ちょっと時間が空いてしまったのですが、前回は、カテゴリーの選択とパーマリンクを入力しました。
今回は、やっと本文の部分に文章を入れていきます。
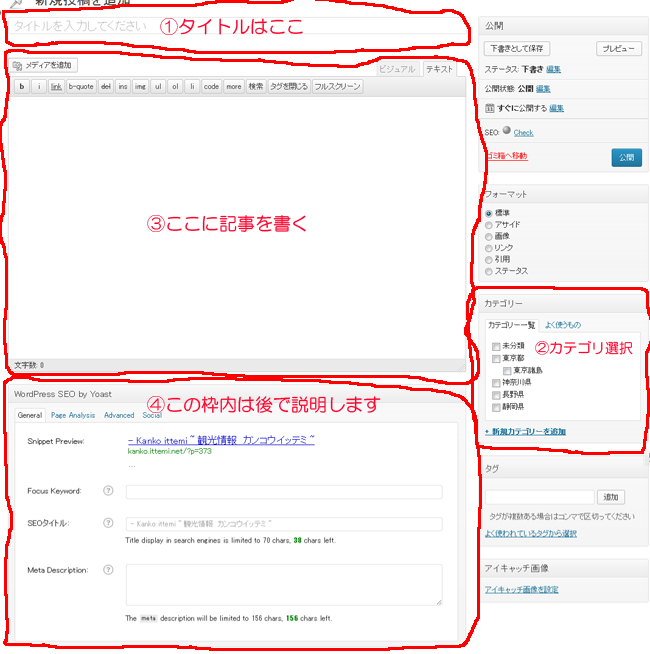
③:本文の部分にテキストをどんどん入れていく為の準備
本文を書く準備はしっかりできたので、入れていきましょう!!本文を入れる場所ですが、「③ここに記事を書く」っていうところです。
まずは、書きたいことをずらずらと書いて行ってしまいましょう!人によってやり方はあると思うのですが僕はそうしています。ただ、どのようなやり方をしてもいいのですが、最終的には見る人が見て見やすいようにしてあげなくてはいけません。じゃないと読みにくいので。
では、どうすると見やすいか?ということなんですが、簡単に言うと新聞や雑誌っていう感じですかね!!なぜかというと、紙媒体の新聞や雑誌というのは、ずぅ~っと昔からあるものでどうしたら見やすいかっていうのが洗練されています。webサイト(インターネットでパソコンで見るもの)とは、ちょっと違うと思うのですが、基本の部分は一緒だと思っています。
それを構成するのは、
- 見出し
- 本文
- 写真(画像)
の3つだと考えます。これらを見る人が見やすいようにしてあげると読みやすくなるのです。これはわかりやすいかなと思います。
ただ、初めて作っているのにそんなことできないぃ~~って、思うと思うのですが、そこはワードプレスのすごいところ!!ちゃんと簡単にできるようになっています!!
ただそのための準備がちょっと必要です。先ほど言ったように、文章をどんどん書き進めていく前に1つ確認をしてください。
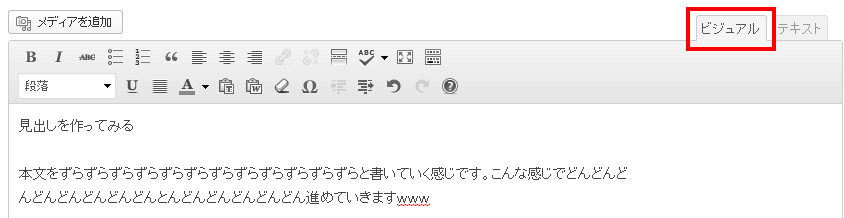
本文を入れる部分ですが、右上に「ビジュアル」と「テキスト」っていうところ(タブ)があると思いますが、それが「ビジュアル」になっていることを確かめてください。
2つの違いですが、「ビジュアル」は簡単にできる方で、「テキスト」は、ちょっとコツが必要なほうってぐらいで覚えていてください。もう少し、ワードプレスがいじれるようになったら「テキスト」のほうもご紹介しようと思います!!
それを1つずつやってみましょう!!
③-1:本文の中に見出しを作ってみる
見出しとはどのようなものか?
