前回の記事(WordPressで複数の会員が独自のページを作成し、内容を管理・更新できるようにする方法)で、会員がログインして投稿画面の表示項目に制限をかけることが出来ました。
今回は、Advanced Custom Fieldsというプラグインを使用して、素人でも簡単に情報の入力ができるように投稿画面をカスタマイズしていきます。
Advanced Custom Fieldsを利用する目的
WordPressの通常の記事投稿画面だと、下記のようなWisywigエディタで記事の投稿をすることが出来ます。
しかし、慣れていない人にとっては記事を作るのが最初はわからず結構大変なものになります。そこで入力する項目をわかりやすくしてあげて、上から順番に情報を入力していけばページが出来るように、投稿画面を作り替えてあげます。
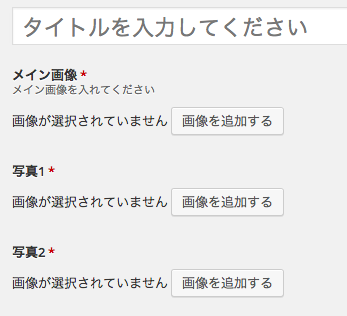
例えば、画像を簡単に入れれるようにしてあげるとこんなイメージです。
Advanced Custom Fieldsの設定
Advanced Custom Fieldsのプラグインは、普通にWordpressの管理画面で、「プラグイン」>「新規追加」>「検索」 で「Advanced Custom Fields」を検索してインストールをしてください。
この記事を書いている2014年1月29日では、4.3.4のバージョンになっています。
インストールをしてプラグインの有効化をしてあげると、管理画面のメニューに「カスタムフィールド」が表示されます。
カスタムフィールドをクリックして開くと、まだ何も登録していないので何も出ていない状態です。ただ、右サイドには「Advanced Custom Fields 4.3.4」と表示されており、製作者の情報や使い方などが表示されています。Advanced Custom Fieldsを使う際に、何かで困ったらここから確認すると解決しやすいです。
新しいフィールドグループを作成する
カスタムフィールドページで、新規作成をクリックします。これで、カスタムフィールドのグループを作成します。各グループごとにテンプレートを作ることが出来るので、任意の名前をつけてグループを分けていきましょう。
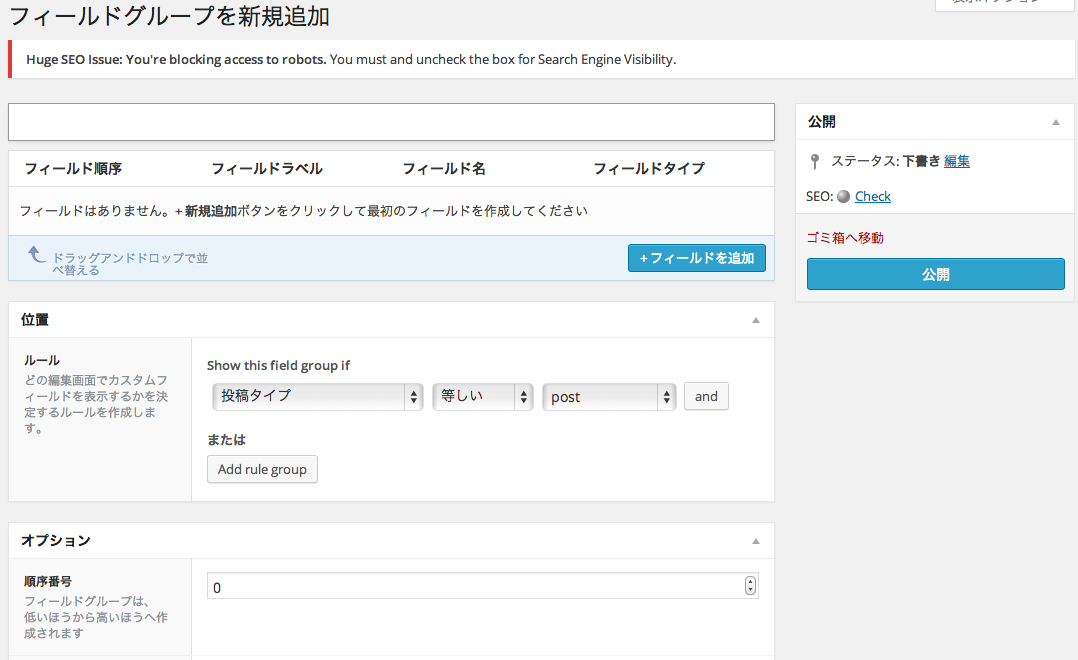
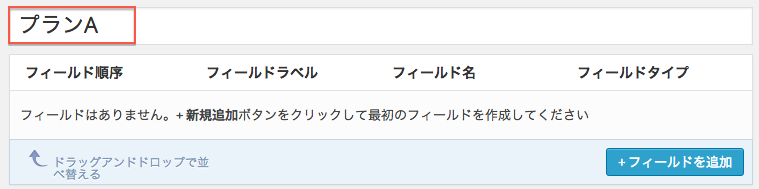
1.フィールドグループ名(タイトル)を入力する
上記画面のタイトル部分を入力します、これがグループ名になります。いくつかカスタムフィールドを作る場合はわかり易い名前をつけておきましょう。僕の場合だと、いくつかのプランで分けるので、「プランA」としておきます。
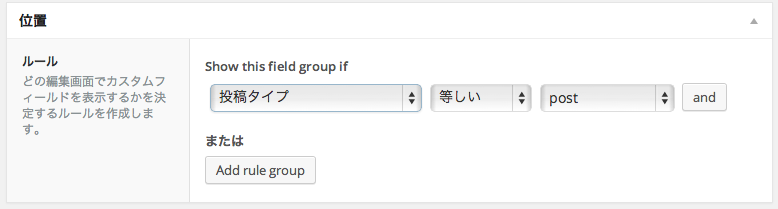
2.位置(ルールを作成する)
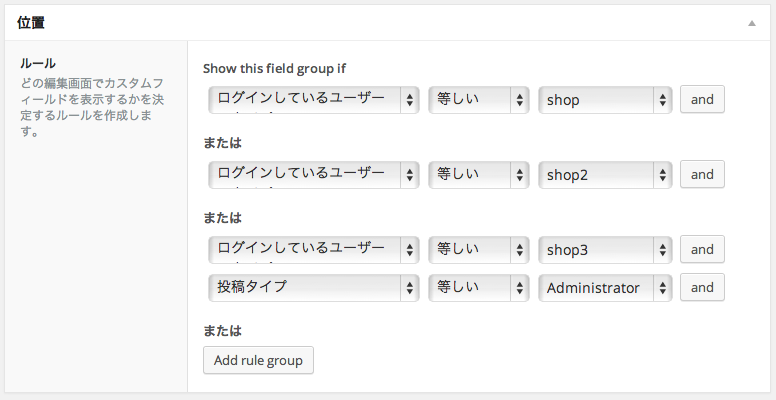
カスタムフィールドの下の部分になります。
左から順番に設定をしていきましょう。
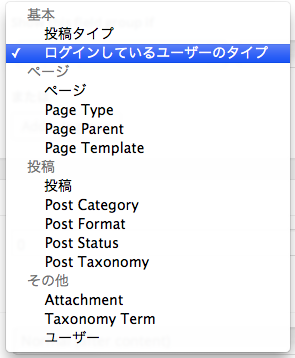
