WordPressに新しい記事を投稿した後に、記事の拡散をする際Facebookに新しい記事を投稿したりすると思うのですが、やることは簡単なんですが自動で出来たらかなり楽ちんですよね。そんなことをやってくれるプラグイン「Wordbooker」を利用し始めました。
設定の際にちょっとコツがあったので、忘れないように記録しておこうと思います。
Wordbookerをインストールする
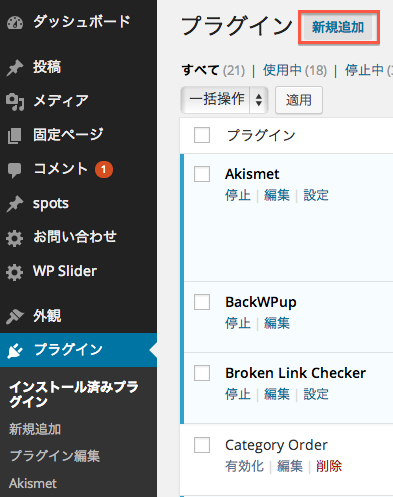
いつもどおり管理画面のプラグインのページで新規追加をします。
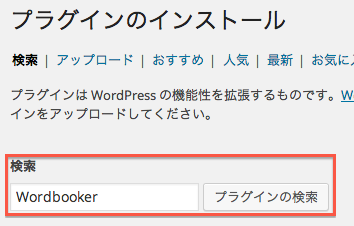
プラグインの検索部分に、「Wordbooker」と入れて検索しましょう!
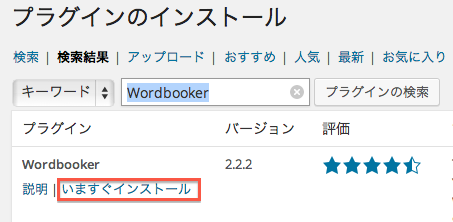
2014年4月13日だと、バージョンが2.2.2のWordbookerになっていました。これをインストールします。
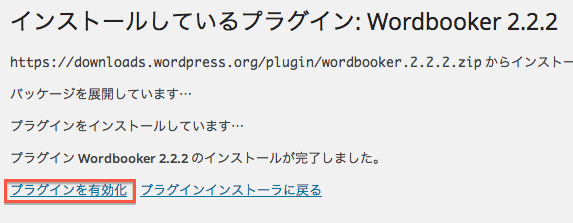
インストールが終わったら、プラグインを有効化してください。
WordbookerのFacebook認証をする
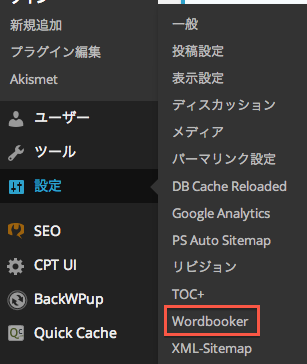
Wordbookerのインストールと有効化をすると、管理画面の「設定」の中に「Wordbooker」が表示されます。
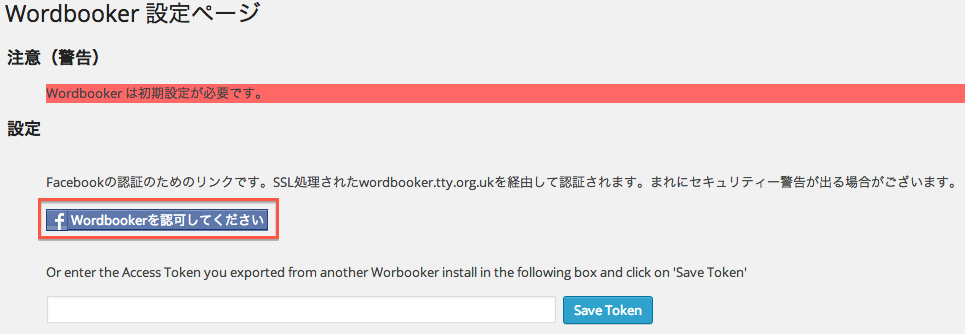
Wordbookerの設定ページが下記のように表示されるので、「[F]Wordbookerの認可をしてください」をクリックしてFacebookと連動するように設定するのですが、クリックする前に自分のFacebookにログインしておきましょう!
