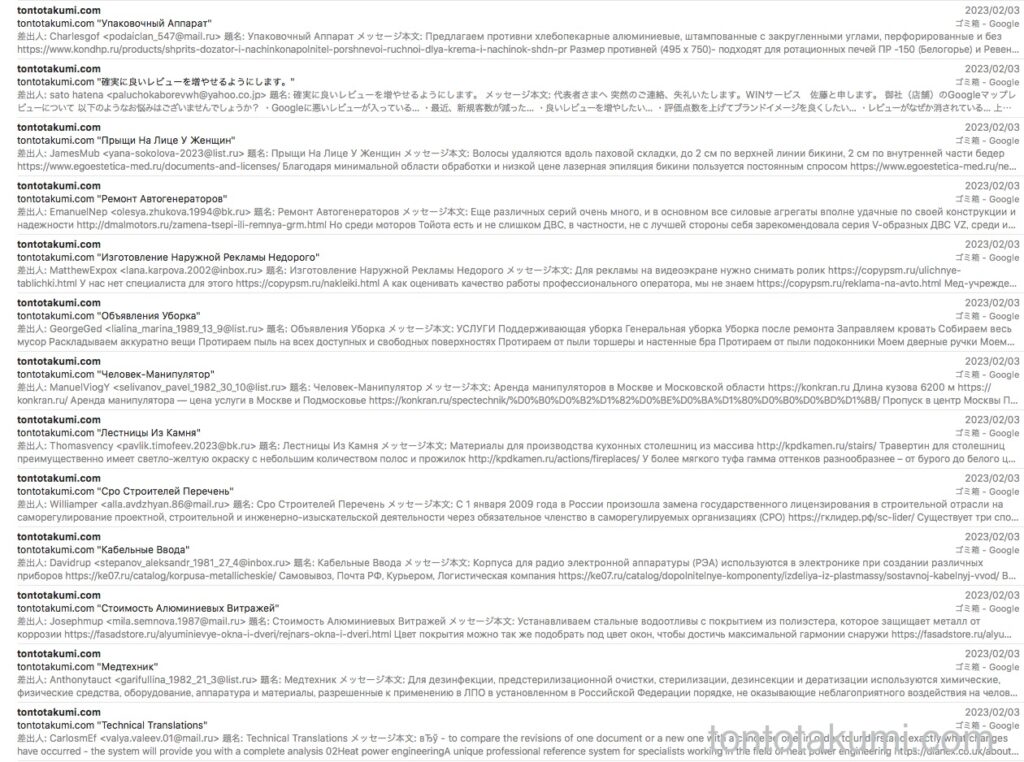
ここ最近、このサイトの問い合わせフォームからスパムメールがやたら届くようになってきました。
ロシア語っぽいようなメールがほとんどなのですが、スパムメールのせいでちゃんとした問い合わせメールを間違えて削除しそうになってしまうので、GoogleのreCAPTCHAを導入することにしました。
少し調べてみたら「ContactForm7」のインテグレーションからすごく簡単に、reCAPTCHAを設置できるようになっていました!
