アコーディオンのように、クリックするとコンテンツが開いて表示される「アコーディオンメニュー」をつくろうと思ったのですが、調べてみるとjQueryを使って表示するものはよく出てくるのですが、CSSだけで利用できるものが日本語サイトでは見つからなかったのですが英語サイトで見つかり、試したら使えたので忘れないように記事にしておきます。
CSS3とhtmlだけ使って、アコーディオンメニューを作ろうとした経緯
今までの記事で、WordPressのサイトに「User Role Editor」を使って記事を編集できるユーザーを限定してあげて、そのユーザーごとの入力項目を「Advanced Custom Fields」で設定したのですが、それを表示する際にページにずらずら並べるのではなく、各項目をまとめたかったので「アコーディオンメニュー」を使ってみることにしました。
そこでいつもどおりGoogle先生に聞いてみたら、jQueryとやらを使って表示するアコーディオンメニューがたくさん出てきたんですが、僕にはまだ経験値が少なく使ったことがなくてわからなかったので、さらに調べてみたら「CSS3とhtmlだけでアコーディオンメニューを作る方法」が見つかりました。・・・ただ英文のサイトだったのですが、なんとなくやってみたらできちゃったので忘れないようにメモメモです。
参考にしたサイトはこちら→ http://tympanus.net/codrops/2012/02/21/accordion-with-css3/
とりあえず、参考サイトを元にして必要なコードを編集してみたので、簡単にコードを見てもらって、詳しい説明はあとからしようと思います。説明見なくても、htmlとCSSを入れてもらっても使えちゃいます。
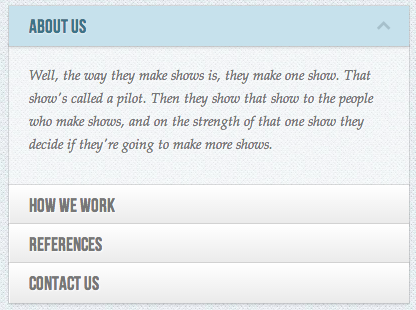
表示されるアコーディオンメニューはこんなかんじです。
htmlコードをページのテンプレートに入れる
アコーディオンメニューを表示したいところに下記のコードを入れてください。チェックボックスを追加する感じです。
[php]
<section class=”ac-container”>
<div>
<input id=”ac-1″ name=”accordion-1″ type=”checkbox” />
<label for=”ac-1″>表示されるメニュー名</label>
<article class=”ac-small”>
<p>アコーディオンの中のコンテンツがここに入ります</p>
</article>
</div>
<div>
<input id=”ac-2″ name=”accordion-1″ type=”checkbox” checked />
<label for=”ac-2″>表示されるメニュー名</label>
<article class=”ac-medium”>
<p>アコーディオンの中のコンテンツがここに入ります</p>
</article>
</div>
</section>
[/php]
項目を追加したいときは、ひとかたまりになっている部分をコピーして貼り付ければいいんですが、かたまりの中に2箇所”ac-1″ってなっているんですが、そこの数字を増やしていってください。見てもらうと、2つ目は”ac-2″ってなってます。次は”ac-3″、”ac-4″ってなっていく感じです。
ひとかたまりの部分です。「数字入れる」の部分に順番に数字を入れてあげるとクリックした時にちゃんと表示されます。数字の部分を変えずに入れてしまうと、同じ数字の一番最初のものだけ表示されるのでご注意を。。
[php]
<div>
<input id=”ac-数字入れる” name=”accordion-1″ type=”checkbox” />
<label for=”ac-数字入れる”>表示されるメニュー名</label>
<article class=”ac-small”>
<p>アコーディオンの中のコンテンツがここに入ります</p>
</article>
</div>[/php]
また、2つ目のかたまりにだけ「checked」っていうのが入っているのですが、これがあるとデフォルトでコンテンツを開いている状態になります。
アコーディオンにするためのCSSを追加する
ちょっと長いんですが、下記を全部入れてあげてください。
[css]
/*幅とマージン設定 */
.ac-container{
width: 400px;
margin: 10px auto 30px auto;
}
/*クリックできるようにする設定とか */
.ac-container label{
font-family: ‘BebasNeueRegular’, ‘Arial Narrow’, Arial, sans-serif;
padding: 5px 20px;
position: relative;
z-index: 20;
display: block;
height: 30px;
cursor: pointer;
color: #777;
text-shadow: 1px 1px 1px rgba(255,255,255,0.8);
line-height: 33px;
font-size: 19px;
background: linear-gradient(top, #ffffff 1%,#eaeaea 100%);
box-shadow:
0px 0px 0px 1px rgba(155,155,155,0.3),
1px 0px 0px 0px rgba(255,255,255,0.9) inset,
0px 2px 2px rgba(0,0,0,0.1);
}
/*ホバー時のラベルを白にする */
.ac-container label:hover{
background: #fff;
}
/*クリック時にチェックボックスをオンにする */
.ac-container input:checked + label,
.ac-container input:checked + label:hover{
background: #c6e1ec;
color: #3d7489;
text-shadow: 0px 1px 1px rgba(255,255,255, 0.6);
box-shadow:
0px 0px 0px 1px rgba(155,155,155,0.3),
