前から気になっていたwordpressの各記事に、公開日と最終更新日を入れてみる
わからないことをGoogleで検索して、新しい情報を得る時にいつも気になってみていたのが、この情報はいつの情報?!っていうことがよくありました。大体はこのブログのように、いろいろな情報の公開をしているものなんですが、やっと見つけた~!!!と思って読んでみると最後に出てくる日付が数年前の情報だったって感じで・・・。で、以前からこのブログの日付表示も気になっていたのですが、ある程度記事ができてきたので手を加えてみることにしました。備忘録的にアップしておこうと思います。
とはいえ、自分で作ったりできるレベルではないので、とりあえず「wordpress 公開日と最終更新日をつける方法」ってググってみると、結構出てきました。
いくつか見てみたのですが、その中でいつも参考に(勉強)させていただいている、パシさんのブログがあったのでこれを参考にして挑戦してみました!!
WordPressで最終更新日を表示する方法-パシのSEOブログ
wordpressの使い方のほか、SEOやアフィリエイトのサイトも運営されており、いつも勉強させていただいているサイトなので、ぜひ見てみてください!!(パシさん、いつもありがとうございます!!)
まずは、functions.phpとsingle.phpを修正する
パシさんのブログを読んでみると、予約投稿にも対応できるコードを公開されていたので、それを使わせていただくことにしました。
ちなみにそのコードがこちらです。
[php]
/*
get_the_modified_time()の結果がget_the_time()より古い場合はget_the_time()を返す。
同じ場合はnullをかえす。
それ以外はget_the_modified_time()をかえす。
*/
function get_mtime($format) {
$mtime = get_the_modified_time(‘Ymd’);
$ptime = get_the_time(‘Ymd’);
if ($ptime > $mtime) {
return get_the_time($format);
} elseif ($ptime === $mtime) {
return null;
} else {
return get_the_modified_time($format);
}
}
[/php]
このコードを、wordpressの管理画面から「外観>テーマ編集>テーマのための関数(functions.php)」を選択して、一番下に追加します。
こんな感じです。で、入れ終わったらちゃんと「ファイルを更新」を押しましょう!!
自分の好みの場所に、表示するためのコードを入れる
こちらに関してもわからないことだらけなので、パシさんのコードを利用させていただきました。
[php]
公開日:<?php the_time(‘Y年n月j日’) ;?><br />
<?php if ($mtime = get_mtime(‘Y年n月j日’)) echo ‘最終更新日:’, $mtime; ?>
[/php]
これをsingle.phpの任意の場所に入れるとのことです。で、そのままsingle.phpの中に入れようとしたのですが、ど~見ても内容が少ないんですね。。でなんとなくそれっぽいところで、「」の直前に入れてみたんですが、こんな感じに・・・。
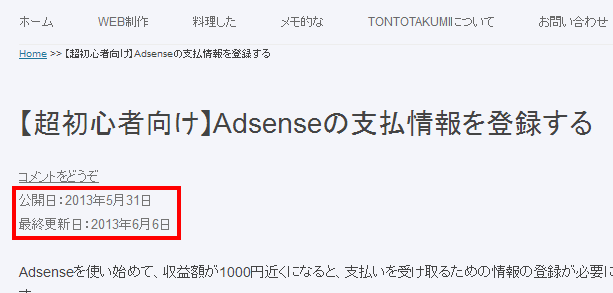
まぁ~見当違いにもほどがありますよね。。。でも、日付がちゃんと表示されていることは確認することができました!!
公開日のソースコードを入れる場所を探す
single.phpに入れてみたらおかしい感じになったので、またググってみたところ、「content.php」に入れるって案が出てきました!!
なので、とりあえず開いてみるとなんとなぁ~く実際のページと同じ感じのソースが並んでいたので、ソースコードとにらめっこしていたら、
' . __( 'Leave a reply', 'twentytwelve' ) . '', __( '1 Reply', 'twentytwelve' ), __( '% Replies', 'twentytwelve' ) ); ?>
っていうところがあり、実際のページのタイトル下の「コメントをどうぞ」のとこっぽかったので、最後の「/div」で閉じるところの前にコードを入れてみたら、こうなりました!!!!!
おしい。。。。実際に入れたソースコードはこんな感じ。
' . __( 'Leave a reply', 'twentytwelve' ) . '', __( '1 Reply', 'twentytwelve' ), __( '% Replies', 'twentytwelve' ) ); ?>
公開日:
左側に表示されてしまっているのですが、出来れば右側がよかったので、CSSに追加するために、下記のように「content.php」に書き込んで、
' . __( 'Leave a reply', 'twentytwelve' ) . '', __( '1 Reply', 'twentytwelve' ), __( '% Replies', 'twentytwelve' ) ); ?>
スタイルシートの中の一番最後に、こうやって入れたらうまく右側に表示されました!!
[css]
/* date-of-post */
.date-of-post {
text-align: right;
}
[/css]
ただぁ~、今の状態を見てもらうと分かると思うのですが、「コメントをどうぞ」の行の下から始まって、公開日と最終更新日が表示されているので、今後修正しないとですよね。。。もうちょっと頑張ります!!
もう一つついでに:ソースコードをwordpress内で表示するために(表示番号付きプラグイン)
上記で表示しているソースコードなんですが、そのままコピーしてもってきて、記事を作ろうとしたんですが、そのままの場合普通に処理されてしまい、ソースコードが全く見えなくなってしまいました。で、どうしようかとまたググってみたらプラグインで対応できるってことで「SyntaxHighlighter Evolved」っていうのを追加してみました!!
ショートコードを追加するだけでソースコードを表示できるだけでなく、簡単に見た目のデザインも変更できるし、管理画面も日本語なので結構使いやすそうです。ぜひぜひ、検索してみてください!!






コメント