昔はちょっと面倒だった気がするのですが、こんなに簡単になっていたならもっと早くやっておけばよかった。
「ContactForm7」のreCAPTCHAについて
web制作会社で働いていた頃は、問い合わせフォームなどにreCAPTCHAを導入するのが普通だったのですが、自分のサイトになると適当になっちゃいますよねぇ〜。
このサイトは2013年に作成して、サクッと問い合わせフォーム作成プラグインの「ContactForm7」を設定しただけだったので、ちょこちょことスパムメールが来ていたのですが、最近かなり多くなってきました。
そこでGoogleのreCAPTCHAを思い出したので調べてみたら、「ContactForm7」の公式サイトが見つかって、reCAPTCHAを簡単に導入できることがわかりました。
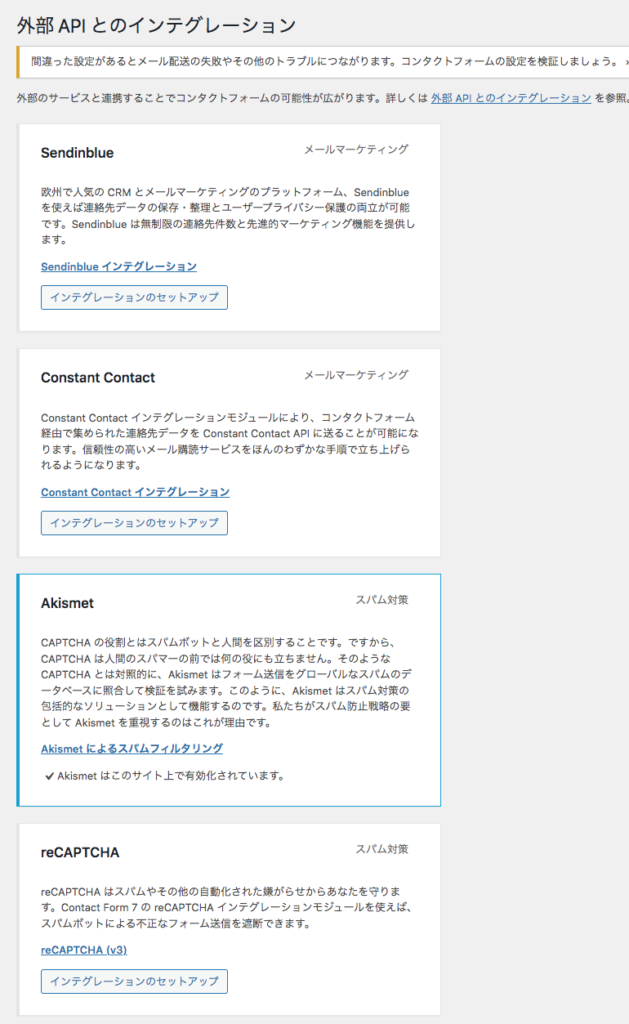