クリックするとFacebookのページにリンクして、Wordbookerを使うためにFacebookに3つの認可をしてあげます。下記を全部OKしてあげると、FacebookとWordbooker、Wordpressが連携します。
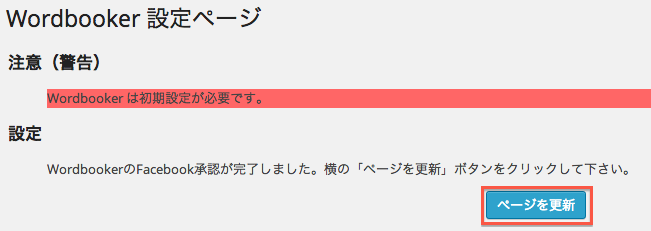
Facebookの認可が終わるとWordpressの管理画面に戻ってくるのですが、下記のように「WordbookerのFacebook承認が完了しました。」となるので、ページを更新してあげてください。
Wordbookerの設定をする
Wordbookerのインストールをして、Facebookの認証をすると管理画面が下記のようになります。
ここで1つずつ設定をしていきます。
項目は6つに分かれています。
- 投稿全般設定
- Facebook Like and Share Options
- コメント管理設定
- 上級者向け設定
- 投稿タイプ/投稿カテゴリーとタグオプション
- ユーザーレベル設定
とりあえず、Wordpressに投稿した記事をFacebookにも投稿する設定をします。
設定するのは、「投稿全般設定」「ユーザーレベル設定」の2つを設定してあげるとFacebookへ自動的に投稿するようになります。
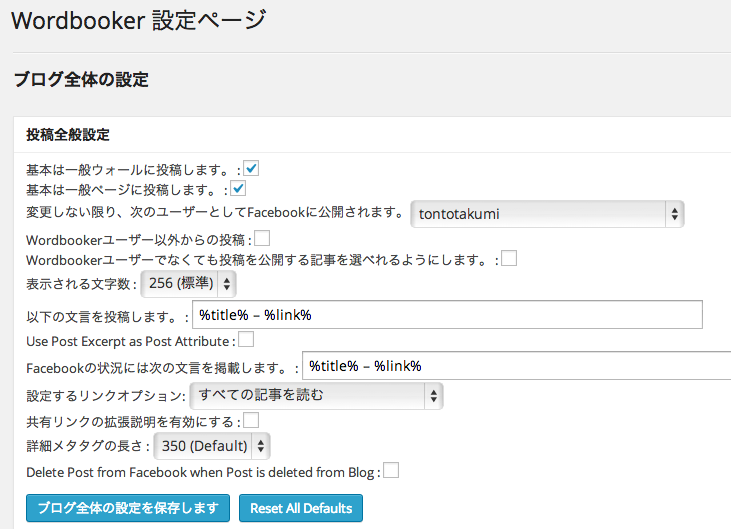
投稿全般設定
投稿全般設定では、「一般ウォールに投稿します」と「一般ページに投稿します」にチェックを入れます。
「また次のユーザーとしてFacebookに公開されます」の部分を念のため設定しておきましょう。これは、Wordpressのログイン名が選択できるようになっています。希望のユーザーがあれば新しいユーザーを作成して選択する方法もあります。
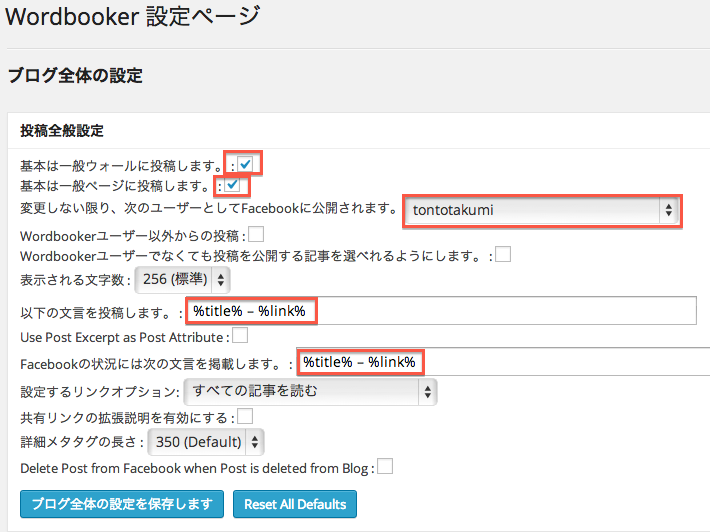
そして、「以下の文言を投稿します」と「Facebookの状況には次の文言を掲載します」の部分には、「%title% – %link%」って入れておくといいかもです。
