は、ブラウザ上で簡単に「UIデザイン」や「プロトタイピング」などのデザインができるツールで、さらにリアルタイムで共同作業をブラウザ上で出来る便利なサービスになっています。
Adobe が Figma の買収を進めていましたが、欧州の規制当局が競争環境に影響すると指摘していたため、相互に買収契約を破棄することで合意したニュースを見て、Figma のことを知りました。
「Figma」は無料のスターターアカウントでも、無期限で基本的なサービスを利用することが出来るので、アカウント作ってみたのですが、最初に日本語化する設定をするのに少し迷ったので、参考までに共有です。
「Figma」にアカウントを作成する
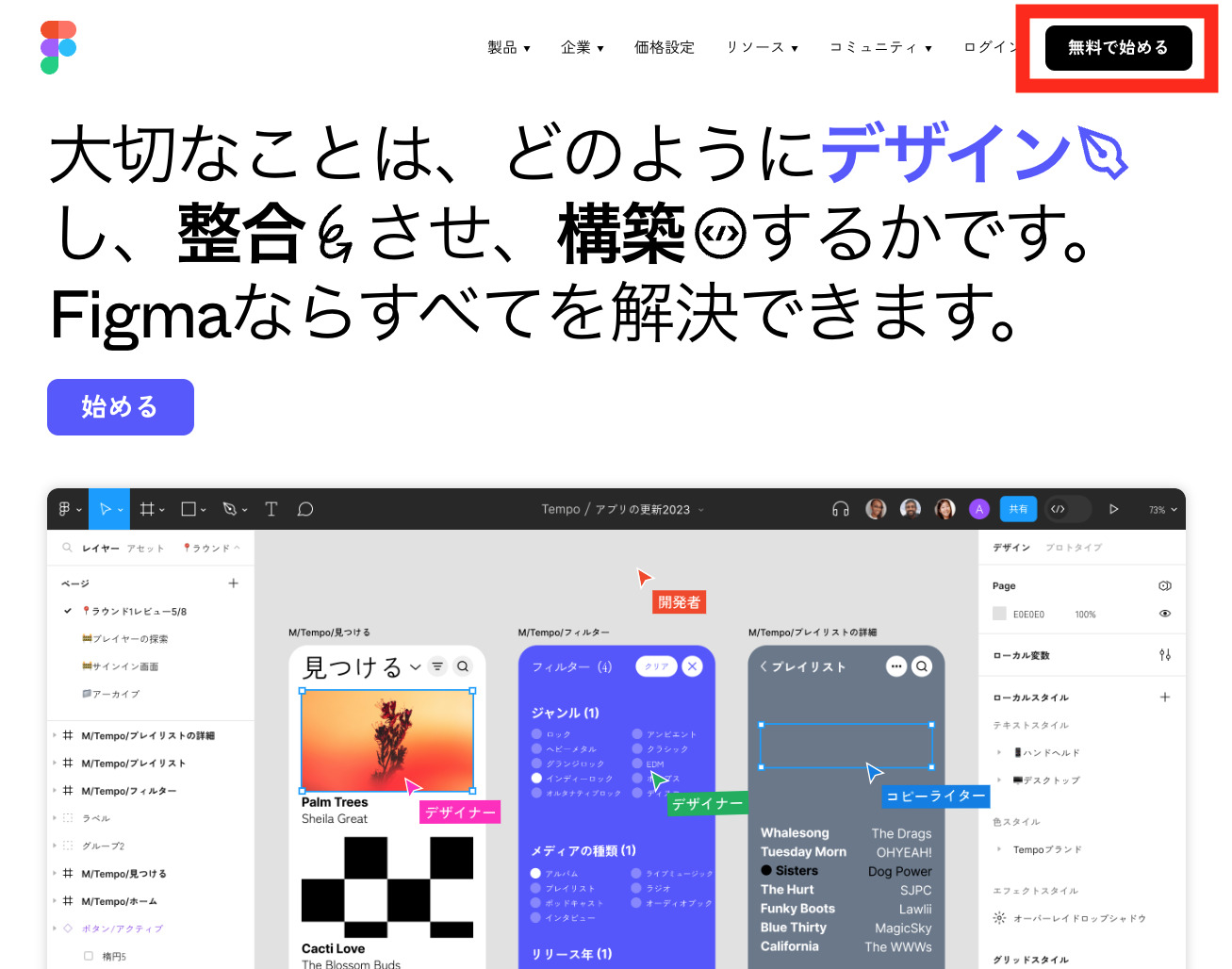
にアクセスしたら、右上に表示される【無料で始める】をクリックします。
メールアドレスとパスワードを入力して、アカウントを作成することも出来ますが、今回は【Googleで続行】をクリックしました。
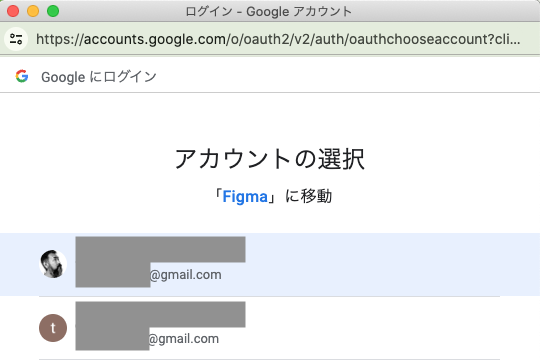
別のタブが開いて、「アカウントの選択」画面が表示されるので、利用するアカウントを選択します。
初期設定をする
