2015年10月14日に、ブログのサーバーをXserver(エックスサーバー)に変更しました。今までは、Netowl(ネットオウル)のファイアバードというサーバーを使っていたのですが、自分で管理しているサイトも増えてきたし、ブログ内の情報が増えすぎると「Duplicator」という引っ越しプラグインも使えなくなるので、一気に引越し作業を済ませました。
その際に、エックスサーバーの機能で「mod_pagespeed設定」というものがあって、表示速度の向上および転送量の軽減を図るということだったので、Googleの「PageSpeed Insights」で比べてみたところ、速度の向上が出来たのでまとめました!!
そもそもサーバーを変更した理由
Netowl(ネットオウル)のファイアバードというサーバーに、2年弱お世話になっていたのですが、このサイトの他にもいろいろとWordpressサイトを立ち上げてきたこともあり、データベースが10個までしか使えずこのままだと同じデータベースに違うサイトの情報を入れなくてはならず、今後面倒になりそうだったのとページの表示速度が気になっていたこともあり、ついにサーバを変更することにしました。
ファイアバードは、月額500円から使えて、容量100GB・マルチドメイン可・MySQL10個って言う感じで高機能でコスパのいいサーバーです。詳しい情報は、ファイアバードのホームページを見てみてください!
初心者の時に初めてサーバを借りるときに、あまり高いサーバーだと怖かったので、「初期費用」と「12ヶ月の月額費用」合わせて、8,000円だったファイアバードにしたのですが、いままでブログを続けてきたことでどうにかお小遣いを得ることができるようになったので、エックスサーバに乗り換えをすることにしました!
エックスサーバーだと「初期費用」と「12ヶ月の月額費用」合わせて、15,000円です!!ブログをはじめる前はかなり高く感じました(笑)
エックスサーバーとは
エックスサーバーは、エックスサーバー株式会社が運営するレンタルサーバーなのですが、月額1,000円から利用できて容量は200GB〜、MySQLは50個〜っていうとってもお得で、使いやすいサーバーです。詳しい情報は、エックスサーバーのページを確認してみてください!
月額1,000円(税抜)から、高速・多機能・高安定レンタルサーバー『エックスサーバー』
![]()
以前の会社の仕事でよく利用させてもらってたので、個人で使う前から馴染み深いサーバーだったため、サーバをバージョンアップする今回、選択しました!
「mod_pagespeed設定」とは
「mod_pagespeed設定」は、エックスサーバーのマニュアルページによると
Google社により開発された拡張モジュール「mod_pagespeed」を使用して、Webサイトの表示速度を向上させる機能です。
「mod_pagespeed設定」を有効にすると、ファイルを圧縮してデータ転送量を削減する、同種のファイルを一まとめにして無駄な通信を削減するなどの最適化処理を実施します。
この最適化処理により、Webサイトにアクセスしたブラウザはデータ転送量が減少し、また、ページのロード時間を短縮できるため、Webサイトの表示速度改善を期待することができます。 ーmod_pagespeed設定とは
という感じで、サイトの表示速度を向上させてくれるって機能です。
もう少し読んでみると、実際にされる最適化処理の内容の記載があります。
- CSSファイル、JavaScriptファイルなどの圧縮
- 最適な画像タイプへの変換、軽量化
- 同種のファイル(画像、CSS、JavaScriptファイルなど)を一つにまとめ、サーバーとクライアント間の無駄な通信(リクエスト)を削減
- CSSファイル、JavaScriptファイル、画像ファイルのキャッシュ有効期間の延長
- 小さなファイルサイズのCSSやJavaScriptをHTML内に埋め込む
僕のサイト群では行っていない処理ばかりなので、実際にどうなるかチェックしてみようって思いました。
ページの表示速度を比べてみた
ページの表示速度を調べるのは、GoogleのPageSpeed Insightsを利用しました。
モバイルとパソコンの表示速度を100点満点で評価してくれる上に、修正したほうが良いポイントを教えてくれる「google developers」のすごく便利なツールです。
ここに各ブログのトップページのURLを入れて「分析」すると採点がされちゃいます。採点はやるたびにちょっと変わったりするので、一番良かった数字で比較してみました。
また、比較するポイントとしては「サーバー変更前」「サーバー変更後」「「mod_pagespeed」起動前」「サーバー変更後、2日経過」の4つです。
「サーバー変更後」は、ネームサーバを切り替えてすぐだと元のサーバーを見ている可能性があるので、URLからサーバの情報を調べることができる「aguse」というサービスで、チェックしてサーバーのIPアドレスがエックスサーバに切り替わった直後にチェックしました。
「mod_pagespeed」起動前は、エックスサーバに引っ越すだけだとどうなるか見てみました。チェック後に「mod_pagespeed設定」を「ON」にしました。
そして「サーバー変更後、2日経過」を入れたのは、「mod_pagespeed設定」の説明ページに、
なお、最適化に伴うキャッシュ処理の影響によりCSSファイル、JavaScriptファイル、画像ファイルの更新が反映されるまで時間がかかる場合があります。
ということだったので、ちょっと待ってから調べることにしました!