まず一番左の部分ですが、どこに(誰に)カスタムフィールドを設定するか?という部分になります。クリックすると中身が見れるのですがこのような感じです。僕は、ユーザーごとに設定したいので、「ログインしているユーザーのタイプ」に設定します。
次に、真ん中の部分ですがここは「等しい」か「等しくない」の2択なので右側を設定してから選んでいいと思います。ここで条件を決めて上げる感じですね。
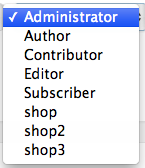
最後に右側ですが、僕は「ログインしているユーザーのタイプ」を選択しているので、ユーザーのタイプが表示されます。
前回、User Role Editorで設定したロールが表示されているので「shop」を選択します。
そうすると、左側が「ログインしているユーザーのタイプ」で、右側が「shop」となるので、この条件の時にカスタムフィールドを適応させたいので、真ん中は「等しい」に設定します。
そして今回は、僕の設定の「Shop」に関してはすべて同じでいいので、ボックスの下にある「Add Add rule group」をクリックして「shop2」「shop3」も追加します。
「Add Add rule group」をクリックして追加したものは、「または」というのが挟まっていますが、一番右の「AND」をクリックすると、一番下にあるように、先ほどのルールにプラスして条件を付け加えるときに使います。
画像のものだと、「ログインしているユーザーのタイプ」が「shop3」で「ページ」が「エリア別」の時、というのも追加されています。
今回は、追加の条件はいらないのでこれは、右側に出てくるマイナスボタンで削除します。
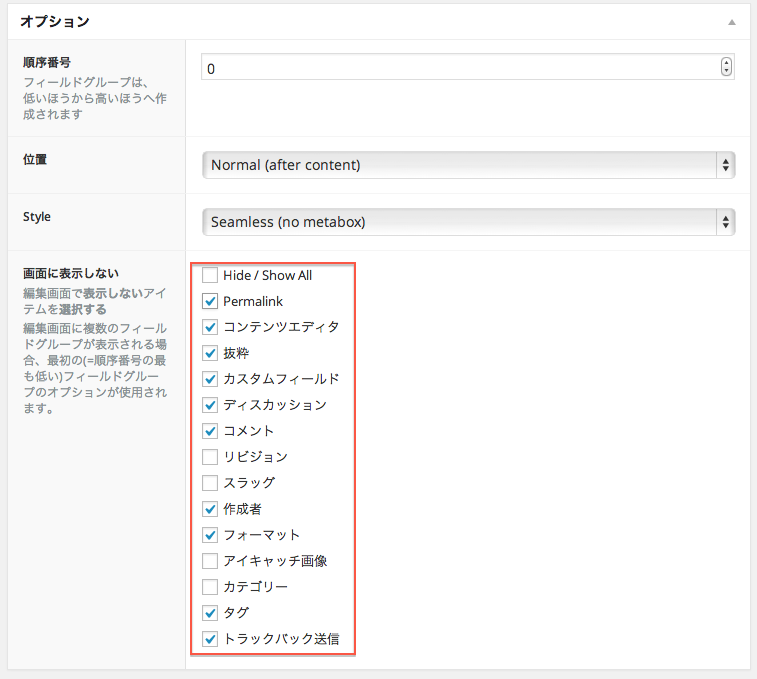
3.オプションを設定する
オプションで管理画面上に表示しないものを選択します。「画面に表示しない」の下に説明が出ていますが、「編集画面で表示しないアイテムを選択する」となっているので、一般のユーザーにいじってほしくないところを選択します。
その上の部分の「順序番号」「位置」「Style」は、よくわからないのでそのままにしておきます。
これで基本的な設定が出来ました。
4.編集画面に表示する項目を設定していく
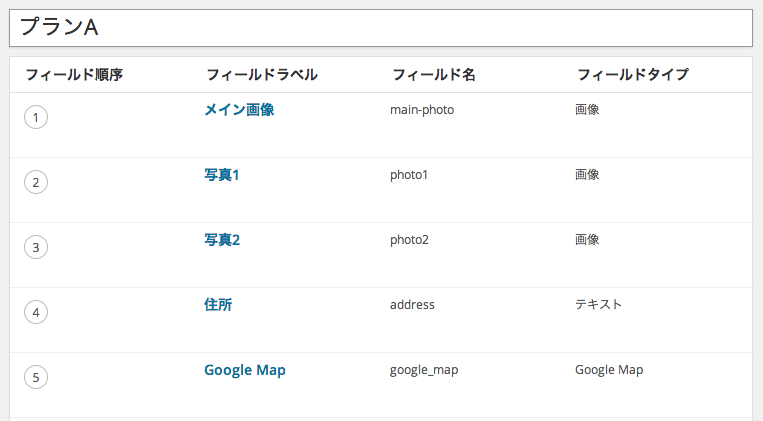
最後に、編集画面に追加したい項目を追加していきます。完成後はこんなかんじになります。
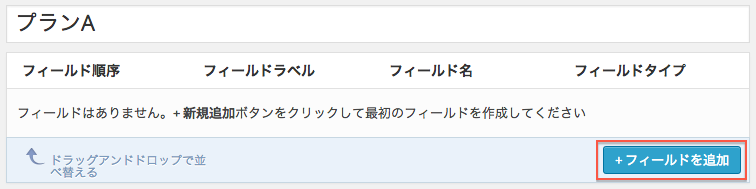
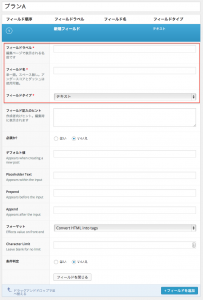
まずは、「フィールドの追加」をクリックします。
フィールドの詳細設定ができるので上から順番に項目を入れていきます。ただ、細かな設定が必要なければ赤枠内の必須項目だけで十分です。
それぞれの項目に関しては、項目名の下に説明がありますが、
フィールドラベル:編集ページで表示される名前(実際の編集ページに出てきます)
フィールド名:英数で入れたほうがいい感じです。実際のページに出力する際に、使うコードとして使います。