アカウントが選択できたら、「Figma」の初期設定をするのですが、右側にイメージが表示されるのでわかりやすいです。
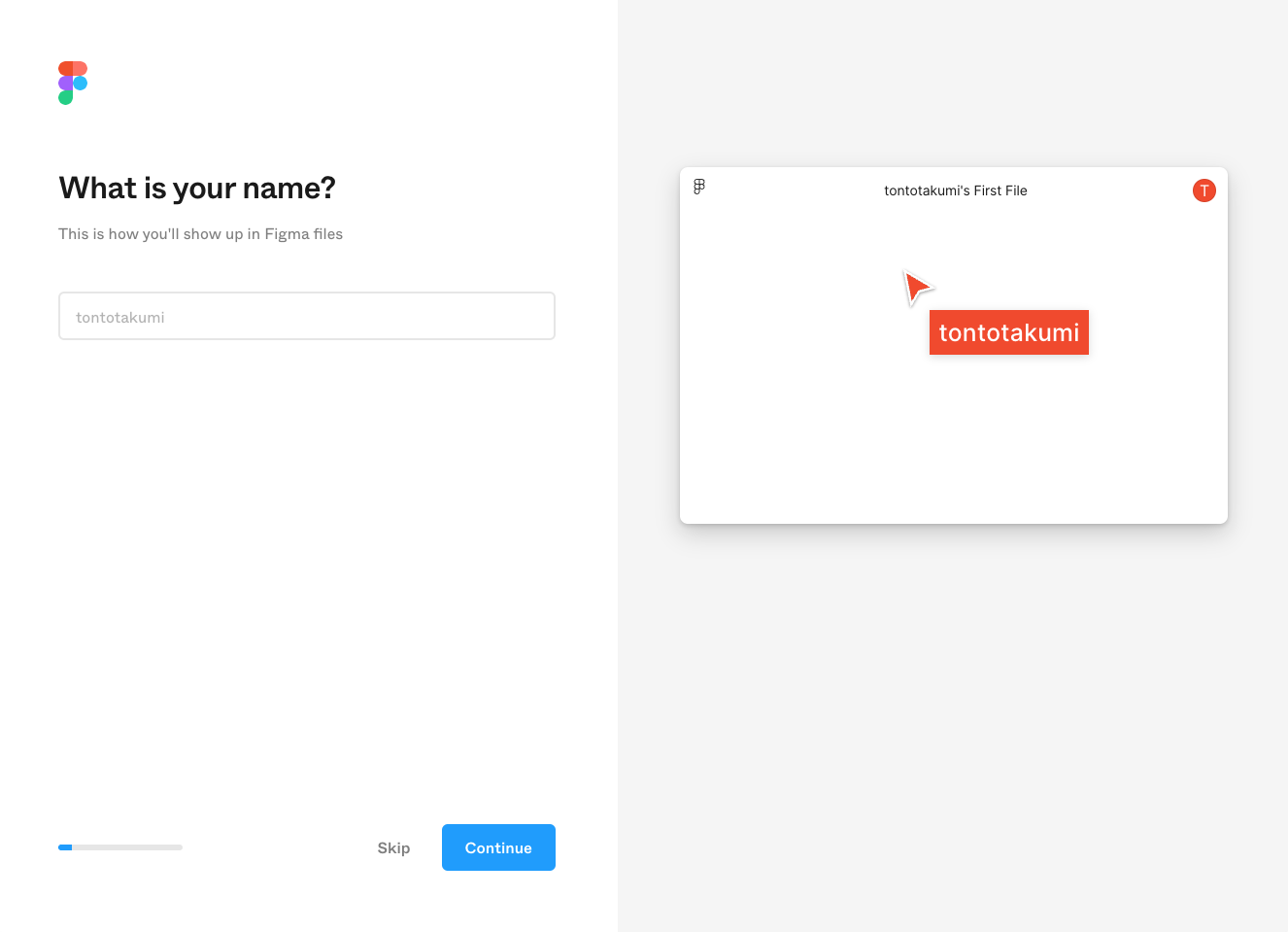
最初に名前を聞かれ、共同作業をするときなどに、マウスのポインター部分に表示される名前のようです。
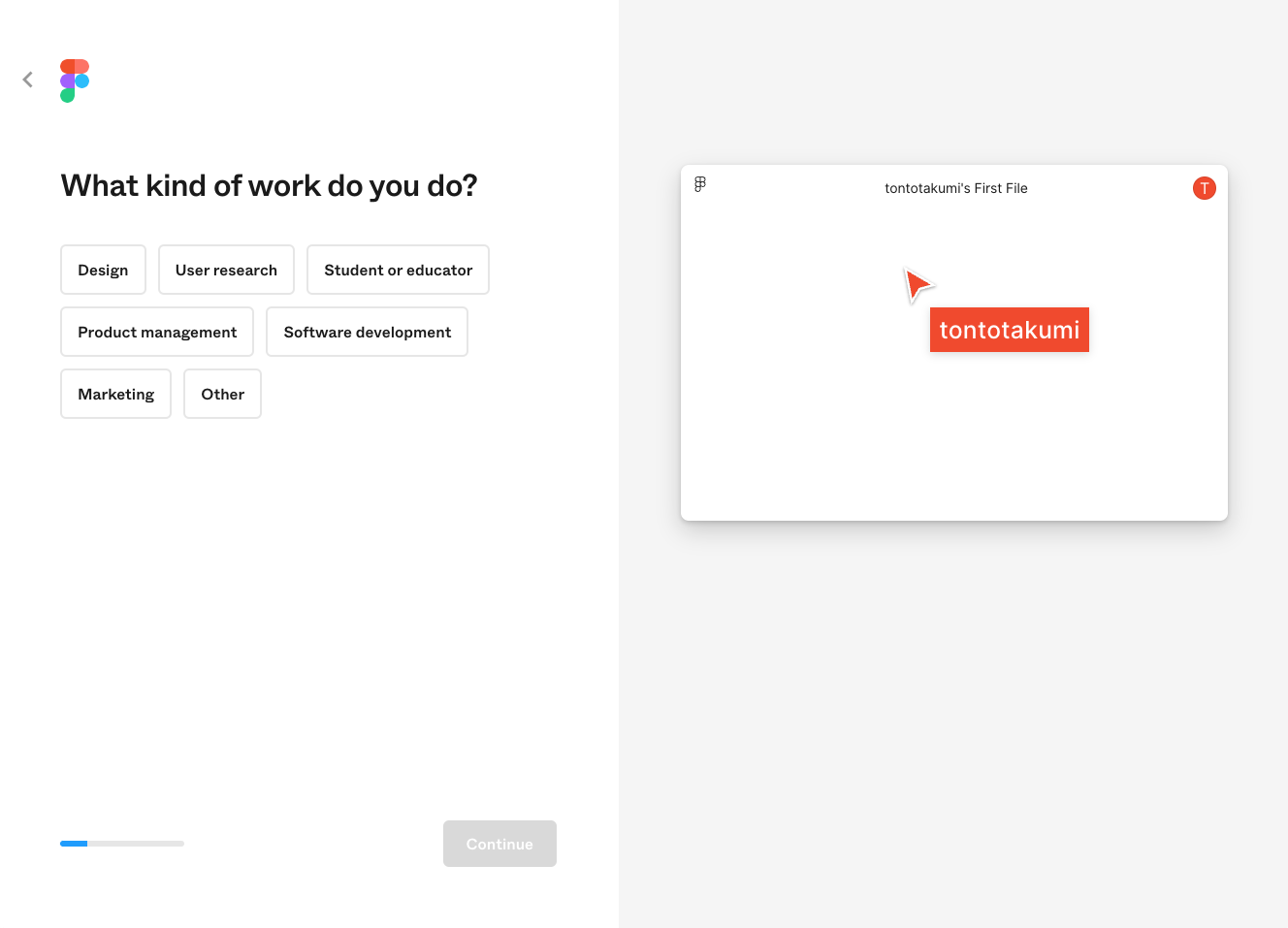
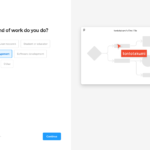
次に、どんな作業(仕事)をするか聞かれるのですが、
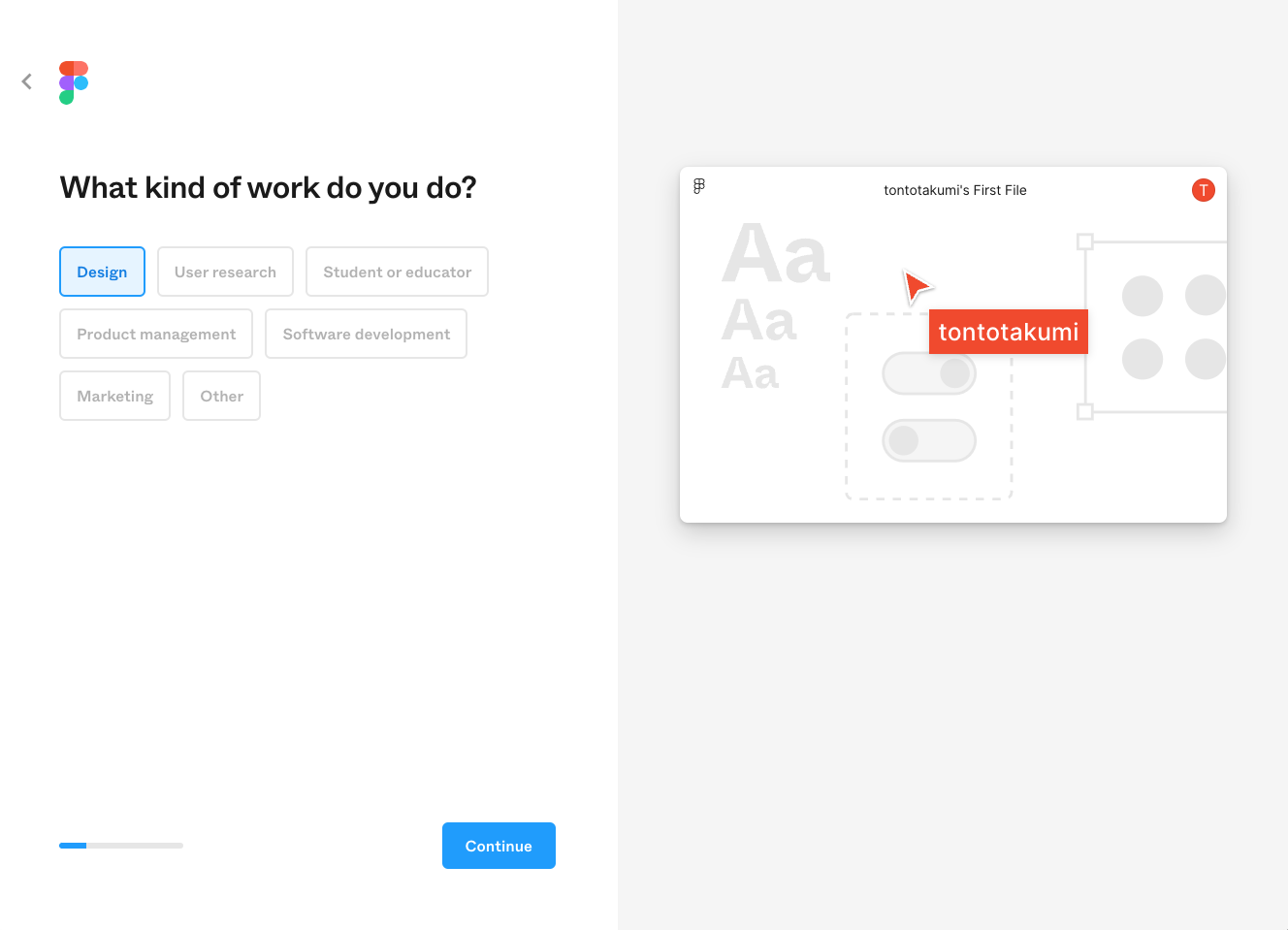