「ContactForm7」のインテグレーションを見てみたら、普通にreCAPTCHAが表示されていました。
また「Akismet」と「reCAPTCHA」それぞれの違いが説明されていました。
Akismet
CAPTCHA の役割とはスパムボットと人間を区別することです。ですから、CAPTCHA は人間のスパマーの前では何の役にも立ちません。そのような CAPTCHA とは対照的に、Akismet はフォーム送信をグローバルなスパムのデータベースに照合して検証を試みます。このように、Akismet はスパム対策の包括的なソリューションとして機能するのです。私たちがスパム防止戦略の要として Akismet を重視するのはこれが理由です。reCAPTCHA
reCAPTCHA はスパムやその他の自動化された嫌がらせからあなたを守ります。Contact Form 7 の reCAPTCHA インテグレーションモジュールを使えば、スパムボットによる不正なフォーム送信を遮断できます。
一応「Akismet」のスパム対策は入れてあったのですが、最近送られてきたメールはスパムボット感があるので、reCAPTCHAを入れたほうが良さそうですね。
「ContactForm7」のreCAPTCHA導入方法
reCAPTCHAの導入は、GoogleのreCAPTCHA 管理コンソールで取得できる「サイトキー」と「シークレットキー」を設定するだけで簡単に設置できます。
全ページにreCAPTCHAのアイコンが出てくるのですが、Cocoonの場合はスマホ表示でもメニューの下に隠れるので、そこまで邪魔ではないかな。
「ContactForm7」のインテグレーションに、「サイトキー」と「シークレットキー」を入力する
まず、「ContactForm7」を有効化していれば、左側のメニューに「お問い合わせ」が表示されるので、マウスオーバーして「インテグレーション」をクリックします。