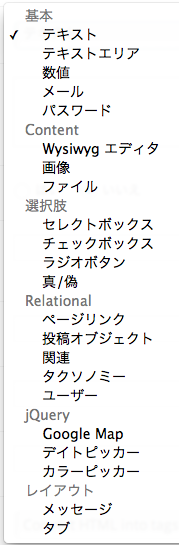
フィールドタイプ:テキスト、テキストエリア、画像、ラジオボタン・・・などの設定です。
フィールドタイプの内容は、下記になります。入力して欲しい項目に合わせて選択をしてください。
例えば、1行で済むテキスト内容なら「テキスト」を選択します。(住所、電話番号、定休日など)
1行で済まないテキストなら「テキストエリア」を選択します。(料金表、店舗のPRなど)
画像を入れる場合は「画像」、メールアドレスなら「メール」、いくつかの項目から1つ選択するならラジオボタンという感じです。
必要な項目分をどんどん追加してあげてください。完成したページを想定して、項目を作っていくとわかりやすいかと思います。
「画像」のフィールドタイプを選択した場合
1つだけ行っておいてほしいものですが、「画像」のフィールドタイプを選択した場合ですが、「返り値」というところを「画像ID」を選択しておいてください。後で出力するときに必要になります。(ここのせいで、画像が出力できなくてちょっと苦労したので。。)
入力が終了したら「公開」する
フィールドの内容をすべて入力したら、最後にフィールドグループを「公開」してください。公開すると設定が有効化され、設定した内容に編集画面が変わります。
設定した内容をSingle.phpに配置する
ここまでで、編集画面に表示される内容を設定出来ました。このままだと編集画面にのみ設定がされているだけで、実際のページの中には表示されていません。(編集画面で入力しても、ページ内には表示されていません。)
ここからがちょっと厄介なんですが、設定した内容1つ1つを表示できるように設定していきます。
実際のページに表示するためには、それぞれのフィールドタイプに合わせたコードを表示したいページに設定していく必要があります。
例えば「テキスト」のフィールドタイプであれば、
[php]
<?php the_field(‘フィールド名’,$post->ID); ?>
[/php]
というコードを、表示したいテンプレート(例えば、単一記事の投稿[single.php])に追加していきます。「フィールド名」の部分は、自分で設定した「フィールド名」に書き換えてください。
各フィールドタイプごとの表示コードに関しては、Advanced Custom Fieldsプラグインのページに公開されているのですが、英語です(TдT)
Documentation (http://www.advancedcustomfields.com/)
で、探してみたら日本語のサイトを発見しました。「CMS with Komodo Edit」さんの「Advanced Custom Fields-フィールドタイプ」ページで、日本語でわかりやすく説明してくれているので、参考にしてみてください。
ただ、僕が使ったものは下記に表示しておきます。
Textareaの表示コード
[php]
<!– 改行指定をしたとき –>
<p><?php the_field(‘フィールド名’,$post->ID); ?></p>