Design(デザイン)を選択すると、UIデザインのようなイメージが右側に表示されて、
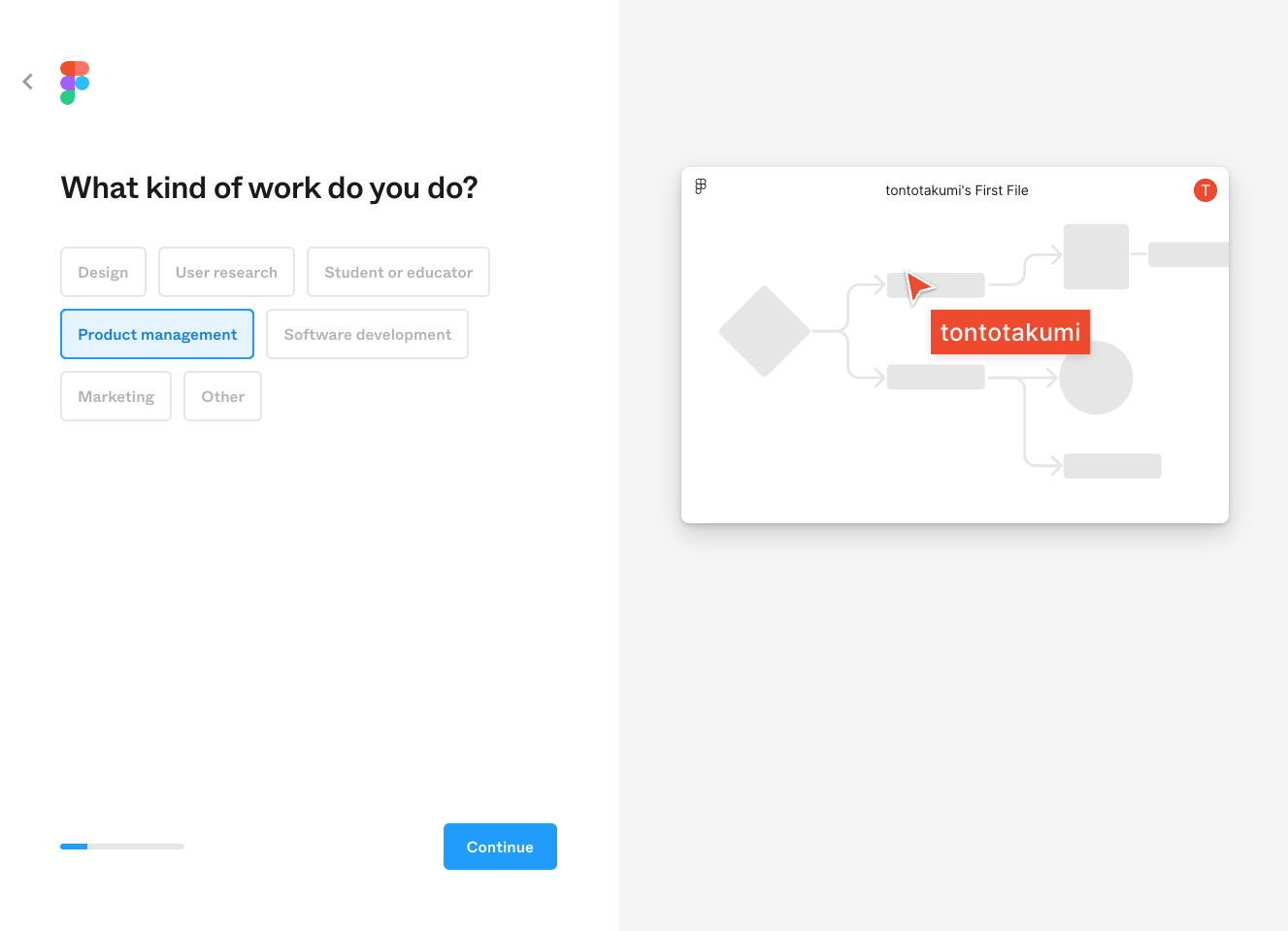
Product management(製品管理)を選択すると、ワークフローのような図が表示されました。
この選択によって、作業をする時のテンプレートを設定してくれます。(後からでも変更できるようなので、あまり気にしなくても良さそうです。)
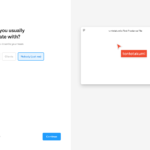
