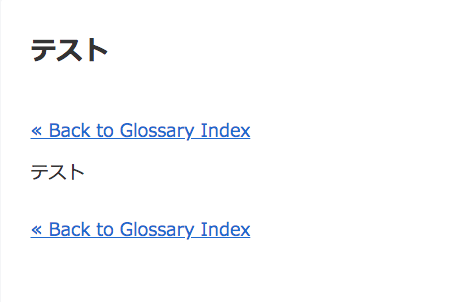
こうすることで、個別の用語詳細が表示されるようになります。
各個別設定を調整する
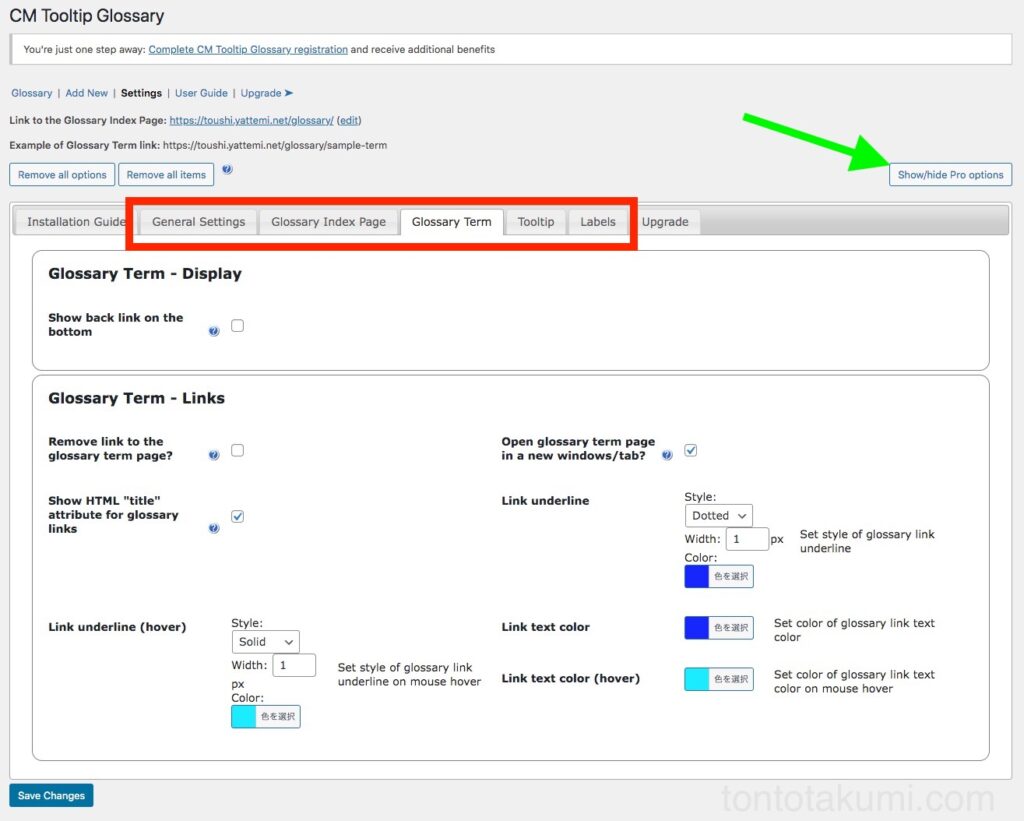
「CM Tooltip Glossary」のSettingページにある、下記赤枠のタブで細かい設定をすることが可能です。
ちなみに無料版では、有料で使えるオプションもグレーの文字で表示されていますが、緑矢印のボタンで表示/非表示が変更できるので、「非表示」にしておくと見やすくなります。
細かい部分は、今後記載しますね!
「50音で探す」のサンプルソース
「CM Tooltip Glossary」の仕組みを使うと、下記のように数字や英字は自動的にタブ表示してくれるのですが、日本語の場合は「ALL」にすべて入ってしまいます。
このままだと日本語で用語集を作っても、探しづらくなってしまうので、とりあえず「50音の行」と「英字」で探せるように、以下のようにまとめてみました。
実際に作成した用語集ページがこちらです。
一番上にあるボタン風の「あ行」「か行」などをクリックすると、その場所に移動する形(同じページ内のアンカーリンク)ですね。
固定ページ内の[glossary]のショートタグを消して、以下のソースを貼り付けると同じように表示できるかと思います。
ただし、各用語の入力は自動ではなく手動で入力する必要があります。「CM Tooltip Glossary」は、最初の単語を見つけたら自動的にリンクを作成してくれるので、各用語を作成したら一覧の固定ページにも単語を自分で追加する感じです。
htmlソース
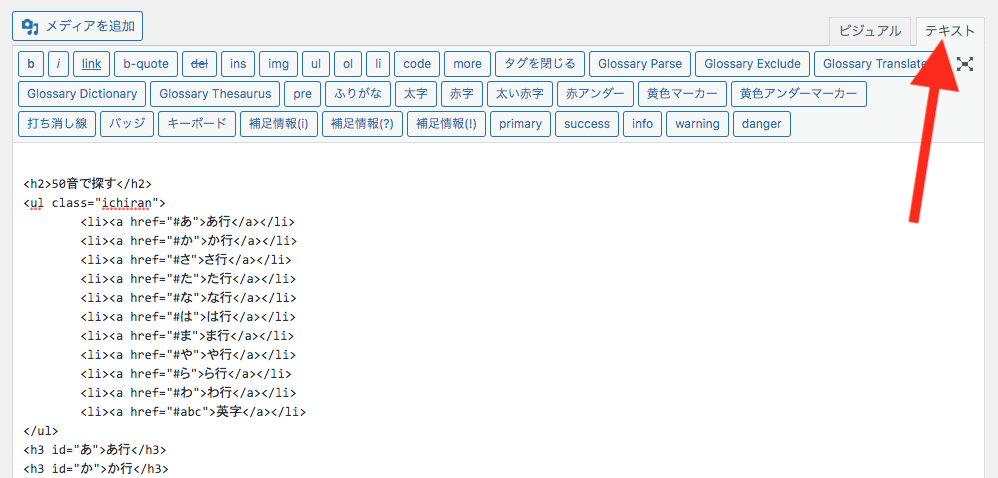
htmlのソースは以下を、Wordpressの「テキスト」エディターに直接貼り付けてください。
「ビジュアル」の方に貼り付けしてしまうと、<>の表記が、おかしな表示になる(htmlの特殊文字に変わってしまう場合がある)と思います。
<h2>50音で探す</h2> <ul class="ichiran"> <li><a href="#あ">あ行</a></li> <li><a href="#か">か行</a></li> <li><a href="#さ">さ行</a></li> <li><a href="#た">た行</a></li> <li><a href="#な">な行</a></li> <li><a href="#は">は行</a></li> <li><a href="#ま">ま行</a></li> <li><a href="#や">や行</a></li> <li><a href="#ら">ら行</a></li> <li><a href="#わ">わ行</a></li> <li><a href="#abc">英字</a></li> </ul> <h3 id="あ">あ行</h3> <h3 id="か">か行</h3> <h3 id="さ">さ行</h3> <h3 id="た">た行</h3> <ul> <li>テスト</li><!--サンプル例なので、削除してください--> <li>テスト2</li><!