前回までの3回で、タイトル部分、カテゴリ部分とパーマリンク、本文、見出しを入力していくことができるようになったと思います。基本的な部分として最後に画像(動画)を入れれるようになれば、最初に話したワードプレスで記事(見やすくわかりやすい)を投稿することが出来るようになっちゃいます。
それでは、記事の中に画像を入れれるようになりましょう!!
画像を挿入するための準備
画像を投稿の本文中に入れるためには、デジカメで撮影したものや携帯で撮影したものを使うことが多いと思います。その写真をそのまま使ってもいいのですが、最近のデジカメや携帯のカメラは画像の画質がすごくよくなっているため、そのまま使用すると、ちょっと問題が起こる可能性があります。
というのも、画質がいいっていうのは、その画像の中にはたくさんの情報が入っている(データが大きい)状態になっています。このまま使うときれいな写真であることは間違いないのですが、ちょっと余計すぎちゃうんですね。もちろんきれいな画像を見れるに越したことはないのですが、データが大きいってことは、その画像を見るためのダウンロード時間がとってもかかります。また、表示されるサイズにはある程度の限界(PCモニターのサイズやスマフォの画面サイズを考えてみてください)があるので、そこまで高品質のものでなくてもインターネット上では十分です。
なので、撮影した画像に関しては、一度パソコンに取り込んであげた後、インターネットで使用する用に編集(リサイズ)してあげます。が、この方法も長くなりそうなので、別の記事として投稿しておきますね。こちらを参考にして、画像の準備をしてみてください。
画像を記事に挿入する
それでは、まずは画像を記事の中に入れていきましょう!
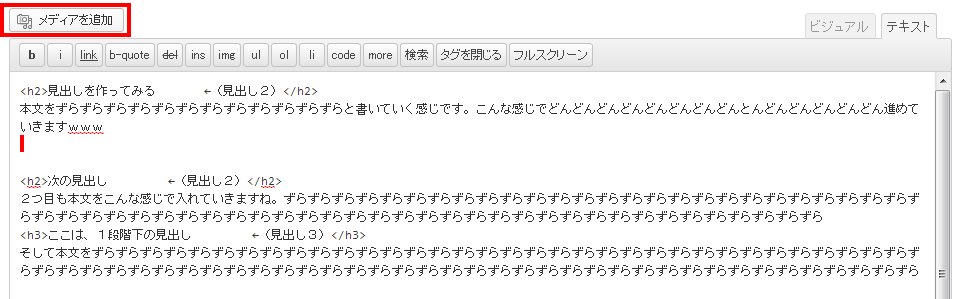
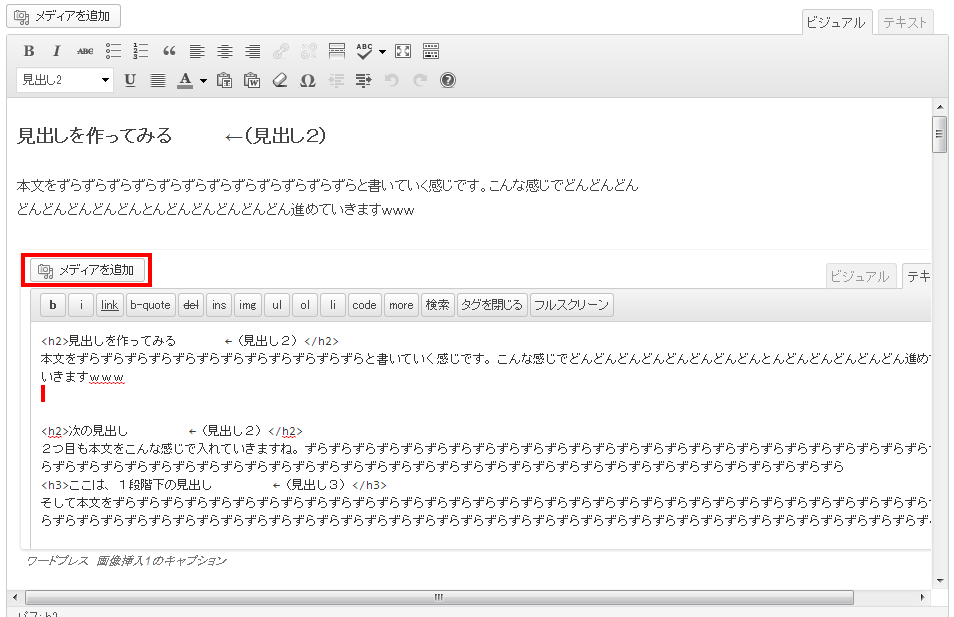
入れる方法はとっても簡単です。まず、記事を書いている部分で、画像を入れたい部分にカーソルを置いてください。下の画像でいうと、3行目の「いきますwww」の下にある、赤の縦線の部分にあります(クリックして選択します)。
画像を入れたい部分にカーソルが点滅している状態で、枠の上にある「メディアを追加」のボタンをクリックしてください。
そうすると、下記の表示にページが変わると思います。