残りはアンケート的な内容だったので、適宜選択します。
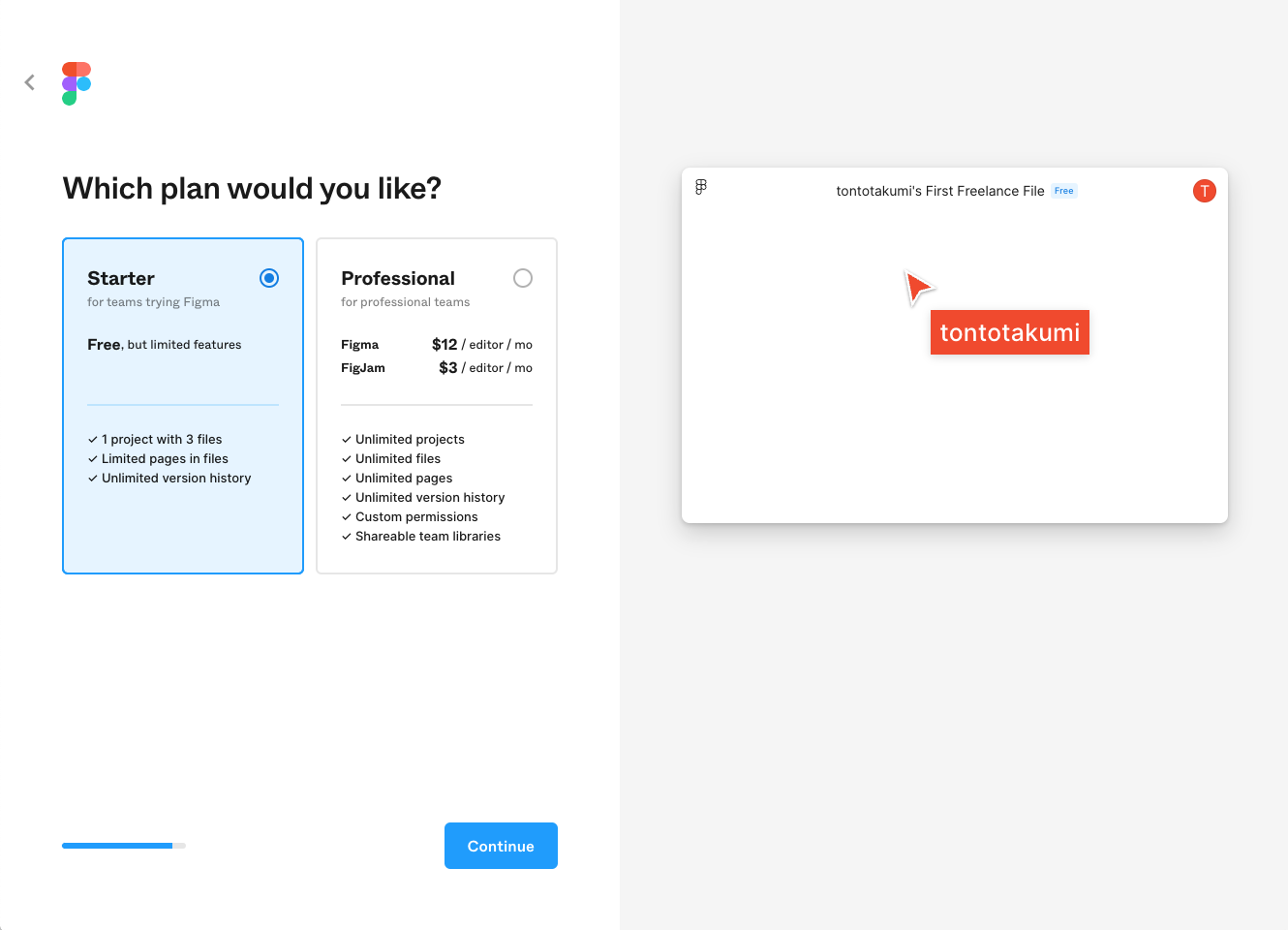
利用するプランを選択する
プランの選択画面が出てきたら、無料で利用したいので【Starter】を選択します。
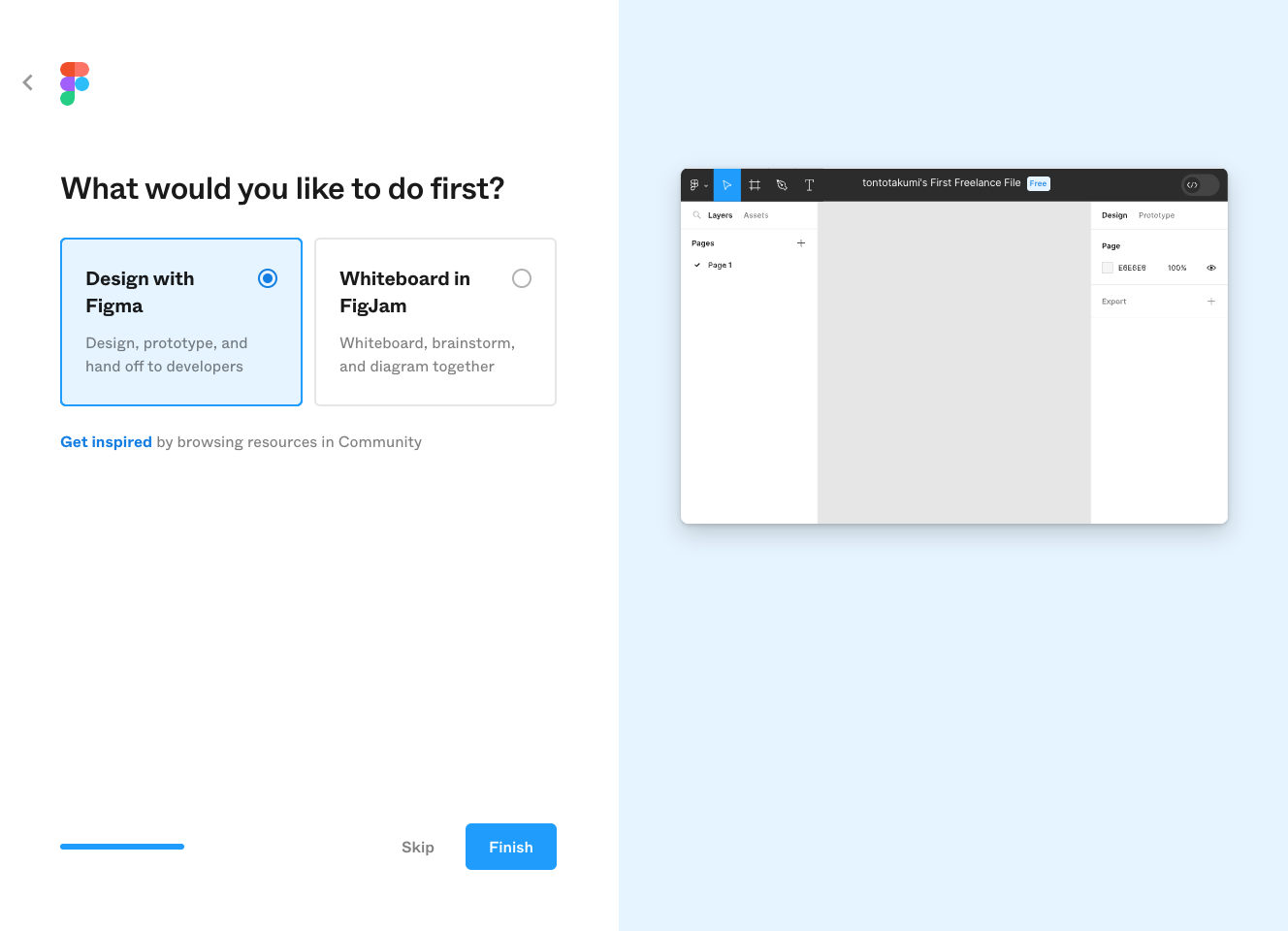
最後に「Figma でデザイン」か「FigJam のホワイトボード」の選択が出てくるので、最初に使いたい方を選択します。
実際に利用する場合はどちらも利用できますが、選択したほうが最初の画面サンプルとして開かれました。
