htmlで運営しているサイトをWordpressに作り変える際に、サイトの運営をとめることなく裏でワードプレスサイトを構築することになりました。
開発用のサーバで作って移設する方法もあると思うのですが、移設の際にバグったりするのが面倒だし、さらにできるだけ手間を減らすために、現在使われているサーバで構築しようと考えたのですがいくつか問題がありました。
現サイトでindex.htmlが使われているため、Wordpressを同時進行しようとすると、index.phpが表示されずデザインの確認ができない状態だったのですが、結果としては、
1.「ディレクトリーにWordpressのデータをアップロードして、http://example.com/wp-admin/index.phpでアクセスして、Wordpressの初期設定画面から構築をする」
2.「ワードプレスの管理画面>「表示設定」で、フロントページの表示内容を変更する」
という作業で回避することが出来ました。この方法に辿り着いた詳細を残しておこうと思います。
WordPressに作り変える作業を行う理由
先日、知り合いからサイトを見やすくしてほしいということで、現在運営しているサイトを見せてもらったらCMS等は使わずに構築しているサイトでした。ただ、仕事上問い合わせのページがあり定期的に予約のような形でメール等が来るとのことで、サイト自体をとめることはできないとのことでした。
とりあえず、Wordpressに作り変えるってことになったのですが、CMSは使っていなかったので、サーバに直接Wordpressを入れてしまって、運営しているサーバで構築して、サッと差し替えてしまおうと考えました。
なのですが、やったことのない方法だったのでできるのかどうか色々と調べてみました。
やっていく中で発見した問題点
調べていく上で、問題になったのは下記の4点でした。
- 現在のページとWordpressを一緒に入れて作業することができるのか?
- index.htmlがindex.php同じディレクトリにある場合どうなるのか?
- WordPressの設定をどうやってするか?
- index.phpが表示できないからトップページのチェックが出来ない場合どうするか?
確認していった結果、htmlで作られているサイトをWordpressに作り変える時、index.htmlを残したまま制作する事が出来たので、1つずつ解説を。。。
問題点1:現在のページとWordpressを一緒に入れて作業することができるのか?
以前、自分でレンタルサーバを借りた時に、デフォルトのhtmlが残っていたためにインストールしたwordpressが表示されていなかった事があったのを思い出しました。その状態って、この問題に近い状態だったなぁ〜と思いとりあえずやってみようと考えました。
とりあえず現在運営されているサイトの作りを解析して、htmlファイルだけ使われていることはわかっていたので、自分のサイトでテスト環境を作り同じ状況を再現し、そこにwordpressを実際に入れてみました!!(それが一番早いと思ったので。)
そしたら、トップページ(例として、http://example.com)にアクセスすると、index.htmlが表示されてしまうことがわかりました。なので、「http://example.com/index.php」と入力して直接アクセスしようとしたのですが、自動的にhttp://example.comへ飛ばされてしまい、ワードプレスにアクセス出来ない感じに。。
なので、試しにindex.htmlを削除すると、うまい具合にワードプレスの設定画面にアクセスすることが出来ました。ただ、これだと現在運営されているサイトを一旦停止させて設定をしなくちゃいけないので、これだと問題ありです。。
なので、index.htmlを停止させることなく、ワードプレスを設定する方法がないものか考えることになります。そもそも、index.htmlとindex.phpを別々に見ることはできないのかなぁって。
問題点2:index.htmlがindex.php同じディレクトリにある場合どうなるのか?
同じindexなのになんで、htmlが表示されるのかと思いぐぐってみたところ、大体のサーバでは読み込むファイルの優先度が決まっているってことでした。それ故に、phpよりもhtmlのほうが優先されて読み込まれているようです。なので、自分でテストした際には「index.html」が表示されたんですね。
Googleで「index.php index.html」って入力して、スペースを押すと予測変換で「index.php index.html 優先」って出てきます。結構みんな困るんですね。検索結果を見ていくと色々サイトは出てくるのですが、簡単に言うとサーバによって設定されており場合によって変わるそうです。ただ、htmlファイルが優先されているのが多いそうです。
ちなみに、読み込むファイルの優先順位は「.htaccess」ファイルで決めることもできるそうです。例えば下記のように記述すると
「DirectoryIndex index.html index.php index.cgi」
この場合「/」で終わったURLに対して、「index.html」が存在するか探して、あれば表示。なければ次の「index.php」を探してあれば表示、なければ次を探す・・・って感じだそうです。左にあるものが優先されるので、「index.html」と「index.php」を入れ替えて記述してあげると、「index.php」が表示されるので、ワードプレスのサイトが表示されるようになる!
ともわかったのですが、これじゃ意味無いですよね。。結局、どちらかしか表示されないので。。。
問題点3:Wordpressの設定をどうやってするか
問題点2で、「index.html」と「index.php」が同時に表示することができないので、Wordpressの初期設定をするためには、htmlファイルを一旦どうにかしなくちゃいけないかと考えていた時、管理画面はページの表示とはURL違うよなぁ〜と考えておりひらめきました!!
「http://example.com」の後ろに、ログイン後のトップページになる「/wp-admin/index.php」をくっつけたらどうなるかって!!