この状態になったら、パソコン上にある画像ファイルをドラッグ&ドロップ(画像のファイルをクリックしたまま、上記の画面の上まで持ってきて、クリックを離す)してください。
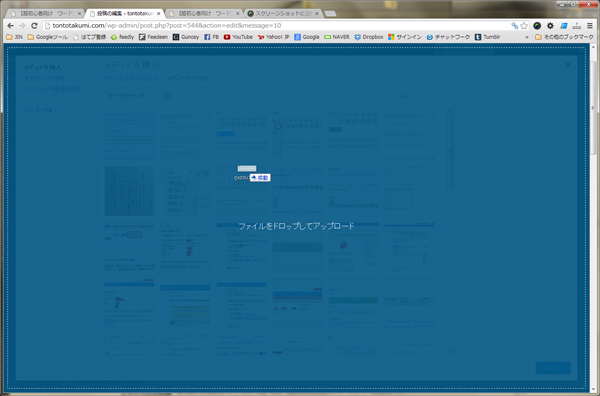
ちなみに、クリックしてブラウザの上に持ってくるとこんな感じで、画面全体が青くなります。(まだクリックを離していない状態です)
上の画面になったら、クリックを離してみましょう!!
そうすると、選択してもってきた画像がワードプレスの中に、アップロード(利用できるように登録って感じですかね)されます。
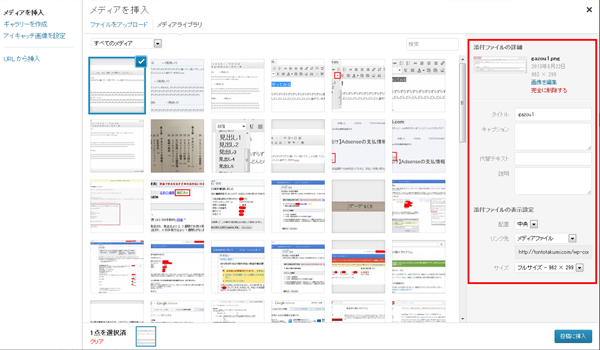
画像が使える状態になると、右側に情報を入力できる画面が表示されます。
これで、記事の中に画像を入れること(使用すること)が出来たのですが、最後にひと手間を忘れずにしてあげてください。
右側に出てきた部分に、画像に関しての情報と表示するサイズや配置を選択してあげましょう!!
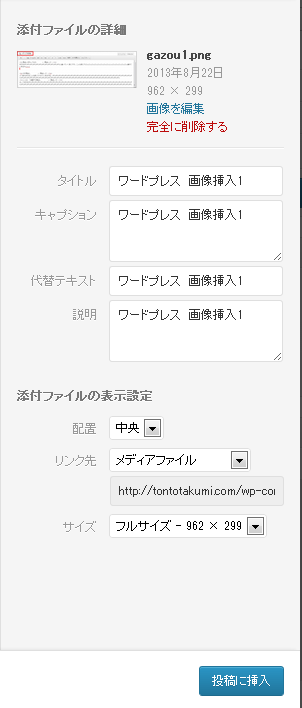
画像の詳細情報を入力する
「添付ファイルの詳細情報」では、その画像についての情報を入力してあげます。この部分は、実際に投稿で表示される画像のタイトルや説明文章になります。また、何らかの不具合があって画像が表示されないときに、代わりに表示されるテキストになったりします。ただ画像が出ているだけじゃなく、それぞれに説明があったほうが誰が見てもわかりやすいですからね。
入力するとこんな感じですね。
まず一番上の「タイトル」ですが、そのまま画像のタイトルですね。これは、写真を選択して拡大表示した際に表示されるタイトルになります。なので短くわかりやすく表示しましょう!
「キャプション」は、画像の下に表示されるものになります。また、拡大表示した際には「タイトル」の下にも表示されます。こちらに関しても短い文章でわかりやすく表示してあげましょう!
「代替テキスト」は、何かの不具合等で画像自体が表示されない場合に、四角い枠の中にこのテキストが表示されます。ほかにもあるようですが、とりあえずこれで覚えておいてください。
「説明」は、そのままこの画僧の説明なんですが、表示されることはないようなので(おそらく・・・)、自分がわかるようにしておきましょう!!