また、コンテンツの容量によっても表示のされ方は違うと思うので、記事数も最初に入れておきます。
それでは見ていきましょう!!
tontotakumi.com(このサイト)の場合
これはいま見てもらっているサイトですね。記事数は「58」です。
サーバー変更前
モバイルが「49」パソコンが「60」。。結構残念ですね。両方共「修正が必要」っていうのが表示されてます。
サーバー変更後
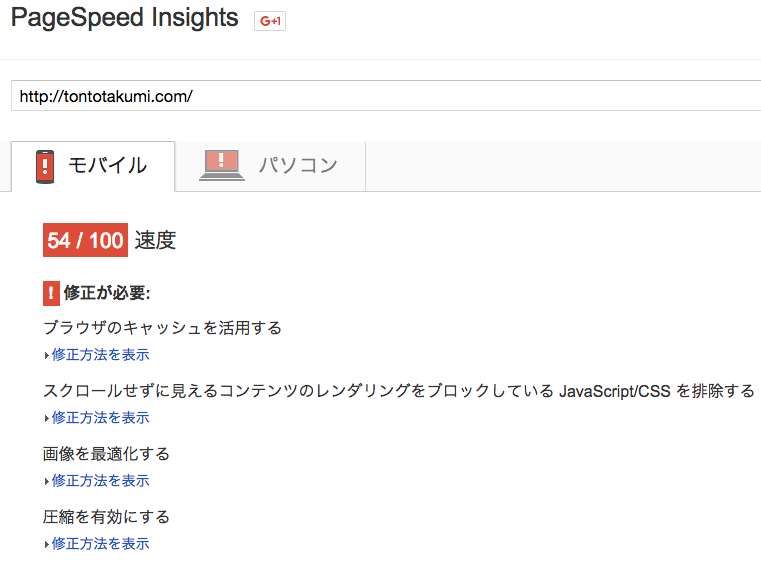
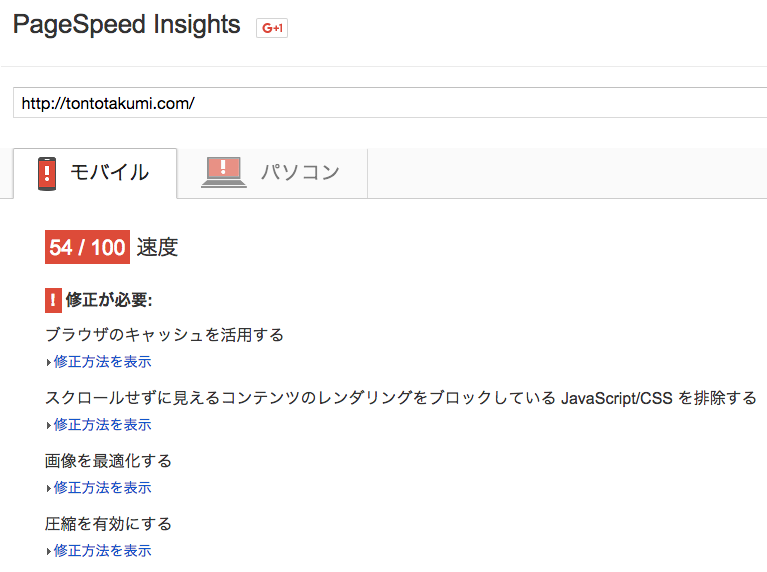
サーバが切り替わると、モバイルが「54」パソコンが「55」。って!!!パソコン下がってるし。。。
「mod_pagespeed」起動前
モバイルが「54」パソコンが「61」
サーバー変更後、2日経過
2日後には、「mod_pagespeed」がちゃんと効いたようで、モバイルが「72」パソコンが「85」です。大幅向上ですね!!!
