自分でサイトを作るようになってから、なんだかんだで1年が経とうとしています。これだけ時間かかってからわかったのですが、Wordpressでテーマをカスタマイズする前に、子テーマを作ってから作業すべし!!ってわかったので(常識らしいのですが。。。)自分用にも記事にしておきます。
もし、これからサイトを作って色々カスタマイズしていくのなら「子テーマ」を作ってから作業すると、メインで使っているテンプレートのテーマに更新があっても、簡単に更新することができるので「子テーマ」を作っておいたほうがいいですよ!!
WordPressの「子テーマ」とは
wordpressでは、いろいろあるテーマから自分好みのテーマを選択していくことで、デザインが出来なくても簡単にサイトを作っていくことが出来ます。また、運営している途中でもテーマを変更しても中身の情報は引き継がれてデザインだけ買えることもできちゃいます(再設定が必要だったり、引き継げない部分もあるようですが。)
ただ、サイトを運営していくと物足りない部分や、自分なりにデザインや設定を変更していきたくなり、中のファイルを変更して行ったりしちゃいます。色々変更した後に、選択していたテーマのバージョンが新しくなり、更新をしてしまうと今まで行ってきたカスタマイズが消えてしまいます!!
せっかくテーマの内容がバージョンアップされても、自分が行ったカスタマイズが消えてしまっては、いままでの努力が水の泡になってしまいます。テーマ更新してから再度中身を書き換えるとなると忘れてしまったりしており、めちゃくちゃ時間がかかると思います。そんな時に「子テーマ」を作っておくと、「親テーマ(選択したテーマ)」の更新をしても影響されることなく、いままでのカスタマイズを残しておくことが出来るのです!!
「子テーマ」を作る方法
作る方法はとっても簡単です。(ただし、自分でサーバをいじくれないとダメです。)「子テーマ」のフォルダを作って中にファイルを入れるだけです。その後はカスタマイズするときに、「子テーマ」に入れたファイルの中をいじればいいだけです。 ※作業する前に、念のためバックアップは取っておいてください!!
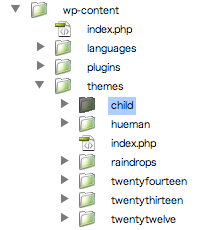
まずは、「wp-content」の中にある「themes」の中に、子テーマのフォルダを作ります。フォルダ名はなんでもいいのですが、わかりやすく「child」としました。
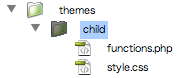
そして、その中にファイルを入れていくのですが、カスタマイズするときによく使う「style.css」「functions.php」
というファイルを用意してあげます。この時にローカルで、新規でファイルを作ってもいいんですが面倒だったので、ほかのテーマのものをコピーしてきました。(ただし中身は消しておいてください。)
ここからが重要です。
「style.css」ファイルを編集する
「child」フォルダに入れた「style.css」の先頭に下記のヘッダー情報を入れてください
[css]
/*
Theme Name: Child
Template: twentytwelve
*/
@import url(‘../twentytwelve/style.css’);
[/css]
最初の2行は必須項目となっており、各項目の内容は下記となっています。
- Theme Name (必須) 子テーマ名
- Template (必須) 親テーマのディレクトリ名, 大文字小文字を区別します
これで、「Child」というテーマは、「twentytwelve」を親テーマにする「子テーマ」という関連付けが出来ます。
そして、「@import・・・」という部分で、親テーマのCSSを読み込ますことが出来ます。何も書いていないCSSのままだと、デザインが何もされていないページになってしまうので、気をつけてください。
今回は「twentytwelve」を親テーマにしている設定で、作成したのですがほかのテーマを使っていたら、先ほどのコードの中身を、自分が使っているテーマ名に変更すればOKです。ただし、WordPressのテーマに表示されている文字列ではなくて、サーバのディレクトリに表示されている文字列にしてください!!
