- ヘッダー下のナビメニューにカテゴリーを入れる方法 ある程度ページの制作が進んでくると、ヘッダー下のメニューの内容を変更したくなってきますよね。いろいろいじっていると、固定ページを追加すると勝手にメニューに追加されるのが分かってくるんですが、普通に投稿した記事をカテゴリー分けしていると、そのカテゴリーの内容だけ表示出来たらいいなぁ~って思ったんですね。 んで、探してみること数十分・・・。それらしきページが出てきたんですが、見た目がちょっと違うんですよね。でも、それに従ってやってみたらできたので、もう少しわかりやすく表示してみようかと。。。そして自分用の備忘録用にも!! ちなみに設置状況は、wordpress3.5.1 を使って、テンプレートはtwenty twelveをベースにカスタマイズしています。 1. 初期のナビメニューの状態
- 2. まずはカテゴリーの準備
- 3. メニューからナビメニューをカスタマイズする
- 4. ホームを設定する
- 5. 最後にこのメニューをサイトに適応させる
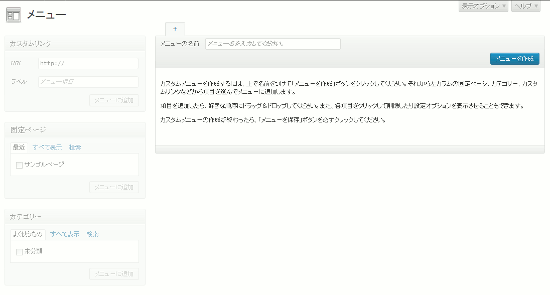
ヘッダー下のナビメニューにカテゴリーを入れる方法 ある程度ページの制作が進んでくると、ヘッダー下のメニューの内容を変更したくなってきますよね。いろいろいじっていると、固定ページを追加すると勝手にメニューに追加されるのが分かってくるんですが、普通に投稿した記事をカテゴリー分けしていると、そのカテゴリーの内容だけ表示出来たらいいなぁ~って思ったんですね。 んで、探してみること数十分・・・。それらしきページが出てきたんですが、見た目がちょっと違うんですよね。でも、それに従ってやってみたらできたので、もう少しわかりやすく表示してみようかと。。。そして自分用の備忘録用にも!! ちなみに設置状況は、wordpress3.5.1 を使って、テンプレートはtwenty twelveをベースにカスタマイズしています。 1. 初期のナビメニューの状態
初期の状態に、2つの固定ページを設定している状態です。「ホーム」には、投稿した記事が順番に表示されているんですが、「TONTOTAKUMIについて」と「お問い合わせ」は固定ページに内容を書き込んでいく感じになっています。
ダッシュボードの投稿から記事を新規で入れる際に、カテゴリーを設定して内容を分けれるようにしているんですが、そのカテゴリを「ナビメニュー」に入れてしまいたいですよね。そうすれば、投稿で追加していったものが勝手に仕分けされてわかりやすく表示されるので。。
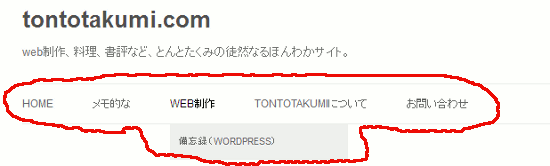
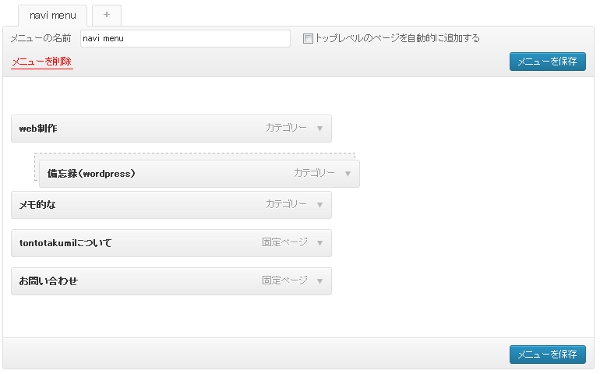
ちなみに、完成した状態はこんな感じになりました。
「メモ的な」「web制作」「備忘録(wordpress)」っていう部分が今回カスタマイズして表示されるようになりました。投稿に設定している「カテゴリー」の内容をこんな感じで、表示する方法をは下記の通りになっています。ちなみに、メニューの中にさらに子メニューを表示もできちゃいます。上の画像で言うと、「web制作」の下に表示されている「備忘録(wordpress)」の部分ですね。子カテゴリーを追加すると、そこの下に表示が出来るようですよ!!