これにすると、ブログのタイトルとブログへのリンクが表示されるようになります。
画像でみるとこんなかんじです。
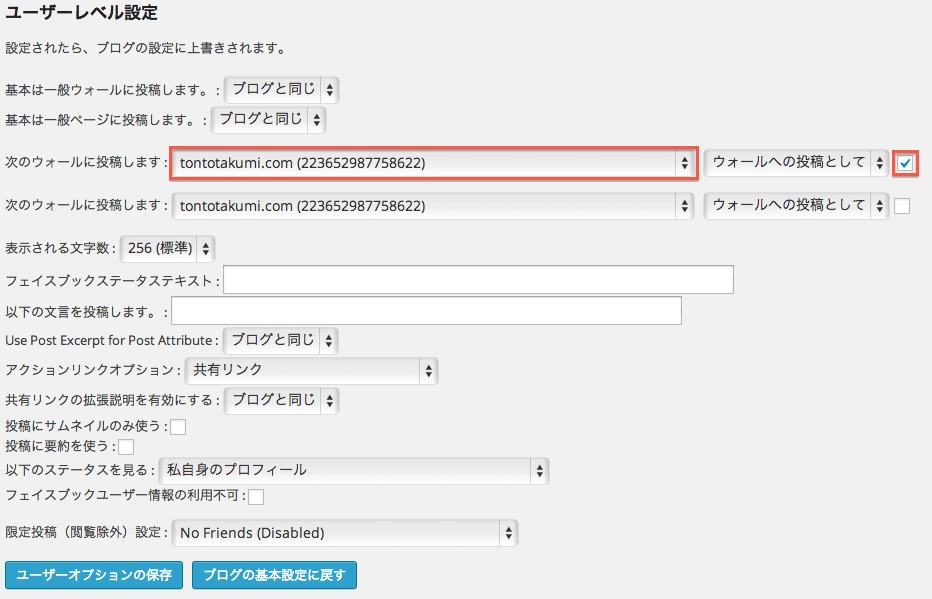
ユーザーレベル設定
ユーザーレベル設定では、どのウォール(Facebookページ)に投稿するか選択できます。
「次のウォールに投稿します」を希望のページに選択して、「ウォールへの投稿として」にチェックします。
以上で基本のセッティングが出来ました。
実際に記事を投稿する際
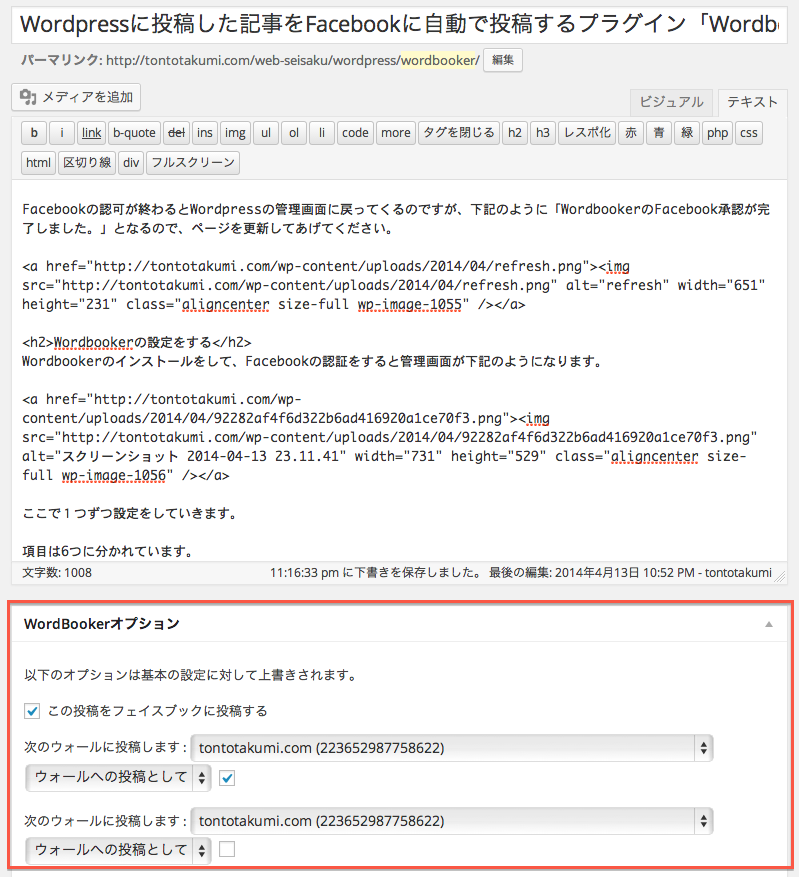
Wordbookerの設定ができたら、記事の投稿をするのですが、「投稿の編集画面」に「Wordbookerオプション」が表示されるようになります。
例えばこの記事だと下記の感じです。(見やすくするために順番を変えました)

WordPressのバージョンやWordbookerのバージョンによってチェックが外れていることがあったりするようなので、公開前にチェックされるのをおすすめします。
実際にFacebookに投稿された画面
下記のような感じで無事、自動的に投稿されました!
まとめ
Wordbookerを利用することでFacebookへの投稿を手動でする手間がなくなってかなり楽ちんです。
また、複数の管理人でWordpressサイトを運営する際にも、記事の投稿者がFacebookアカウントを持っていない場合でも、一人がWordbookerを設定しておけば自動的に投稿することができるので便利です!


















コメント
お世話になってまーす。
神輿いってみ!から、やってきました。
ワードプレスサイトの更新作業の経験はあるものの
色々と初心者だから、これは勉強になる♪
料理ネタもあるんですね。面白しろいっす。
たまに閲覧しに(遊びに)きますね!^^ v
やまもんさん
これからもよろしくお願いします!!