「twentytwelve」は、WordPressのテーマのページで見ると「Twenty Twelve」と表示されているので、これをこのまま使うと失敗してしまいます。
子テーマに入れるファイルの特徴
「style.css」は設定できたのですが、先ほど2つのファイルを入れたので「functions.php」にも中身を入れていきたいのですが、その前に知っておきたい部分についてです。子テーマのファイルにはちょっとした特徴があります。それは、追加した内容は「親テーマ」の内容を上書きできるか出来ないかというところです。
- 「style.css」(またはほかのテンプレートファイル[*詳しくは下記に記載])は、「親テーマ」の内容を上書き(オーバーライド)する。
- 「functions.php」は、上書きではなく内容の追加しか出来ない。
という部分になります。
先ほどの「style.css」は、親テーマの内容を上書きしていくので、そのまま追加していけばいいのですが、「functions.php」は、上書きできず、子テーマの関数が優先されるようです。
style.css と違い、functions.php は同名ファイルでオーバーライドできません。その代わり、親の functions.php に追加して読み込まれます。正確にいうと、親テーマの functions.php の直前に読み込まれます。したがって、もし親テーマの functions.php で favicon_link() という関数があるとき、子テーマのfunctions.php で同名の関数があれば、子テーマの関数が使用されます。 −WordPress Codex 日本語版:子テーマ
「functions.php」を編集する
「functions.php」ファイルは、すごく簡単です。下記のコードを入れて、最初のphpの開始タグと最後のphpの閉じタグの間に、追加したいコードを入れていくだけです。
[php]<?php
/* ここに新しく追記 */
?>[/php]
ほかのテンプレートファイルを編集する
子テーマでは、「style.css」「functions.php」の他にも、テンプレートファイルも編集することが可能です。先程も記載したのですが、「functions.php」とは違い、「style.css」のように、親テーマの内容を上書き(オーバーライド)することが出来ます。
なので、親テーマの「固定ページ(page.php)」や「単一記事の投稿(shingle.php)」を編集できちゃいます。(これも便利ですよね!)
カスタマイズするときは、親テーマの中からカスタマイズしたいテンプレートをコピーして子テーマのフォルダの中に入れて編集してあげることで、親テーマのバージョンアップをしても編集内容を残しておくことが可能です。
特定の固定ページデザインを編集する(テンプレートを作って簡単に差し替える)方法
カスタマイズを進めていくと、特定の固定ページだけデザインを変更したくなってきます。その時には、同じように「子テーマ」のフォルダの中に、新しい固定ページのテンプレートを入れておくことができちゃいます!
例えば、問い合わせページと運営者ページのサイドメニューの内容を変えたい時とか。
通常固定ページを作成するときに、テンプレートを選択するところがあるのですが、デフォルトのテンプレートとして「page.php」が選択されています。
しかし、新しい固定ページのテンプレートを作成しておくことでデフォルトとは違う中身にすることが可能です。
「functions.php」と同じように「○〇〇.php」ファイルを作成して「子テーマ」のフォルダに配置してあげます。ファイルの内容には下記の記載を最初にしてあげます。
[php]<?php
/*
Template Name: [TemplateName]
*/
?>[/php]
[TemplateName]の部分は、なんでもいいので、わかりやすいファイル名を入れてあげましょう!「toppage」というテンプレートを作りたいなら、「toppage.php」というファイルと作って「子テーマ」フォルダに入れて、中には
[php]<?php
/*
Template Name: toppage
*/
?>[/php]
としてあげればOKです。上記のコードの下に、独自に作りたいテンプレートの内容を入れていけば、このテンプレートで表示ができます。
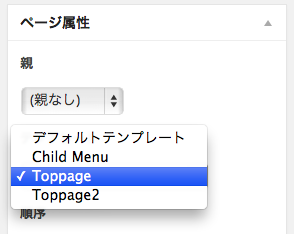
最後に、固定ページの編集画面で、「ページ属性」のテンプレート部分で「toppage」を選択してあげれば、適用させてあげることが出来ます。








コメント