--サンプル例なので、削除してください--> </ul> <h3 id="な">な行</h3> <h3 id="は">は行</h3> <h3 id="ま">ま行</h3> <h3 id="や">や行</h3> <h3 id="ら">ら行</h3> <h3 id="わ">わ行</h3> <h3 id="abc">英字</h3> <ul> <li>PER</li> </ul> <!--ここから下は、最初のボタン表示をコピーしているだけなので、要らなければ消してください--> <hr /> <ul class="ichiran"> <li><a href="#あ">あ行</a></li> <li><a href="#か">か行</a></li> <li><a href="#さ">さ行</a></li> <li><a href="#た">た行</a></li> <li><a href="#な">な行</a></li> <li><a href="#は">は行</a></li> <li><a href="#ま">ま行</a></li> <li><a href="#や">や行</a></li> <li><a href="#ら">ら行</a></li> <li><a href="#わ">わ行</a></li> <li><a href="#abc">英字</a></li> </ul>
CSSソース
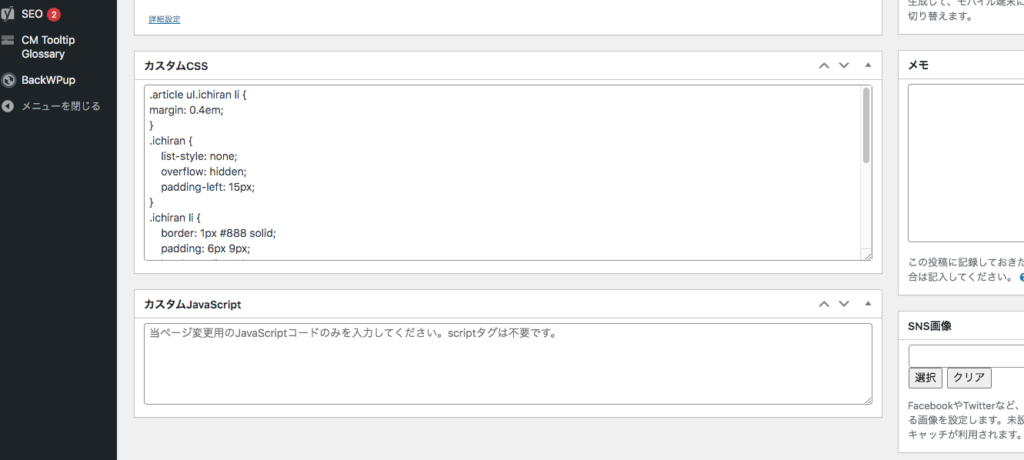
CSSは、Wordpressのテーマにもよりますが、カスタムCSSを各ページに設定できれば、そこに入力して調整してください。
.article ul.ichiran li {
margin: 0.4em;
}
.ichiran {
list-style: none;
overflow: hidden;
padding-left: 15px;
}
.ichiran li {
border: 1px #888 solid;
padding: 6px 9px;
border-radius: 10px;
background: linear-gradient(to bottom, #ffffff 0%,#d5d5d5 100%);
box-shadow: 0 1px 2px #999;
font-weight: bold;
width: 6%;
float: left;
white-space: nowrap;
min-width: 56px;
}
.ichiran li a {
color: #333;
}
ちなみにCocoonというテーマだと、以下のように入力できます。
今後の「50音で探す」
現状は、用語が全然無い状態なので各行でまとめたのですが、用語がたくさんになったら、ちゃんと50音「あ・い・う・え・お・か・・・」で検索できるようにしようと思います。
まぁ〜〜やることは一緒なので、各アンカーリンクに飛ばすか、各行ごとの個別ページを作成してリンクを飛ばすかですね。
今回参考にしたサイト
いくつかのサイトを参考にさせてもらって助かったので、念の為リンクを貼っておきます。






























コメント