<!– 改行指定をしなかったとき –>
<p><?php echo nl2br(get_field(‘フィールド名’,$post->ID)); ?></p>
[/php]
メールの表示コード
[php]<?php the_field(‘フィールド名’,$post->ID); ?>[/php]
ラジオボタンの表示コード
[php]<?php the_field(‘フィールド名’,$post->ID); ?>[/php]
画像の表示コードに関して
画像の表示コードも先ほどの「Komodo Edit」さんのサイトで紹介されているのですが、最初うまく行かなかったので別のものを探したところ、lightboxを使う前提でコードを書いてくれている「Melodies of Pianoman」さんのサイトを参考にさせていただきました。
コードの中に3箇所、フィールド名を入れる部分があるので注意してください。また、3行目の「size」のところで、画像の表示サイズを選択できます。
[php]<?php
$attachment_id = get_field(‘フィールド名’);
$size = “large”; // (thumbnail, medium, large, full or custom size)
$image = wp_get_attachment_image_src( $attachment_id, $size );
$attachment = get_post( get_field(‘フィールド名’) );
$alt = get_post_meta($attachment->ID, ‘_wp_attachment_image_alt’, true);
$image_title = $attachment->post_title;
?>
<a href=”<?php echo wp_get_attachment_url( get_field( ‘フィールド名’,$post->ID) ); ?>” rel=”lightbox”><img src=”<?php echo $image[0]; ?>” width=”<?php echo $image[1]; ?>” height=”<?php echo $image[2]; ?>” alt=”<?php echo $alt; ?>” title=”<?php echo $image_title; ?>” /></a>[/php]
Advanced Custom Fields4.3.4に追加されているフィールドタイプ「Google Map」の表示コード
ここまで日本語のサイトをうまい具合に発見できて、表示コードをゲットして設定できてきたんですが、Advanced Custom Fields4.3.4に追加されているフィールドタイプ「Google Map」の表示コードに関しては見つけることが出来なくて、調べていったらオフィシャルに説明があったので、備忘録として入れておきます。
フィールドタイプの「Google Map」を入れると、編集画面からマップの設定ができるのでかなり便利になります!!