ami.tontotakumi.com の場合
うちの奥用に作ったサイトです。記事数は「12」です。
サーバー変更前
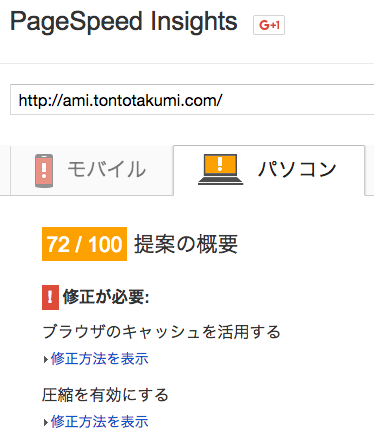
モバイルが「56」パソコンが「72」
サーバー変更後
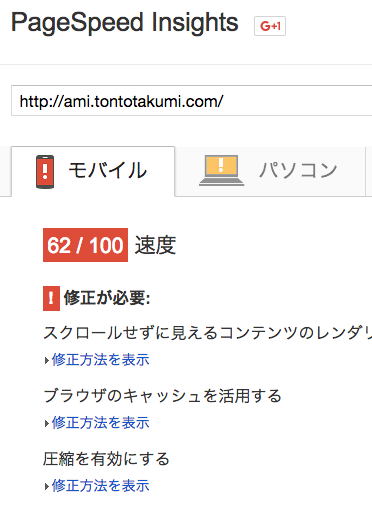
サーバが切り替わると、モバイルが「56」パソコンが「63」。パソコンの速度が落ちてる。。。
「mod_pagespeed」起動前
モバイルが「62」パソコンが「72」
サーバー変更後、2日経過
2日後には、モバイルが「72」パソコンが「86」。おっ!!両方共、よくなりましたね!!
mikoshi.ittemi.net の場合
神輿に関したサイトで、記事数は「39」です。
サーバー変更前
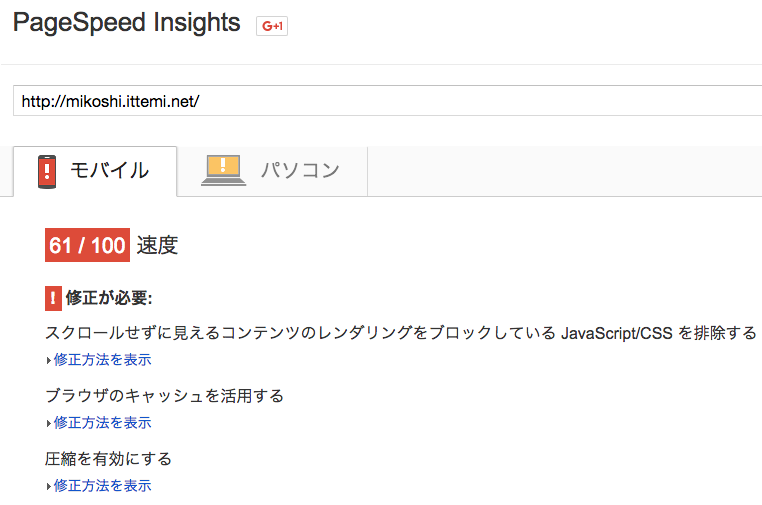
モバイルが「54」パソコンが「72」
サーバー変更後
サーバが切り替わると、モバイルが「60」パソコンが「66」。またパソコンが落ちてる。。
「mod_pagespeed」起動前
モバイルが「61」パソコンが「73」
サーバー変更後、2日経過
2日後には、モバイルが「69」パソコンが「83」。でも復活!!