ちなみに僕は、全部同じ文章にしてしまってます。
画像の表示設定を選択する
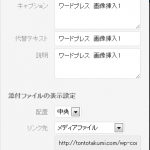
先ほどの画像の、2段目の部分ですが、配置、リンク先、サイズを選択しましょう。
「配置」は、その画像をどの位置に配置するかというものです。ちなみに先ほどの画像は、配置を「左」にしてあります。そうすることで、画像の右側に文章が表示できるようにしてあります。「右」を選ぶと、右側に画像が入って左側に文章が表示される感じです。
さらにその上の画像は、中央にしてあり、サイズが大きいので文章は画像の下から、始まるようになっています。
「リンク先」に関しては、特にいじらずそのままにしておいてください!
「サイズ」に関しては、サムネイル、中、フルサイズの3つから選択することが可能です。
サムネイルとは、下に表示したものになります。(先ほどのものを、「配置」が中央で、「サイズ」がサムネイルです)
そして下のものが、「配置」が右で、「サイズ」が中になります。
配置を右にしたので、文章が左側に表示されました。
先ほどの大きな画像と違い、パッと見の見た目が変わっていると思います。
ただ、使っている画像は同じものなので、それぞれをクリックすると大きく表示されます。ためしに、3つの画像をクリックしてみてください!
このような形で、「添付ファイルの詳細」と「添付ファイルの表示設定」が入力できたら、一番下の投稿に挿入をクリックしましょう!!
そうするとこんな感じで、テキストを入れる部分に実際に画像が出てくると思います。
これで、記事の中に画像を入れることができ、テキストだけではなく、画像も挿入することでわかりやすく見やすい記事が作れるようになります。
記事に動画を挿入する(Youtubeの動画を挿入する)
画像の挿入ができたので、記事の中に動画も入れれるようになりましょう!!といっても、まず最初はYoutubeの動画を入れることを目指します。
というのも、自分のサーバに画像を入れちゃうと、容量を簡単に使い切ってしまうし、再生するのにとても重くなる可能性があります。説明するとちょっと大変なので、とりあえず動画はYoutubeにアップして、その動画を記事内で使うことを覚えてください。
ちなみに、このブログでも紹介したのですがYoutubeで動画の収益化をしていれば、ブログやサイト内で再生された際に広告をクリックされると、収益になるのでこのほうがチャリンチャリンもできちゃいますよ!!
Youtubeをサイトに表示する準備をする
Youtubeの動画をブログやサイトの中で表示するのはすごく簡単です。まぁ~Youtubeを運営するGoogleとしても、動画をどんどんいろんなところで見てもらった方がいいことづくめなので当然なんですけどね。
動画を表示する方法ですが、まずは表示したい動画をYoutubeで開いてください。そうすると動画の下には説明とかコメントが出てきていると思います。
その中に、赤枠でくくった「共有」というところがあります。そこをクリックしてみてください。
そうすると、下記のようになって「この動画を共有」って部分が太字になって表示されています。・・・が、これは、FacebookやTwitterでこれおもしろいよ!!見てみてっていうときに使うもので、サイトの中でそのまま表示はできません。
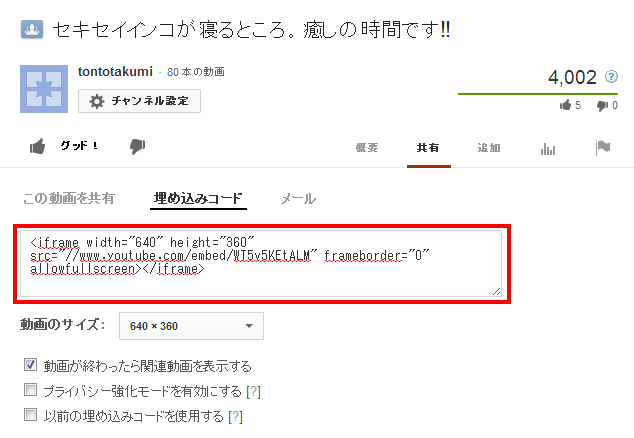
そこで、赤枠でくくった「埋め込みコード」っていう部分をクリックしましょう!
そうすると、サイトの中で動画を再生できる形になります。今回の目的はこちらのものになります。
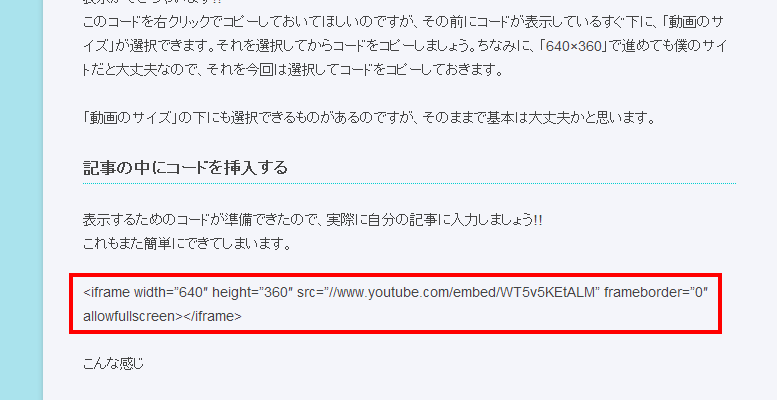
ここに出てきている、赤枠内のコードを使用します。まぁ~呪文みたいなものなんですが、この文字列を入れると、表示ができちゃいます!!