表示される内容の上から4つ目に「reCAPTCHA」があるので【インテグレーションをセットアップ】をクリックします。
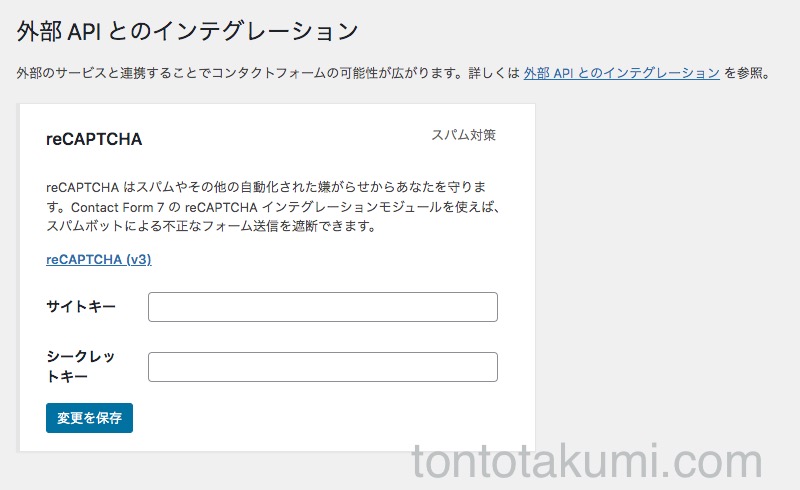
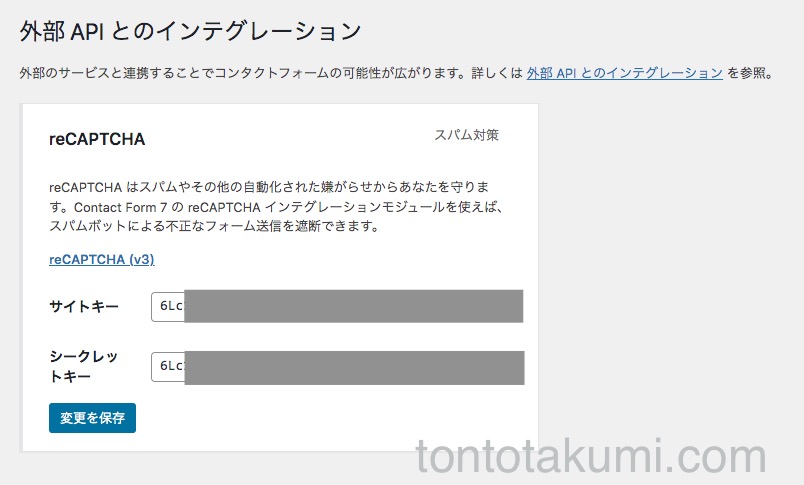
「外部APIとのインテグレーション」というのが表示されて、reCAPTCHAの「サイトキー」と「シークレットキー」を入力する画面になります。
ここにそれぞれの「キー(文字列)」を入力して【変更を保存】すれば完了です。
reCAPTCHAの「サイトキー」と「シークレットキー」は、Google にログインしてreCAPTCHA 管理コンソールから取得することができます。
サイト情報を入力する
にアクセスしたら、Google アカウントでログインします。
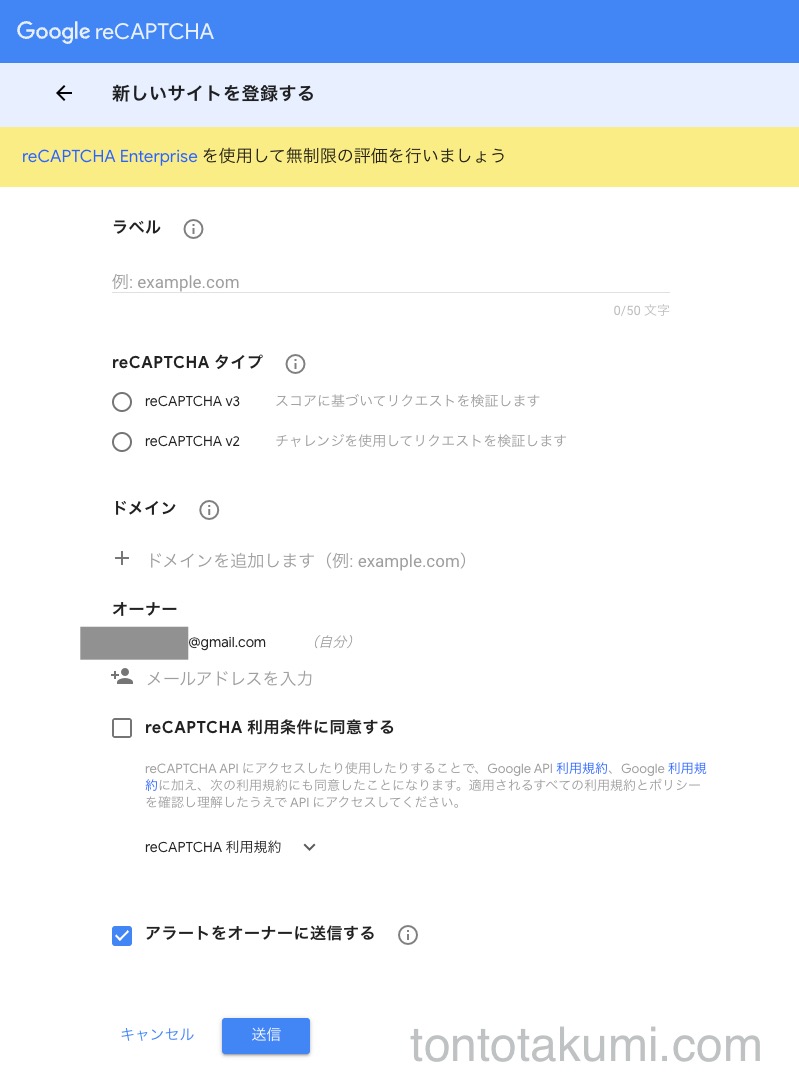