小さく表示されていますが、【Skip】を選択しても大丈夫です。
言語設定を【日本語】に変更する
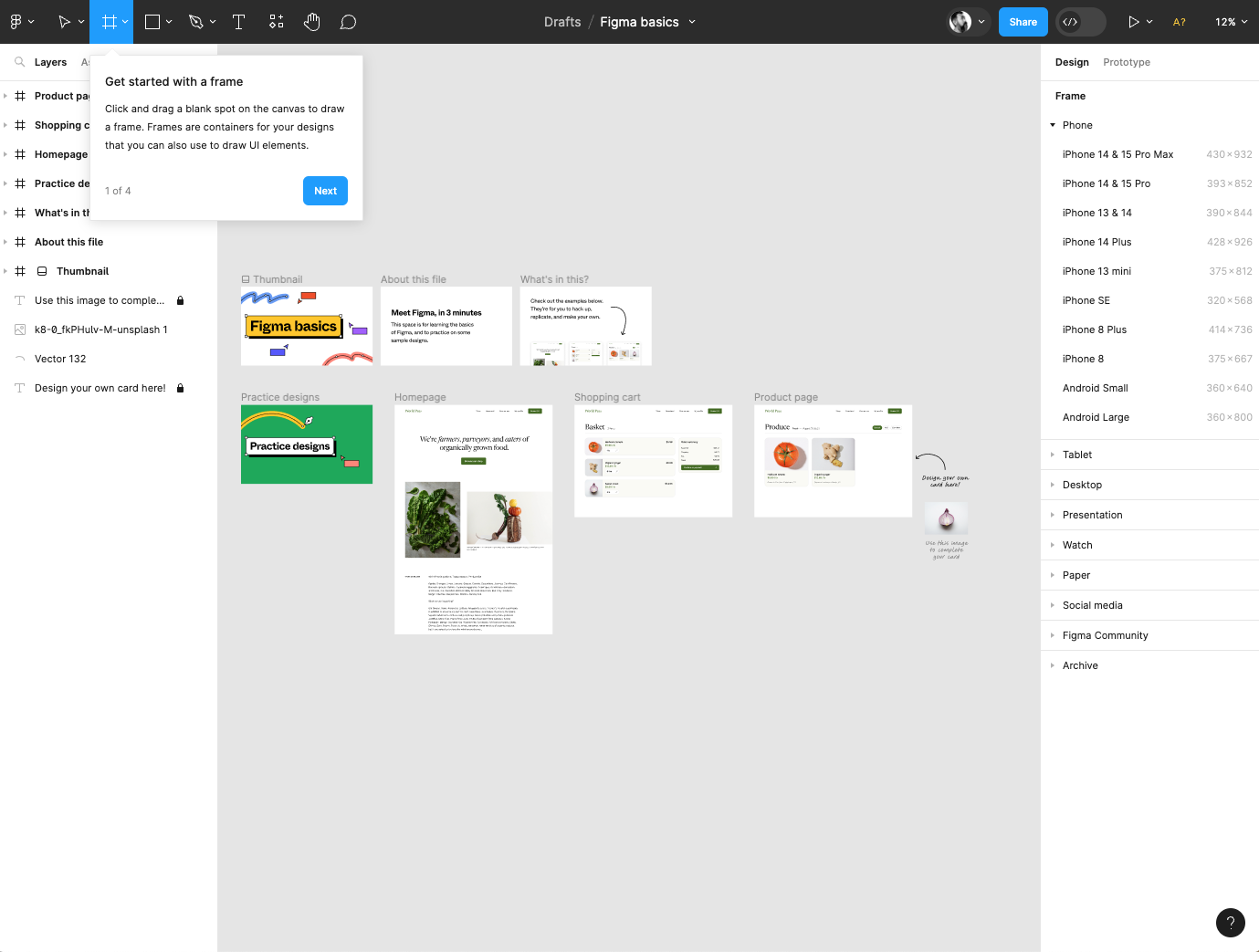
「Figma でデザイン」を選択したので、「Figma でデザイン」のサンプルが表示されて、クイックツアーが始まりました。
全部英語のクイックツアーが終わったので、設定を日本語に変更してみます。
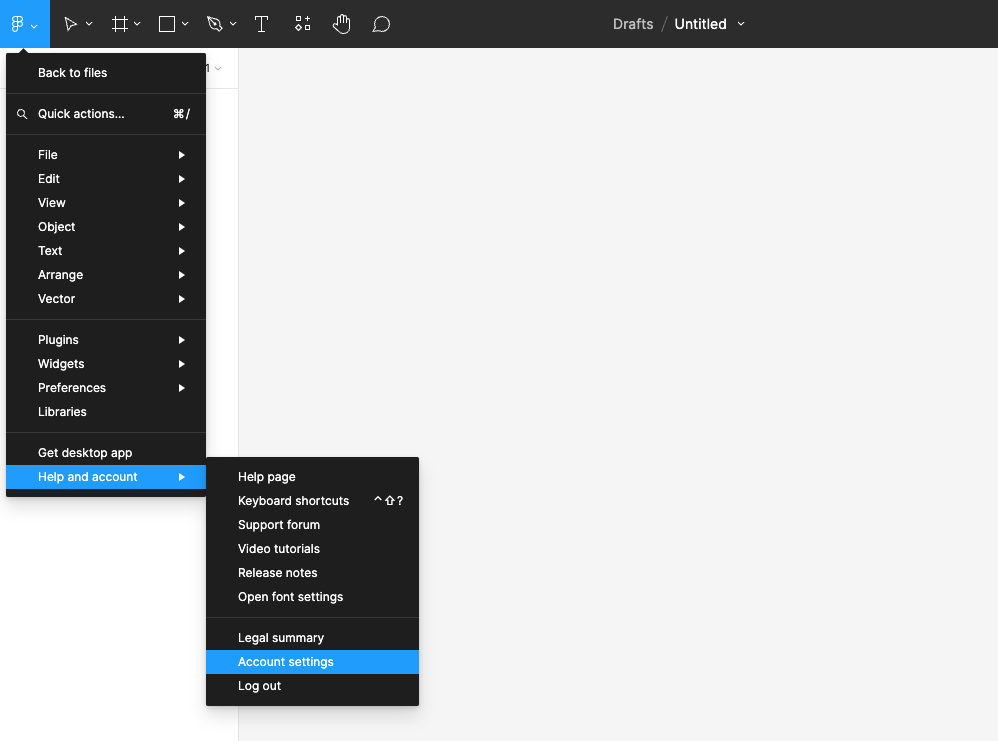
一番左上に「Figma」のアイコンがあるので、そこから