0px 2px 2px rgba(0,0,0,0.1);
}
/*下向き矢印アイコンを入れる */
.ac-container label:hover:after,
.ac-container input:checked + label:hover:after{
content: ”;
position: absolute;
width: 24px;
height: 24px;
right: 13px;
top: 7px;
background: transparent url(../images/arrow_down.png) no-repeat center center;
}
/*選択後に表示される上向きの矢印アイコンを入れる */
.ac-container input:checked + label:hover:after{
background-image: url(../images/arrow_up.png);
}
/*ラジオボタンを隠す */
.ac-container input{
display: none;
}
/*コンテンツ部分の表示・非表示の設定 */
.ac-container article{
background: rgba(255, 255, 255, 0.5);
margin-top: -1px;
overflow: hidden;
height: 0px;
position: relative;
z-index: 10;
transition:
height 0.3s ease-in-out,
box-shadow 0.6s linear;
}
.ac-container input:checked ~ article{
transition:
height 0.5s ease-in-out,
box-shadow 0.1s linear;
box-shadow: 0px 0px 0px 1px rgba(155,155,155,0.3);
}
/*コンテンツの部分のスタイル変更 */
.ac-container article p{
font-style: italic;
color: #777;
line-height: 23px;
font-size: 14px;
padding: 20px;
text-shadow: 1px 1px 1px rgba(255,255,255,0.8);
}
/*3つのクラスの高さを定義する */
.ac-container input:checked ~ article.ac-small{
height: 140px;
}
.ac-container input:checked ~ article.ac-medium{
height: 180px;
}
.ac-container input:checked ~ article.ac-large{
height: 230px;
}
[/css]
英語で書いてある説明だっとのでなんとなく日本語にしてコードの中に記述しておきました。参考程度に見てください。(邪魔だったら消してもらって大丈夫です!!)
矢印の画像をサーバに追加する
CSSの中で「url(../images/arrow_down.png)」と「url(../images/arrow_up.png)」っていうところがあると思うのですが、サーバに画像をアップして「url」の部分を変更してもらえば表示できるかと思います。
今回追加した画像は下記2つですね。
画像をそのまま使ってもらっても構わないので、画像を保存して入れてみてください。
ここまで入れてもらえばアコーディオンが表示できると思うので、試してみてください!!
実際に入れてみて気付いた点
htmlコードに関して
2箇所”ac-1″ってなっている部分については、先ほど説明したと思うのですが、「article class=”ac-small”」ってなっている部分なんですが、ハイフンの後ろにある「small」の部分を「medium」「large」に変更することで、コンテンツが表示される場所の高さを分けることが出来ます。デフォルトだと下記のサイズになっています。
- small・・・140px
- medium・・・180px
- large・・・230px
ただ、CSSの一番最後を変更するとサイズも変わります。
ちなみに、僕はコンテンツに合わせて変わって欲しかったので、「auto」って入れてみたら、ちゃんとオートでサイズ調整をしてくれます。
htmlコードに関して
幅とマージン設定に関して
デフォルトでは幅が400pxになっているのですが、「width: 400px;」の1行を消してしまえば、自分の設定によって最大幅で表示されるようです。僕のWordPressのテーマだとレスポンシブに対応しているので、小さくしてもちゃんと表示されました。ただ、PCでみた時に上下の矢印が遠いので変更しようと思っています。
矢印アイコンを入れる設定に関して
デフォルトの設定だと「url(../images/arrow_up.png)」となっていて、「../images」最初の点々が2つあったのですが、ファイルの場所が違ったようなので1つ削除しました。そうしたらちゃんと表示されるようになりました。
アコーディオンメニューのまとめ
1つのページの中で色々なコンテンツが表示できるように、ただ長くなり過ぎないにするために、どうにかしようと思っておりアコーディオンメニューにたどり着きました。この前にはタブを使った表示を考えていたんですが、スマフォでの閲覧を考えた時にちょっと使いにくいことがあったので、タブで表示するよりもアコーディオンメニューを選択することになりました。
日本語のサイトでは、思ったような物がなかったのですが(自分でコードを書くことがまだ出来ないので)、英語サイトですがほぼ思った通りのものが見つかって良かったです。参考になれば幸いですw




コメント
[…] ・WordPressで、CSS3とhtmlだけでアコーディオンメニューを作る方法 ・jQueryとCSS3で作るアコーディオンメニュー ・[WordPress]jQueryによるカテゴリのアコーディオン表示 […]
こういった情報を探していました。
とても参考になりました。
ありがとうございました!
[…] 解説ページ↓↓ WordPressで、CSS3とhtmlだけでアコーディオンメニューを作る方法 […]