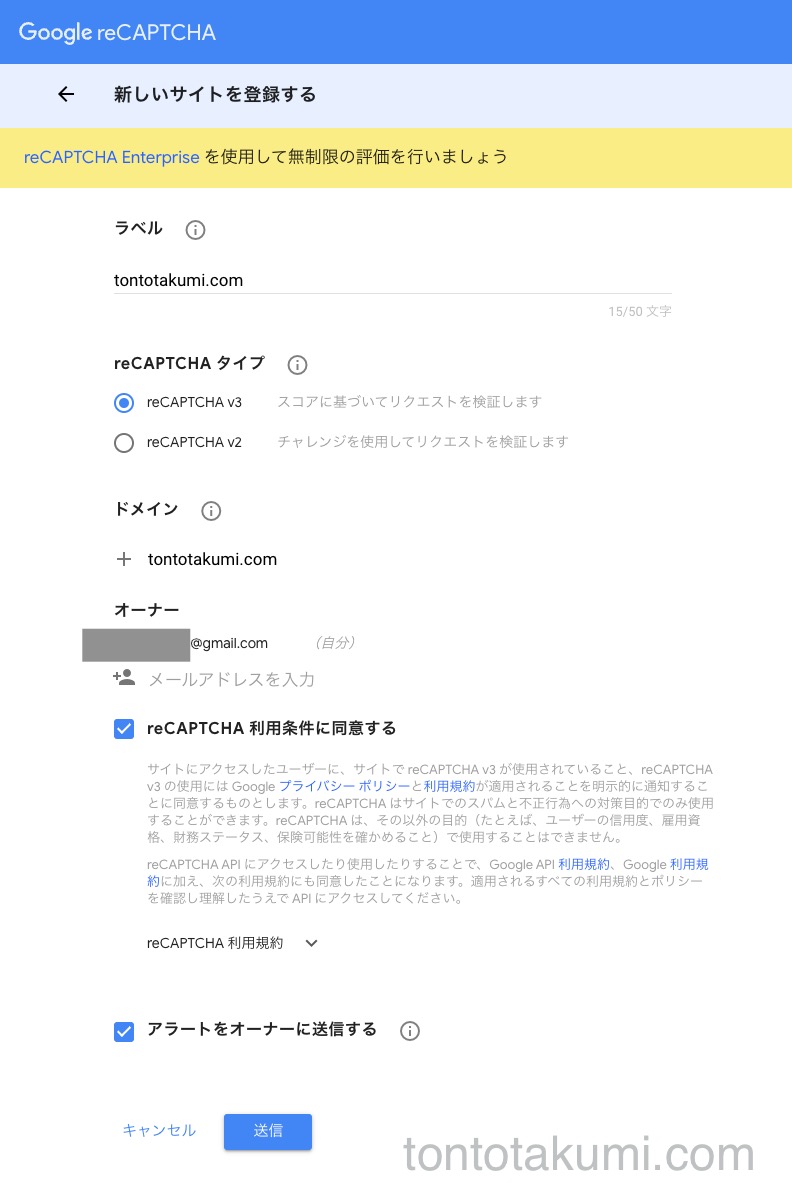
ログインすると、「新しいサイトを登録する」画面になるので、それぞれ入力します。
「reCAPTCHA タイプ」は「v3」が新しいものなので、「v3」にしておきましょう。
「v2」だと、車や信号機などの画像を選択させたり「私はロボットではありません」のチェックを入れたりなどする方法なので、ちょっと面倒なのですが、「v3」そういったことがないので使いやすくなっています。
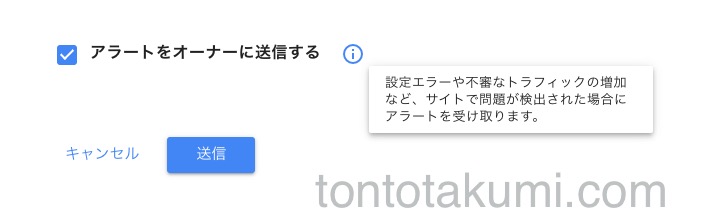
ちなみに「アラートをオーナーに送信する」って、なにかなと思って説明を見てみたら、以下のように出てきました。
設定エラーや不審なトラフィックの増加など、サイトで問題が検出された場合にアラートを受け取ります。
とりあえず最初は入れておきましょ!
