これも前から気になっていたものの一つで、トップページに表示されるアイキャッチ画像がおっきくてどうにかしないとなぁ~って思っていたものを変更することにしました。
とりあえず、僕の環境だとテーマはWordPress の Twenty Twelveを使っており、これに合わせた変更方法になります。
自分でやってみたんですが、記録しておかないとあっという間に忘れて、また調べるのが億劫になるので、このブログを使うと。。。ブログっていろいろ使えますよねぇ~。
やることの全体像について
今回やることがわかりやすい方がいいかなぁということで記載。
作業前の状態
デフォルト(最初の状態)だと「アイキャッチ画像を設定」っていうので、使っている画像を記事に入れてあげると、
こんな感じでタイトルの上に、でっかい画像が表示されちゃって、サイトを開いた時にファーストビューが写真だけになっちゃいます。それに、タイトルが下にあるのもどうかと。。
また、これとほぼ同じ状態が記事を開いた時にも出てきちゃいます。全く同じ状態で、タイトルの上に画像が・・・。これを見やすく、見慣れた形に変更してあげます。
作業後の状態(目標の形)
今回の修正を行うことで、以下のようになっちゃいます!!
とりあえずバックアップ
いろいろなサイトを参考にさせてもらったのですが、最初はやっぱりバックアップです。参考通りにやってみてもよくわからない状態になったときに、元に戻せるようにしておくのは重要ですからね。
いじくるファイルは、Twenty Twelveのテーマファイルの中身なので、サーバの中の/wp-content/themes フォルダのTwenty Twelveを、ローカル(自分のパソコン)にバックアップしておきましょう!! 何かしてやっちまってどうしようもなくなったら、もっとおかしくなる前にローカルのファイルをアップロードして、作業前に戻して最初からやってみると復活しやすいし、すべてを壊してしまってWPの再インストールからやり直しっていうのは避けれるかと思います。
僕の場合はDreamweaverで、全部のファイルをバックアップしました。こんなときじゃないとバックアップしないですからねぇ~。
functions.phpを編集する
さっそくですが、[外観]>[テーマ編集]>[functions.php]を選択して開きます。
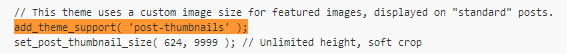
そしたら「add_theme_support( ‘post-thumbnails’ );」っていう部分を探してください。[Ctrl+f]でページ内検索すると早いです。比較的上の方にあると思います。
これが見つかったら、次の行に書いてある
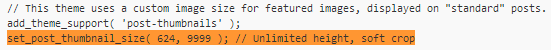
「set_post_thumbnail_size( 624, 9999 ); // Unlimited height, soft crop」
の部分だけを削除してしまいます。
削除したら、ファイルを更新してください。
ちなみにこの部分は、サムネイルのサイズ指定になっているそうです。「( 624, 9999 )」ってなっていて、幅いっぱいで高さのリミットはないそうですね。
画像の表示する場所を変更する
最初のデフォルト画像にあったように、画像はタイトルの上に表示されていますが、それをタイトルの下に移動します。
[外観]>[テーマ編集]>[content.php]を開いて、
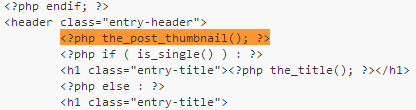
[php]<?php the_post_thumbnail(); ?>[/php]
っていうのを探してみてください。
この部分のコードっていうのが、アイキャッチ画像を引っ張ってくるコードだそうです。このコードの位置を変更していきます。こんな感じであると思うのですが、
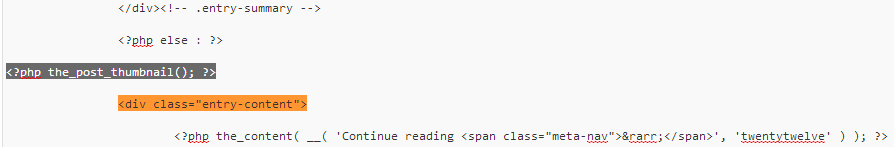
オレンジの部分を、切り取りして別のところへ移動します。移動先は
[php]<div class=”entry-content”> [/php]
このコードの前に移動させます。
グレーの部分が、切り取りして移動してきた部分です。
これで念のため、現在の状況を確認してみると、こんな感じ
無事に変更できました。
トップページの一覧と個別のページで表示方法を変更する
上記の作業で、タイトルのテキストの表示位置を変更することができたと思います。(正確には、画像が出る位置をタイトルの下に変更しました)
で、次は画像の表示方法を変更します。参考サイトだと、「トップページには小さなサムネイルを表示して、個別ページには大きなものを表示」しているのですが、僕は「トップページには小さなサムネイルを表示して、個別ページには表示しない」方法で行こうと思います。
で、早く作業を終わらせたいのでちょっと端折ってしまいます。
先ほど、記述部分を変更した
[php]<?php the_post_thumbnail(); ?>[/php]
の部分ですが、この部分を下記のコードに置き換えてください。
[php]
<div class=”entry-post-thumbnail”>
<?php if ( is_single() ) : ?>
<?php else : ?>
<?php the_post_thumbnail( ‘thumbnail’ ); ?>
<?php endif; // is_single() ?>
</div><!– .entry-post-thumbnail –>
<div class=”entry-content”>
[/php]
[2013/10/30 追記 ※最後の1行(div class=”entry-content”)は、もとからファイルの中に入っているコードなので、その上までを置き換えてください。]
このコードに置き換えることで、「トップページには小さなサムネイルを表示して、個別ページには表示しない」ようにすることができました。
(※ただし、皆さんお分かりのように、僕はPHPはまだできないので、元あるコードを無理に変更しています。おそらくもっとスマートな記述法があるかもしれません)
これができたら、ファイルを更新してください。
ここでサイトをチェックすると、
スタイルシートに追加をして、サムネイルの右側に文章が回り込むようにする
最後に、スタイルシートに追記をして、むんしょうが回り込むようにしてあげます。
[外観]>[テーマ編集]>[style.css]
の一番最後に、下記のコードを入れましょう!!