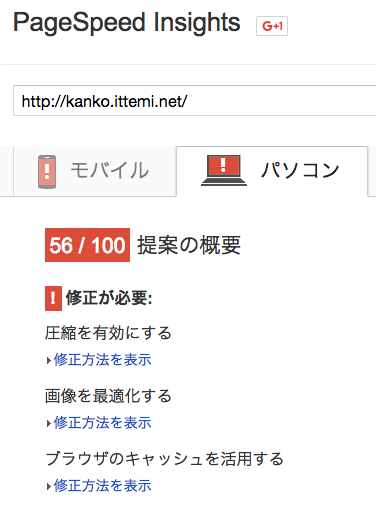
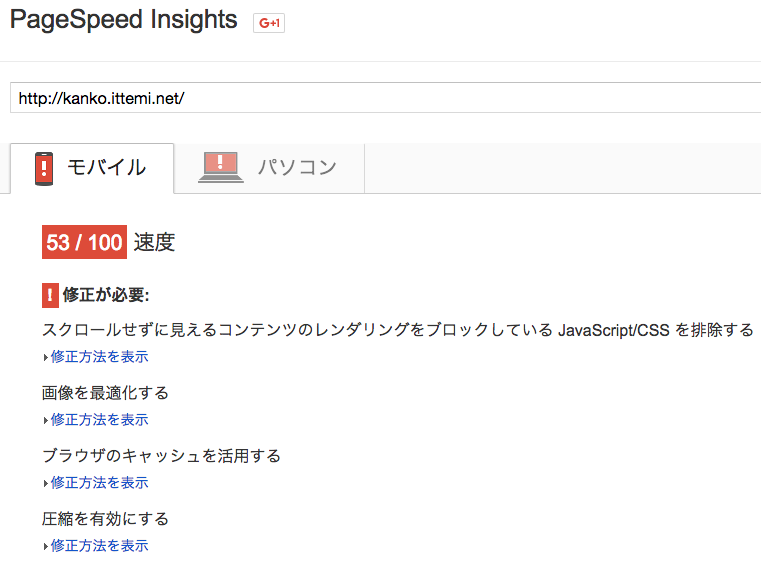
kanko.ittemi.net の場合
観光に関したサイトで、記事数は「33」です。
サーバー変更前
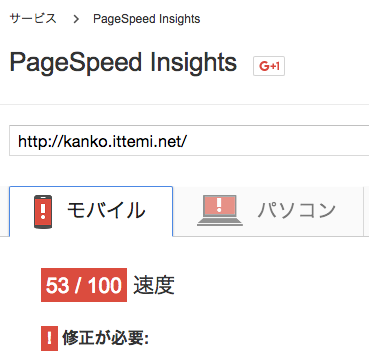
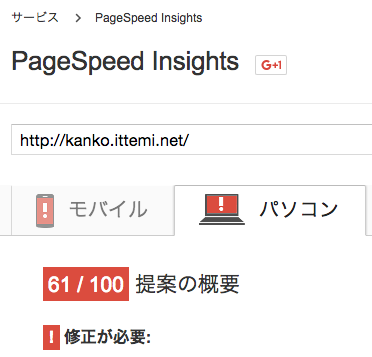
モバイルが「53」パソコンが「61」
サーバー変更後
サーバが切り替わると、モバイルが「48」パソコンが「56」。両方速度が落ちるっていう。。。。
「mod_pagespeed」起動前
モバイルが「53」パソコンが「55」
サーバー変更後、2日経過
2日後には、モバイルが「68」パソコンが「71」。「mod_pagespeed」さまさまですねぇ〜。
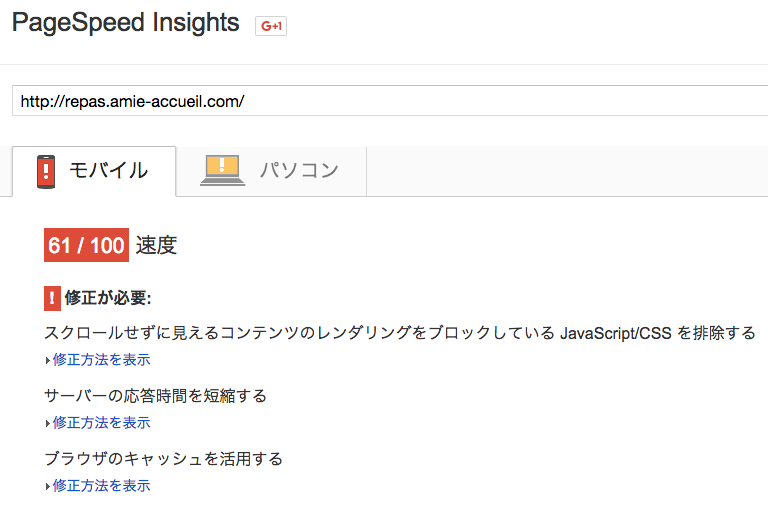
repas.amie-accueil.com の場合
うちの奥専用パンとか食のサイトで、作ったばかりなので記事数は「3」です。
サーバー変更前
モバイルが「67」パソコンが「67」
サーバー変更後
サーバが切り替わると、モバイルが「61」パソコンが「70」。すでにパソコンが上がってる!!