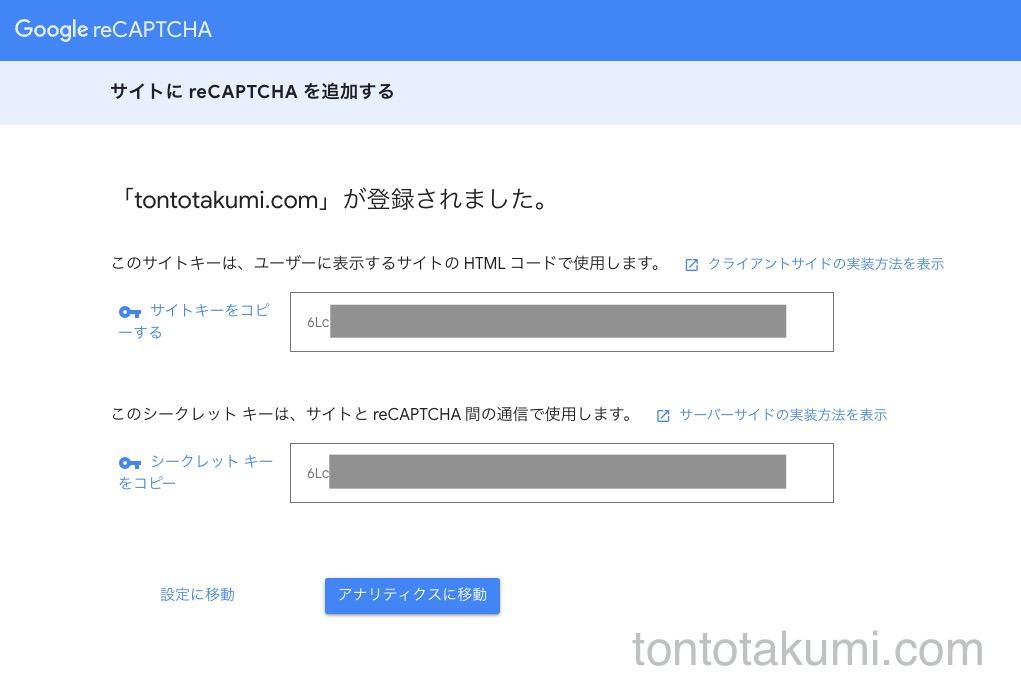
最後に【送信】ボタンをクリックすると、入力したサイトが登録されて「サイトキー」と「シークレットキー」が表示されます。
それぞれを先程の「外部APIとのインテグレーション」に入力して、【変更を保存】をクリックします。
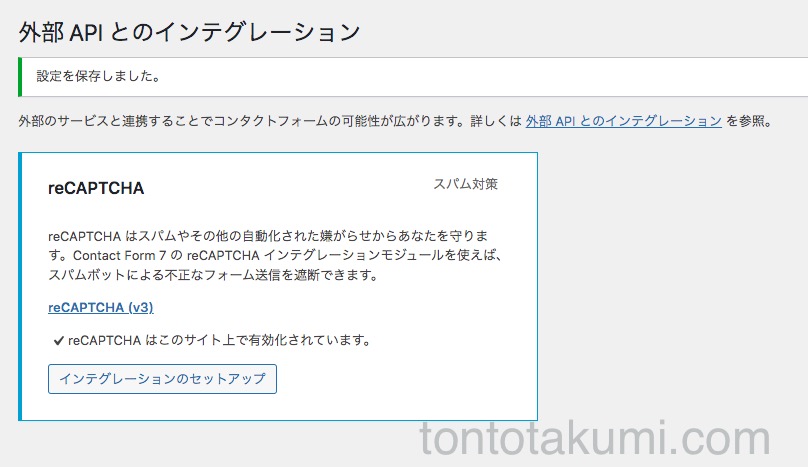
セットアップが完了されて、「reCAPTCHA はこのサイト上で有効化されています。」と表示が変わります。
サイトの表示をチェック
設定ができたら、実際の表示を確認しましょう。
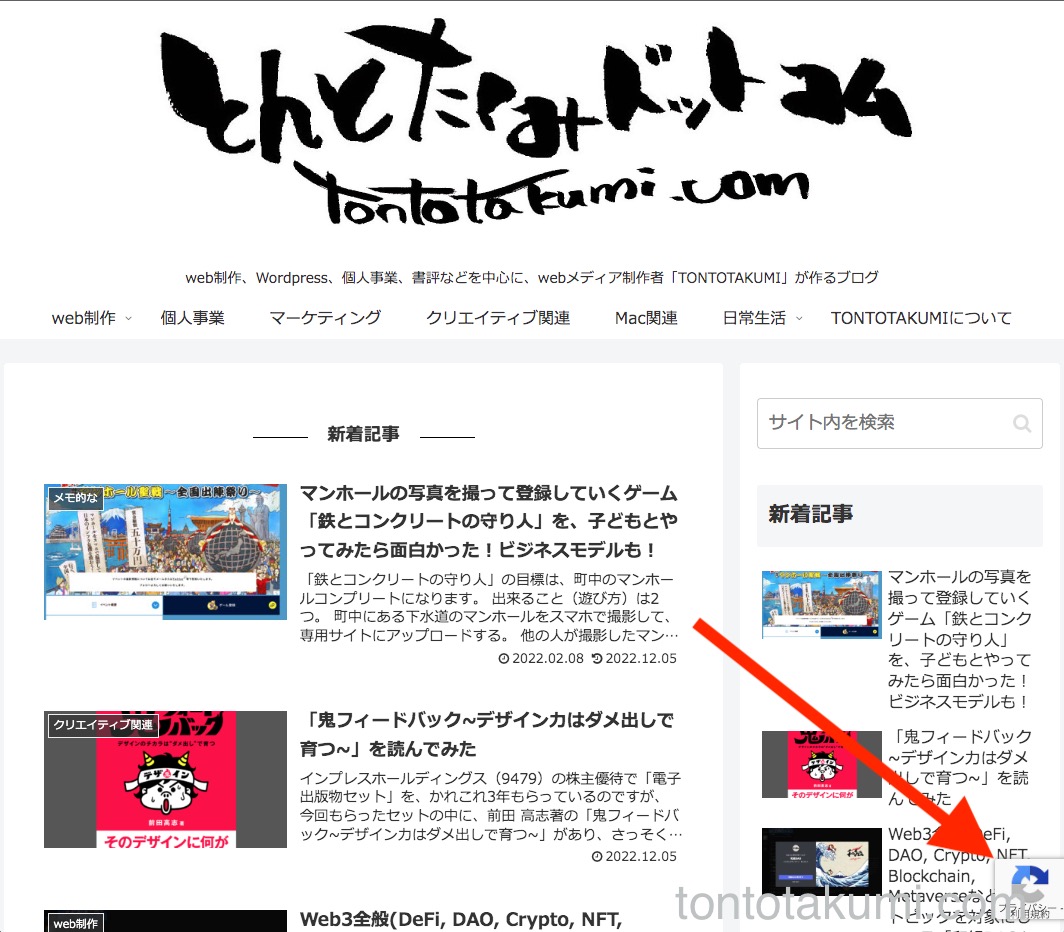
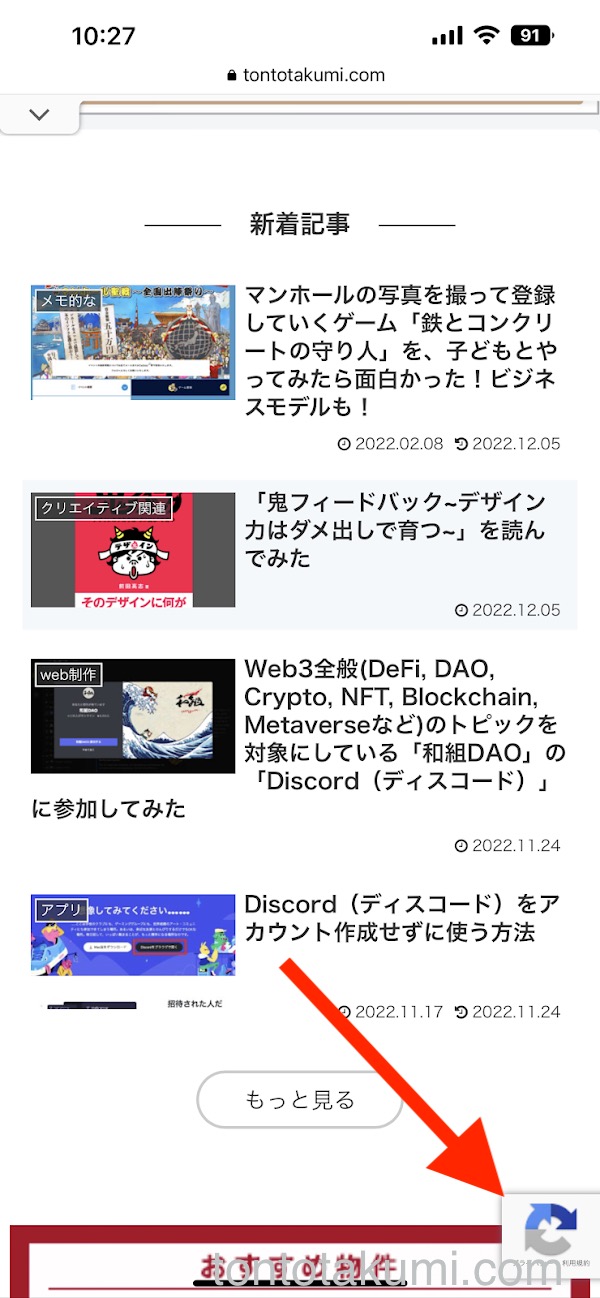
初期設定状態だと全ページに設定されているので、ページの右下にreCAPTCHAのバッジ(アイコン)が表示されます。