オフィシャル→ Documentation Google Map
まずはちょっと長いコードなんですが、下記をテンプレートに入れると表示するための準備ができます。
[php]
<style type=”text/css”>
.acf-map {
width: 100%;
height: 400px;
border: #ccc solid 1px;
margin: 20px 0;
}
</style>
<script src=”https://maps.googleapis.com/maps/api/js?v=3.exp&sensor=false”></script>
<script type=”text/javascript”>
(function($) {
/*
* render_map
*
* This function will render a Google Map onto the selected jQuery element
*
* @type function
* @date 8/11/2013
* @since 4.3.0
*
* @param $el (jQuery element)
* @return n/a
*/
function render_map( $el ) {
// var
var $markers = $el.find(‘.marker’);
// vars
var args = {
zoom : 16,
center : new google.maps.LatLng(0, 0),
mapTypeId : google.maps.MapTypeId.ROADMAP
};
// create map
var map = new google.maps.Map( $el[0], args);
// add a markers reference
map.markers = [];
// add markers
$markers.each(function(){
add_marker( $(this), map );
});
// center map
center_map( map );
}
/*
* add_marker
*
* This function will add a marker to the selected Google Map
*
* @type function
* @date 8/11/2013
* @since 4.3.0
*
* @param $marker (jQuery element)
* @param map (Google Map object)
* @return n/a
*/
function add_marker( $marker, map ) {
// var
var latlng = new google.maps.LatLng( $marker.attr(‘data-lat’), $marker.attr(‘data-lng’) );
// create marker
var marker = new google.maps.Marker({
position : latlng,
map : map
});
// add to array
map.markers.push( marker );
// if marker contains HTML, add it to an infoWindow
if( $marker.html() )
{
// create info window
var infowindow = new google.maps.InfoWindow({
content : $marker.html()
});
// show info window when marker is clicked
google.maps.event.addListener(marker, ‘click’, function() {
infowindow.open( map, marker );
});
}
}
/*
* center_map
*
* This function will center the map, showing all markers attached to this map
*
* @type function
* @date 8/11/2013
* @since 4.3.0
*
* @param map (Google Map object)
* @return n/a
*/
function center_map( map ) {
// vars
var bounds = new google.maps.LatLngBounds();
// loop through all markers and create bounds
$.each( map.markers, function( i, marker ){
var latlng = new google.maps.LatLng( marker.position.lat(), marker.position.lng() );
bounds.extend( latlng );
});
// only 1 marker?
if( map.markers.length == 1 )
{
// set center of map
map.setCenter( bounds.getCenter() );
map.setZoom( 16 );
}
else
{
// fit to bounds
map.fitBounds( bounds );
}
}
/*
* document ready
*
* This function will render each map when the document is ready (page has loaded)
*
* @type function
* @date 8/11/2013
* @since 5.0.0
*
* @param n/a
* @return n/a
*/
$(document).ready(function(){
$(‘.acf-map’).each(function(){
render_map( $(this) );
});
});
})(jQuery);
</script>
[/php]
このコードをページのテンプレートに入れておいて(例えばsingle.php)、次にマップを表示するコードをテンプレートの中に入れます。
[php]
<?php
$location = get_field(‘フィールド名’);
if( !empty($location) ):
?>
<div class=”acf-map”>
<div class=”marker” data-lat=”<?php echo $location[‘lat’]; ?>” data-lng=”<?php echo $location[‘lng’]; ?>”></div>
</div>
<?php endif; ?>
[/php]
このコードを入れたところにGoogle mapが表示されるようになります。
表示コードをどこに入れるか?