やってみたらビンゴ!!! Wordpressの初期設定ができるページに到達することが出来ました!!
これで、「index.html」ファイルを展開したまま停止することなく、裏でWordpressのサイトを構築できるはずです。
設定を済ませて、いざ開いていくとまた問題が・・・(TдT) トップページのデザインが確認できない。
http://example.com/ を開こうとすると、「index.html」ファイルが有るために、ワードプレスのトップページが見ることができない。。。
さらに、ググることに・・・。
問題点4:index.phpが表示できないからトップページのチェックが出来ない
上記を調べてみたんですが、なんかしらうまくいくものがないかと探していたらついに見つけました!!
WordPress で index.html を共存させる方法
記事は2009年に書かれているものなのですが、直接の正解ではなかったのですが、フロントページの表示を利用するっていうところで気づきました!
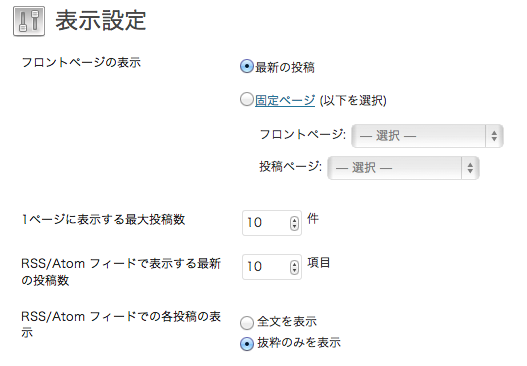
ワードプレスの管理画面で、「設定>表示設定」を開くと下記の画面になります。
ここの設定を変更することでフロントページ(http://example.com/)に表示するものを変更することができます。
デフォルトだと、「投稿」に入れた記事が流れて表示される一覧がフロントページ(http://example.com/)に表示されるのですが、「index.html」ファイルが有る状態だとそちらが優先されて、デザインを見ることができません。
なので、フロントページを固定ページに差し替えて、投稿のページを「http://example.com/◯◯◯◯」に差し替えてあげることで、「index.html」を表示したまま、ワードプレスのページデザインをチェックすることができます!!!
フロントページを固定ページに差し替える方法
まず、固定ページを2つ準備します。2つのページは下記になります。
- 「トップ差し替え用」ページ(index.htmlで見れなくなる仮ページ URL:/toppage)
- 「ホーム差し替え用」ページ(本来表示される投稿の一覧のデザインチェックをするページ URL:/home)
固定ページのタイトルを「トップ差し替え用」としてURLを「/toppage」に。もう1つは「ホーム差し替え用」としてURLを「/home」にしました。今回は「/toppege」と「/home」という形で仮のURLをつけたのですが、作業後には削除してしまうのでなんでもいいです。
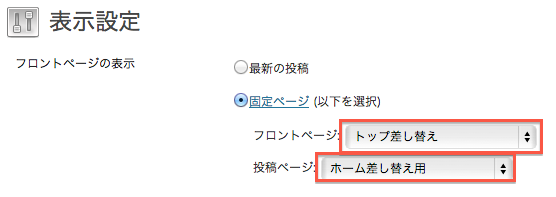
2つの固定ページが準備出来たら、「表示設定」のページで「フロントページの表示」の項目を「固定ページ」に変更して、以下の画像のように設定します。
このように設定することで、「http://test.enkuru.com/home/」が、完成後にトップページに表示するページとして、実際の見た目を表示することができます。
ワードプレスでのサイト構築が終わった段階で、この表示設定を「最新の投稿」に戻してあげれば、「http://example.com/」に投稿の一覧を表示することができます!!
ナビメニューに表示してあげるとわかりやすい
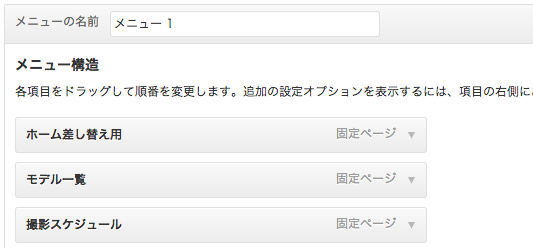
で、これをしただけだとちょっとわかりにくいので、「外観>メニュー」の画面で、ナビメニューに表示されるものを設定してあげると実際のサイトのように見ることが可能です。
実際の表示画面だとこんな感じ
一番左の「ホーム差し替え用」が「http://example.com/home」として設定されているんですが、サイト完成後に表示設定を「最新の投稿」に戻してあげれば、「http://example.com/」になるってかんじですね!!!
まとめ
色々とチェックする部分はあったのですが、結局のところ「htmlで作られているサイトをWordpressに作り変える時、index.htmlを残したまま制作する方法」としては、
- ディレクトリーにWordpressのデータをアップロードして、http://example.com/wp-admin/index.phpでアクセスして、Wordpressの初期設定画面から構築をする
- ワードプレスの管理画面>「表示設定」で、フロントページの表示内容を変更する
というシンプルな方法で、htmlで構築されているサイトを運営したまま、裏でWordpressのサイトを構築することができる事がわかりました!!
ちょっとずつですが、わかることができてきて嬉しいですね。今後ももっと頑張っていきます!!!









コメント