このコードを右クリックでコピーしておいてほしいのですが、その前にコードが表示しているすぐ下に、「動画のサイズ」が選択できます。それを選択してからコードをコピーしましょう。ちなみに、「640×360」で進めても僕のサイトだと大丈夫なので、それを今回は選択してコードをコピーしておきます。
「動画のサイズ」の下にも選択できるものがあるのですが、そのままで基本は大丈夫かと思います。
記事の中にコードを挿入する
表示するためのコードが準備できたので、実際に自分の記事に入力しましょう!!
これもまた簡単に出来ます。ただ、そのコードを表示したい場所に張り付けるだけ、なんですがちょっとだけ使うときには違いがあります。
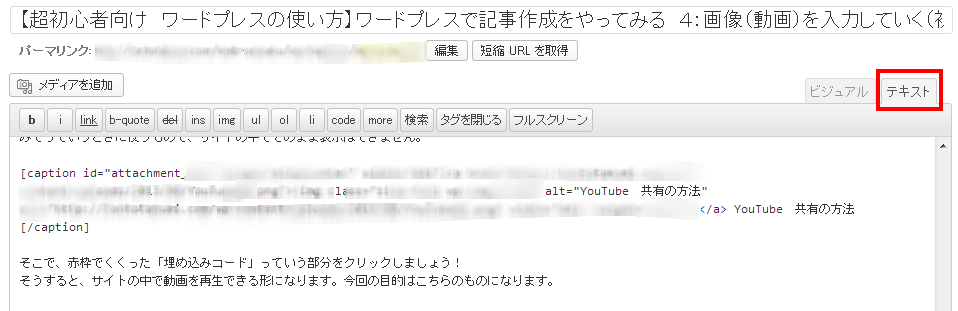
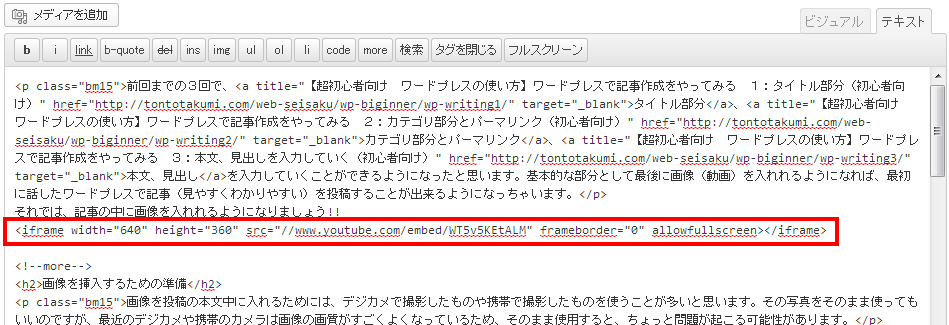
記事を作っている枠の部分ですが、最初の時に見たまま作成できるようにしていたのですが、コードを入れる時だけは「テキスト」に変更をしてください。
変更すると、呪文のようなコード(htmlコード)が出てくるのですが、あまり気にしないで、テキストを見て表示したいところに、先ほどの埋め込みコードをペースト(貼り付け)をしてください。
こんな感じで貼り付けてあげると下のようになります。
ちゃんとYoutubeがそのまま表示されているでしょ?!(ちなみに、この動画は僕の撮影したもので、ちょっと多く再生されているものです。迷いインコを数日買っていた時の動画になります。)
これだけで終了です。自分の記事の中に、動画を設置することができちゃいます。
ちなみに、「ビジュアル」モードから「テキスト」モードに変更せずに、埋め込みコードを貼り付けるとこんな感じになってしまいます。
ワードプレスはよくできていて、「ビジュアル」入力すると、本当に見たまんまを表示してくれるので、コードがそのまま表示されるので気を付けてください。
こんな感じで表示されているときは、モードの変更をしていないって気づいてくださいね!!
次回はちょっと追加の応用編
今回で、記事の投稿方法はマスターできたと思います。次回は、記事を作るときに一緒にやっておきたい、SEO面での作業も説明しておきます。
これをしておくと、何もしないよりはいろいろいいことがあるので、ぜひやっておいてほしい内容になります。
それでは、また次回。


















コメント