「Help and account」>「Account settings」の順にクリックすると、
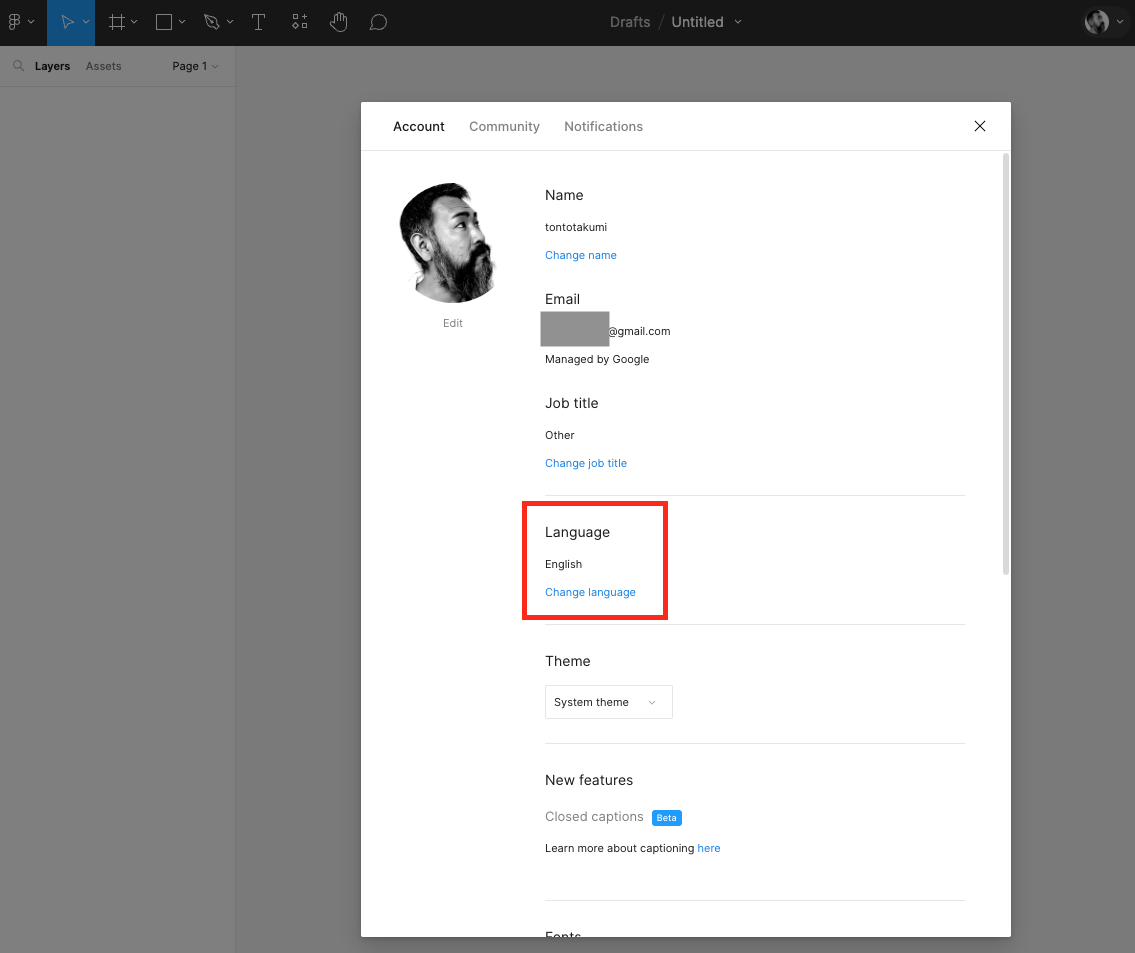
アカウントの設定画面が表示されて、ポップアップしたウィンドウの真ん中らへんに「Language」の表示があるので【Change language】をクリックします。
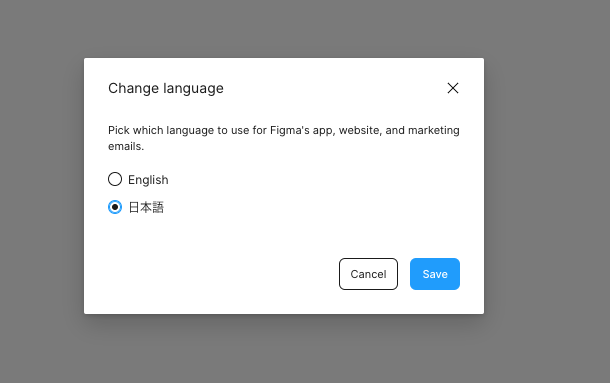
「English」と「日本語」の選択肢が出てくるので、「日本語」の方にチェックを入れて【Save】ボタンをクリックします。