[css]
/* サムネイル画像 */
div.entry-post-thumbnail {
float: left;
margin: 0 10px 10px 0;
}
[/css]
一番最後に追加してあげてください。こんな感じで。
これを入れてあげるとトップページのサムネイルの右側に文章が回り込むようになります。
が、文章の一番最初が「h2」とかの見出しで始まっていると、回り込みがされないので、その前に文章を普通に書くとこうなります。
でも、「h2」とかフォトスライダーがあると見栄えが良くないので、記事の始まりを普通の文章にして、それが終わったら「more」ってやつのショートコードを入れると・・・
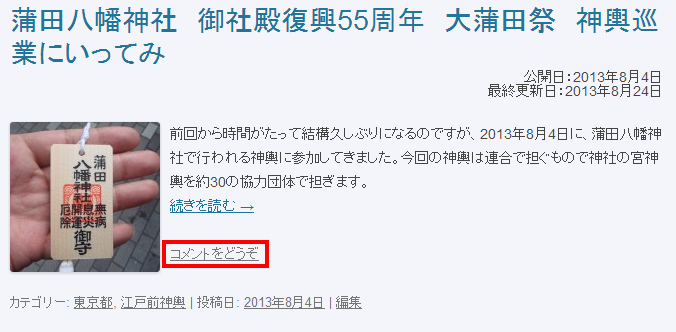
こんな感じできれいになりました。この赤枠部分が1つの記事になってます。
また、自分でクリックするとわかると思うのですが、個別の記事にはアイキャッチは表示されないようになってますよ!!
追加オプション:「コメントをどうぞ」の位置を変更する
ちゃんとトップページにいい感じで表示できるようになったのですが、「コメントをどうぞ」っていうのが表示されている位置が気に食わないので、変更しちゃいます。
[外観]>[テーマ編集]>[content.php]のファイルの中に下記の部分があります。
[php]
<div class=”comments-link”>
<?php comments_popup_link( ‘<span class=”leave-reply”>’ . __( ‘Leave a reply’, ‘twentytwelve’ ) . ‘</span>’, __( ‘1 Reply’, ‘twentytwelve’ ), __( ‘% Replies’, ‘twentytwelve’ ) ); ?>
</div><!– .comments-link –>
[/php]
この部分が、「コメントをどうぞ」になるので、このコードを移動させます。
最初にある位置は、こんな感じです。
以前編集した、「公開日と最終更新日を入れる方法」で挿入したコードの上にありますね。
(※この方法をしている場合には上記コードの
[php]</div><!– .comments-link –>[/php]
が、離れた場所にあるので、一緒に動かすことを忘れないでください!!)
このコードをすべて、
[php]<footer class=”entry-meta”>[/php]
っていう、コードの前に移動します。
移動ができるとこんな感じのコードになるかと。
これで、実際のサイトを見てみると、
こんな感じになりました!!
参考にしたサイト
こちらのサイトの情報を参考にさせていただいたり、コードをそのまま使わせていただきました。
いつもありがとうございます!!!
- WordPress の Twenty Twelve でページごとにサイズを変えてアイキャッチ画像を設定 -Simple Living
- WordPressのfunctions.phpに書いておくといいかもしれないコードいろいろ -webdesignrecipes
まとめ
サイトの見た目に関しては、時間がかかりそうだから将来的にやればいいやぁ~って思っていたんですが、日々見ていると気になってしまうもんですね。ついに我慢できずにやってしまったのですが、大きな理由としては、サイトの表示速度でした。
トップページの部分には絶対に画像がほしかったので、わざわざスライダーで画像をいくつも表示していたんですが、さすがに重くなってきてしまっていて、Googleウェブマスターツールで見ていても、「おそぉ~い」ってチェックされていたので、デザイン自体を変更することにしました。
デザイン変更に億劫なのも、htmlやcssましてやphpはできないので、あとであとで・・・ってなっていたんですが、結構あっさりできてしまうものです。実際の作業時間は1時間弱ですが、検索から考えると2時間ぐらいでしたかねぇ~。
初心者の僕でもできたので、wordpressを始めたばかりならぜひぜひやってみてください。
やってみることで、ちょっとずつ仕組みがわかってきそうな感じです!!

















コメント