「mod_pagespeed」起動前
モバイルが「67」パソコンが「79」
サーバー変更後、2日経過
2日後には、モバイルが「67」パソコンが「78」。モバイルが変わらないけど、なぜかパソコンが落ちてますね。。
Xserver(エックスサーバー)に変更して、「mod_pagespeed設定」を使うと表示速度が早くなりました!! のまとめ
記事のタイトルにも入れたのですが、全体的にサイトの表示速度が向上しました!
それぞれを点数の推移を見てみると
(「サーバー変更前」→「サーバー変更後」→「「mod_pagespeed」起動前」→「サーバー変更後、2日経過」)
tontotakumi.com (記事数:58)
モバイル 「49」→「54」→「54」→「72」
パソコン 「60」→「55」→「61」→「85」
ami.tontotakumi.com (記事数:12)
モバイル 「56」→「56」→「62」→「72」
パソコン 「72」→「63」→「71」→「86」
mikoshi.ittemi.net (記事数:39)
モバイル 「54」→「60」→「61」→「69」
パソコン 「72」→「66」→「73」→「83」
kanko.ittemi.net (記事数:33)
モバイル 「53」→「48」→「53」→「68」
パソコン 「61」→「56」→「55」→「71」
repas.amie-accueil.com (記事数:3)
モバイル 「67」→「61」→「67」→「67」
パソコン 「67」→「70」→「79」→「78」
※サーバー引越前の数値と比べて、向上したら赤・落ちてしまったら青にしてみました。
記事数があるサイトだと、サイトの表示速度はちゃんと向上していますね!そして、エックスサーバーに引っ越しをするだけでも表示速度の向上も出る場合もありました。
また「PageSpeed Insights」に表示される修正点で、「修正が必要」と赤で表示されていた項目がなくなりました。主に表示されていたのは、「画像を最適化する」「ブラウザのキャッシュを活用する」「圧縮を有効にする」などです。
さすがGoogleが開発した拡張モジュールを使用しただけあって、必要な部分はカバーしてくれました!!
ただし、調べた期間がそんなに長くないし、ざっくり比べただけなので必ず上記のようになるわけではないので注意が必要ですが、僕的には引っ越して正解だったのかなぁ〜と思います。(むしろ最初からエックスサーバーでも良かった気もします。)
ファイアバードとエックスサーバーを比べると、費用にあったサーバーが準備されているので、現在の状況や将来の見込みに合わせてサーバーを選ぶといいかもしれないですね。
自分が経験したので今言えるとするならば、1年間で記事数を50個ぐらいアップしてPVが1万を超えれるようになれば、エックスサーバーでも十分にサーバー代をペイできるのかなぁ〜と感じでいます。まぁ〜サイトのジャンルや記事の内容にもよるので、はっきりいうことは出来ませんがこの記事が参考になれば幸いです!!
一応、両方のレンタルサーバーのリンクを貼っておきますね。良かったら機能や料金の詳細を比較してみてくださいな!
月額500円からのファイアバード
月額1000円からのエックスサーバー
とりあえず、新しいサーバーに引っ越してできることが増えたので、少しずつですがいろいろ更新してこれからも続けていきたいですね!!












































コメント