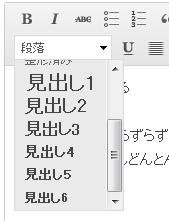
まずは見出しについてなんですが、見出し1つではなく6つに分けられています。6つは見た目は文字の大きさの順序になっており、「見出し1」が一番大きくて「見出し6」が一番小さい感じです。こんな感じです。
これをうまく使い分けていきます。
見てわかるとおり大きなものほど目立つので、「見出し1」から使っていきます。かといって、上から順番に1,2,3と使っていくのではなく、内容のレベルによって使い分けていきます。
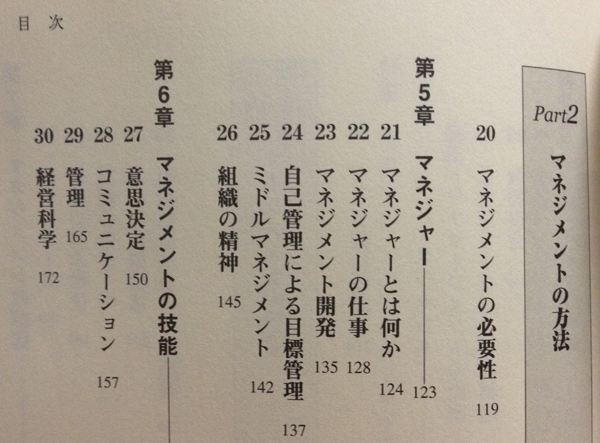
簡単なたとえだと「本の目次」みたいな感じです。
一番右に、一番大きな見出し(見出し1)があって、各章ごとの(見出し2)があって、その中に(見出し3として)各項目があるって感じですね。で、実際に本文を読んでいくと、見出し3の項目の中に本文があるって感じです。これと同じようにしてあげると、あっという間に見やすい記事になってしまいます。
ワードプレスで実際にやってみる
ということで見出しを入れてみましょう!
僕のやり方で行くと、まず文章をパパパッと思うがままに入れてしまい、ここの見出しはこんな感じかなっていうのを、書きながらまたは書き終わってから入れていってます。
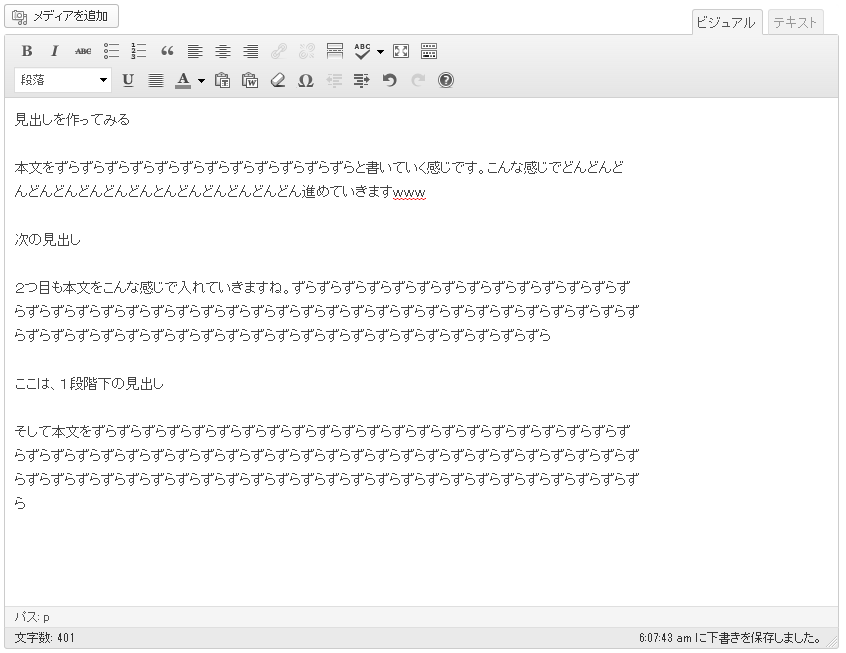
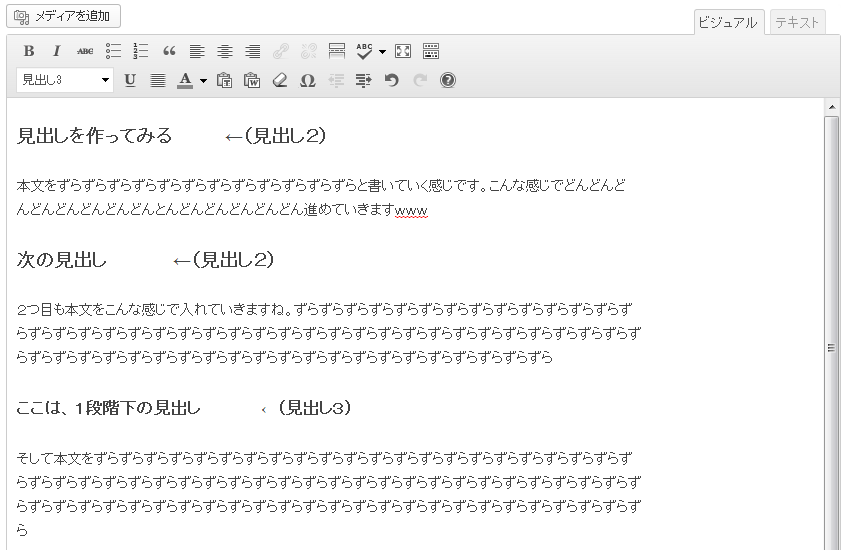
とりあえずこんな感じで、本文を入れます。
そしたら一番最初にある「見出しを作ってみる」っていうのを、一番大きな「見出し1」にしようと思います(・・・が、「見出し1」っていうのは、1つの記事の中で1つだけ使うのがいいって言う大人の理由があるので、ワードプレスの本文の中に使うときは「見出し2」から使ってください!! 念のため、大人の理由というのが、ワードプレスだと記事のタイトル部分が「見出し1」になるように設定されています。また、SEOっていうものの都合で、使うことはよろしくないので、本文の中では「見出し」は2から使うっていうふうに覚えておいてください)