ここまで説明してきたんですが、上の表示コードをどこに入れるかっていうのが、初心者だとわからないと思うので念のため記載しておきます。
僕の設定だと、User Role Editorで設定して「投稿」に記事を入れれるようになっているので、「単一記事の投稿(single.php)」の中に入れてあげます。
管理画面で、「外観」>「テーマ編集」に進んで、右側の「テンプレート」の中に「単一記事の投稿(single.php)」があると思います。
それをクリックすると、内容が表示されるので任意の場所に上記のコードを入れてあげます。
って、僕がよく思うのが「任意の場所」ってどこ?ってなるんですよね。使っているテーマによって変わると思うのですが、
[php]<?php while ( have_posts() ) : the_post(); ?>[/php]
っていうのは、絶対にあるのでその後ろに入れていきます。適当に入れてあげると正解ならばちゃんと表示されるのですが、ただ、イメージしてもらいやすいように「Twenty_Twelve」のテーマで入れてみました。わかりやすいように、コメントアウトもしてみました。
[php]<?php
/**
* The Template for displaying all single posts.
*
* @package WordPress
* @subpackage Twenty_Twelve
* @since Twenty Twelve 1.0
*/
get_header(); ?>
<div id=”primary” class=”site-content”>
<div id=”content” role=”main”>
<?php while ( have_posts() ) : the_post(); ?>
<!- カスタムフィールド開始->
ページに表示するタイトル:<?php the_field(‘フィールド名’,$post->ID); ?>
ページに表示するタイトル:<?php the_field(‘フィールド名’,$post->ID); ?>
<!- カスタムフィールド終了->
<?php get_template_part( ‘content’, get_post_format() ); ?>
<nav class=”nav-single”>
<h3 class=”assistive-text”><?php _e( ‘Post navigation’, ‘twentytwelve’ ); ?></h3>
<span class=”nav-previous”><?php previous_post_link( ‘%link’, ‘<span class=”meta-nav”>’ . _x( ‘←’, ‘Previous post link’, ‘twentytwelve’ ) . ‘</span> %title’ ); ?></span>
<span class=”nav-next”><?php next_post_link( ‘%link’, ‘%title <span class=”meta-nav”>’ . _x( ‘→’, ‘Next post link’, ‘twentytwelve’ ) . ‘</span>’ ); ?></span>
</nav><!– .nav-single –>
<?php comments_template( ”, true ); ?>
<?php endwhile; // end of the loop. ?>
</div><!– #content –>
</div><!– #primary –>
<?php get_sidebar(); ?>
<?php get_footer(); ?>[/php]
これで一応大丈夫かと思うのですが、表示される場所がいまいちだった場合は、ググって探してみてくださいな!
Advanced Custom Fieldsのまとめ
「Advanced Custom Fields」を「User Role Editor」と組み合わせることで、ユーザーを限定した上に、編集画面の内容も設定することが出来ました。これで、それぞれのユーザーに統一した内容でページ作成をしていってもらえるかと思います。ただこのままだと差別化が出来ないので、もうちょっとリッチな内容を表示できるようにWISYWIGエディタを使えるようにしたユーザーとかも設定していこうと思います。
ただ、問題点として追加したプラグインに関しては、編集画面に表示されたままになっているのでそこら辺をしっかり見えないように驟雨制していこうと思います。また、「Advanced Custom Fields」で追加した内容に関しては、ただ表示されているだけなので、ページデザインも行っていかなくちゃいけないですね!
そこら辺に関しても記事を追加できたらと考えています。






















コメント
[…] 便利かって言うと… 良い所を上げるときりがないので下のリンクから!(もろに他人様の記事ですが) Advanced Custom Fieldsを使って、wordpressの記事入力項目を作り替える – tontotakumi.com […]
[…] Advanced Custom Fieldsを使って、wordpressの記事入力項目を作り替える […]
[…] 参考URL:Advanced Custom Fieldsを使って、wordpressの記事入力項目を作り替える […]
[…] Advanced Custom Fieldsを使って、wordpressの記事入力項目を作り替える […]