2. まずはカテゴリーの準備
メニューの中に追加する準備として、「カテゴリー」を先に作成します。追加するときには、設定済みのカテゴリーから選択するので、カテゴリーが無い状態だと選択することが出来ません。
ということで、ダッシュボードの、[投稿≫カテゴリー]を選択して
カテゴリーを作成します。
こんな感じで、いくつか作ってあげます。
ちなみに、さっきの完成図には、表示されていない内容があるのですが、カテゴリーを作成しても、記事の中身が無いと追加が出来ないようです。(のちほど、説明しますね。)
とりあえず、これで入れて上げれる素材が出来ました。
3. メニューからナビメニューをカスタマイズする
次にダッシュボードの、[外観≫メニュー]を選択します。
初期の状態はこんな感じ。
右側のメニューの名前ってところだけ色が濃くなっていて、記入したりできるんですが、左側は色が薄くなっていていじることが出来ません。でも大丈夫。
ここで、新しいメニューを追加することでナビメニューの内容を自由に変更することができるようになります。
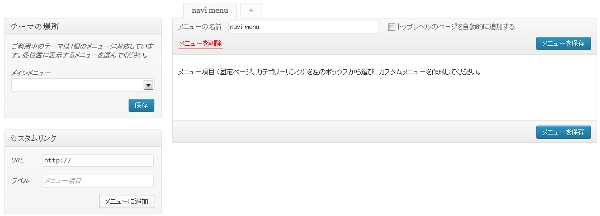
右側の「メニューの名前」ってところに、あとで自分が分かるように名前を付けてください。なんでも大丈夫です。とりあえず僕は「navi menu」としてみました。で、「メニューを保存」をクリックするとこんな見た目にちょっと変わります。
さっきは選択できなかった左側の色が濃くなっていじることができるようになったと思います。そして右側には、「メニュー項目 (固定ページ、カテゴリーリンク) を左のボックスから選び、カスタムメニューを作成してください。」って表示されていますよね。
ついにここまで来ました。ここで言っているカスタムメニューっていうのが、目指しているカスタマイズされたナビメニューになります!!!
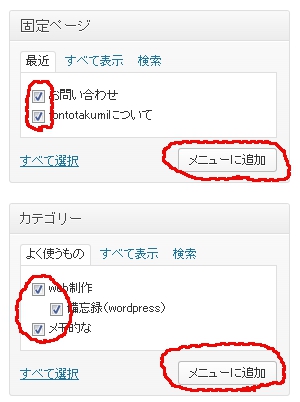
説明に従い、左側のリストから入れたいものを選択し、「メニューに追加」ボタンを押します。
んで、追加を押すとこんな感じに右側の作成したメニューの中に、選択したものが追加されます。
ここに表示されたものの順番がそのまま反映されます。この画面だと上から下に並んでいるものが、実際の画面だと左から右へ並ぶので、クリックアンドドロップで順番を好きなように入れ替えてください。
画像をよく見てもらうと分かるかと思うんですが、「備忘録(wordpress)」っていうのが、「web制作」の下でちょっと右にずれていると思います。これは、「web制作」ってメニューの中の子メニューになるってことのようです。
これをしてあげると、完成図にあったように、「web制作」にマウスがのっかると「備忘録(wordpress)」が表示されて、選択できるようになります。
こんな感じです。
4. ホームを設定する
ここまでで、自分の好みの「カテゴリー」をメニューに追加できたと思います。ただ、よく見ると「ホーム」がないじゃん!!ってことになると思います。設定を変更する前のトップページにあたるとこです。すべての記事が表示されるとこがなくなっちゃったらまずいっすよね!!しかも、左側に選べるものが無い!!ってなります。・・・でも大丈夫です。
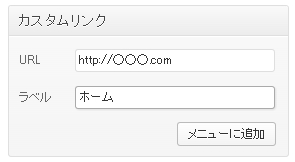
左側の枠に「カスタムメニュー」っていうのがると思うのですが、そこに好きなページを選択して名前を付けることで追加することが出来ちゃいます。ここに、トップページのURLを入れて、「ホーム」って名前を入れてあげれば、以前の「ホーム」と同じように表示することが出来ます。
図のように入れてあげるんですが、URLの所は自分のサイトのURLを入れてくださいね。ラベルっていうのは、ページに表示される名前になるので「ホーム」って入れるとそのまま表示されます。(ワードプレスってホントよく作られてますよね)
5. 最後にこのメニューをサイトに適応させる
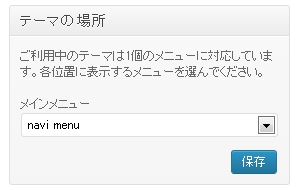
やっと最後の段階です。今の状態だと、新しいカスタムメニューは作成できたのですが、それを利用しますよ!!って設定をしてあげなくちゃいけません。で、その設定も左側にある枠の「テーマの場所」ていうところで、設定出来ちゃいます。
枠の中にメインメニューってなっているところが、今は空白になっていると思うのですが、入力部分の右にある下向き三角をクリックすると、さっきまで作っていた「navi menu」があると思います。
それを選択して、保存をします。
そして、サイトを表示してみてください!!
どうですか?ちゃんと表示されてますか?? これで自由にナビメニューの内容をいじれるようになったと思います。とりあえず、設定だけなんですが、あとはデザインとかをいじってあげればきれいになっていくかと思います。
僕も早く、デザインをきれいにできるようになりたい!!
※このブログに記載されている情報は、僕(結構な素人)の考えや経験に基づいて掲載しております。
掲載記事を参考にして修正した際に起こる損害については、その責任を負いかねます。
自己責任で、掲載情報を参考にして頂ければ幸いです。















コメント