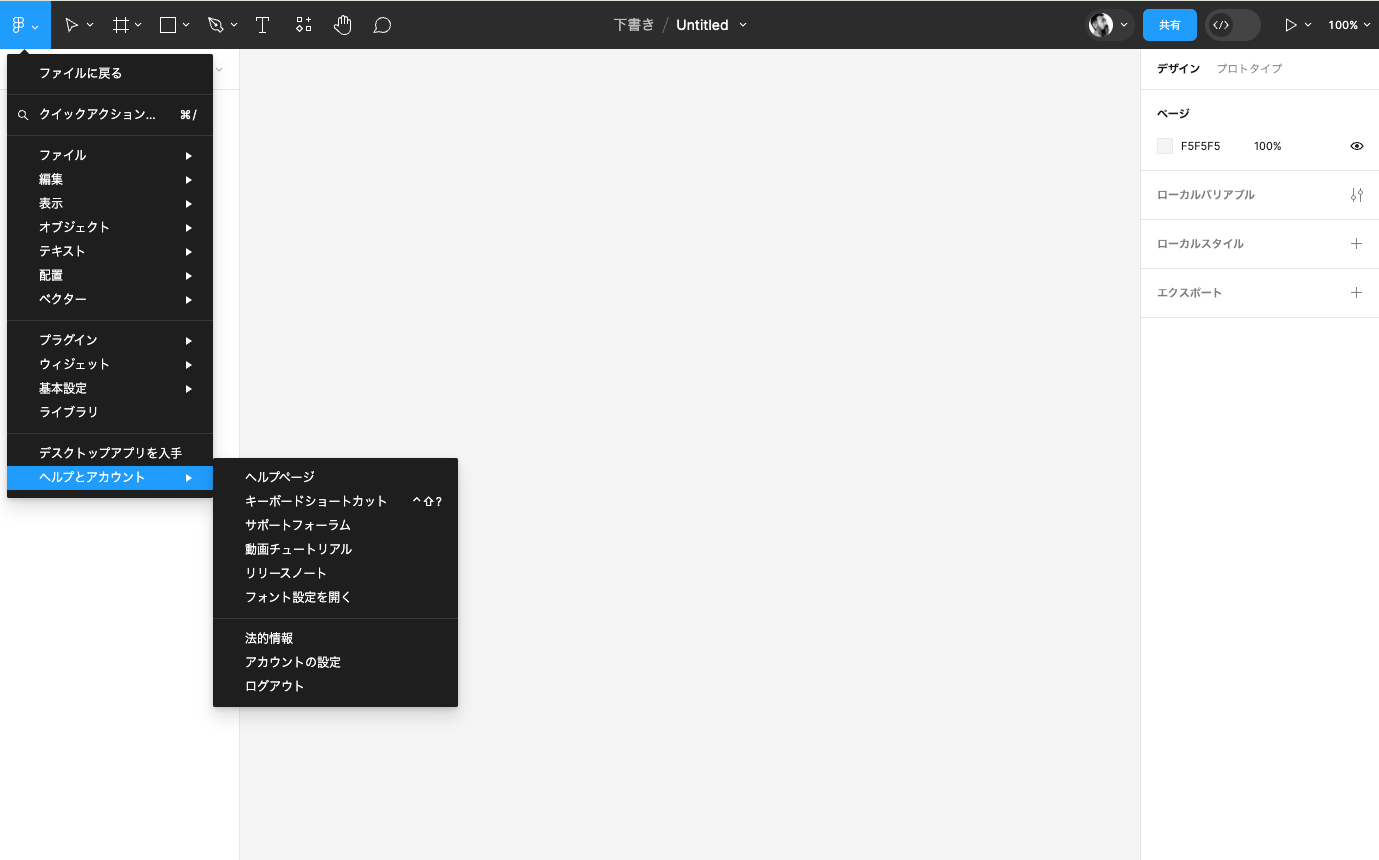
ポップアップウィンドウが閉じると、表示される文字が日本語に変わりました!
デザインツール「Figma」にアカウントを作って、日本語化する方法 のまとめ
「Figma」を使い始めてみたのですが、なぜか最初は日本語だったのですが、アカウント作成するときには英語になってしまったものの、アカウント設定から日本語表示に変更することが出来ました。
まだちょっと使ってみただけですが、ブラウザでもサクサク動くのでこれから色々やってみようと思います!























コメント