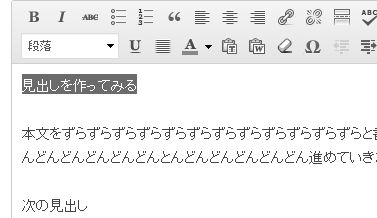
「見出しを作ってみる」の部分をマウスでクリックして選択します。
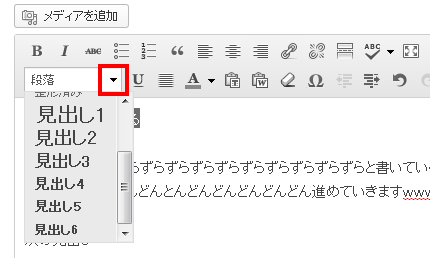
選択した部分の色が変わったと思います。こうなったらその状態で、左上にある「段落」って出ているところの右にある小さい逆三角を押してみてください。そうすると、一覧が出てくるので「見出し2」をクリックしましょう!!
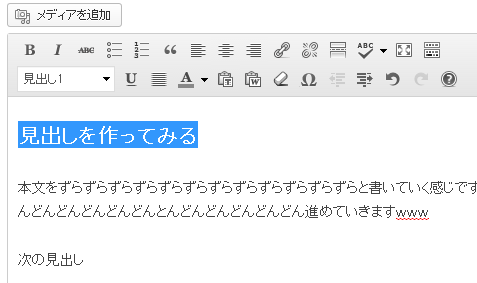
「見出し2」をクリックするとこんな感じになって文字が大きくなっていると思います。
すぐ下にある次の見出しっていうのが元の状態なので、結構大きくなってますよね!!こんな感じで、それぞれの見出しを選択していきます。
ほかのものも選択するとこんな感じになります。
わかりにくかったので、見出しのサイズを記載しておきました!!これでさっきの本の目次のように、見やすくなります。
ちなみに、ワードプレスの入力部分だとさっきの感じですが、実際の記事として公開した場合、いろいろな装飾ができるので見た目は全然変わります。僕のこのサイトの装飾だと、さっきの見出し部分はこうなります。
装飾の変更に関しては、CSS(カスケーディングスタイルシート)っていうのをいじらないといけないので、もっといろいろできるようになったらチャレンジしてみましょう!!
ワードプレスの本文内に画像を入れる
ここまでで、本文を見やすく「見出し」をいれていくことができるようになりました。でもこれだけだと文字しかない記事になってしまい面白くないので、画像(写真やイラストなど)を入れていきたいと思います。
が、案の定長くなってしまったので、次回、本文内に画像を入れる方法をご紹介します!!













コメント