マウスオーバーすると、「reCAPTCHAで保護されています」と表示されました。
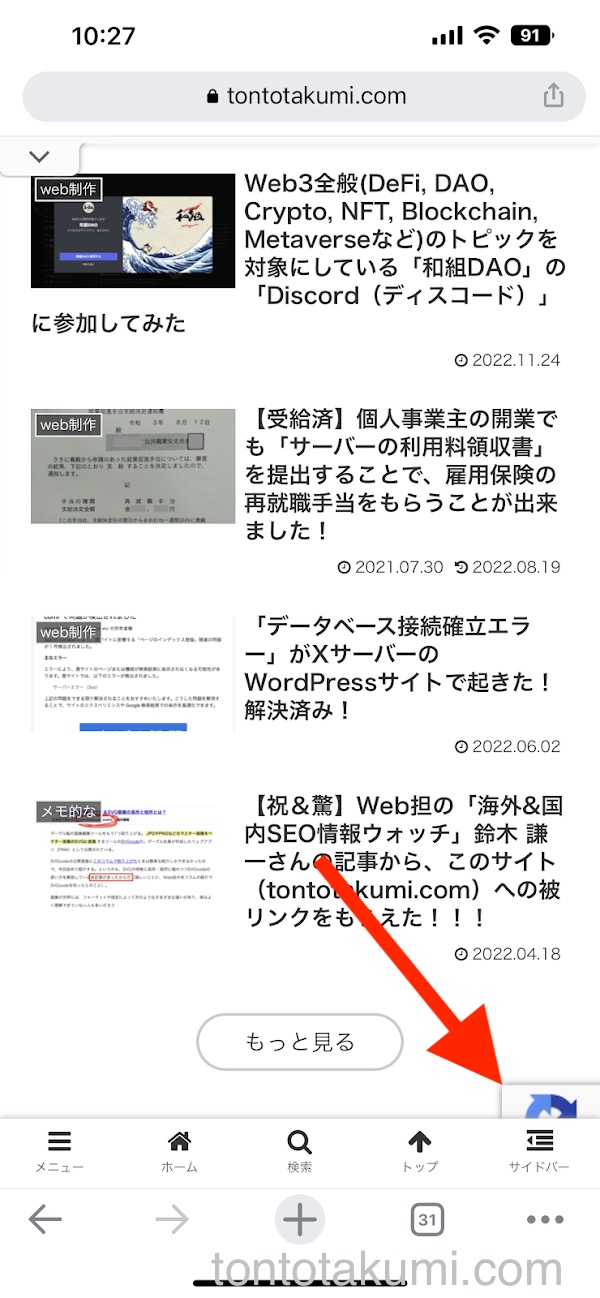
一応、スマホでの表示も見てみたのですが、同じように右下に表示されます。
WordPressのテーマにCocoonを使っているので、ページの上に戻ろうとするとボトム部分にメニューが表示されつのですが、reCAPTCHAのバッジ(アイコン)はメニューの下に隠れました。
なので、とりあえずはこのままにしてみました。
広告などの表示も設定しているので、ちょっとガチャガチャするのですが、一旦これで様子を見てみます。
微妙だったら「Invisible reCaptcha for WordPress」というプラグインを使うと、規約違反にならずに reCaptcha のバッジ(アイコン)を表示する場所を選択したり、表示場所(今は右下)を変更したりできるようです。
AMPページの設定
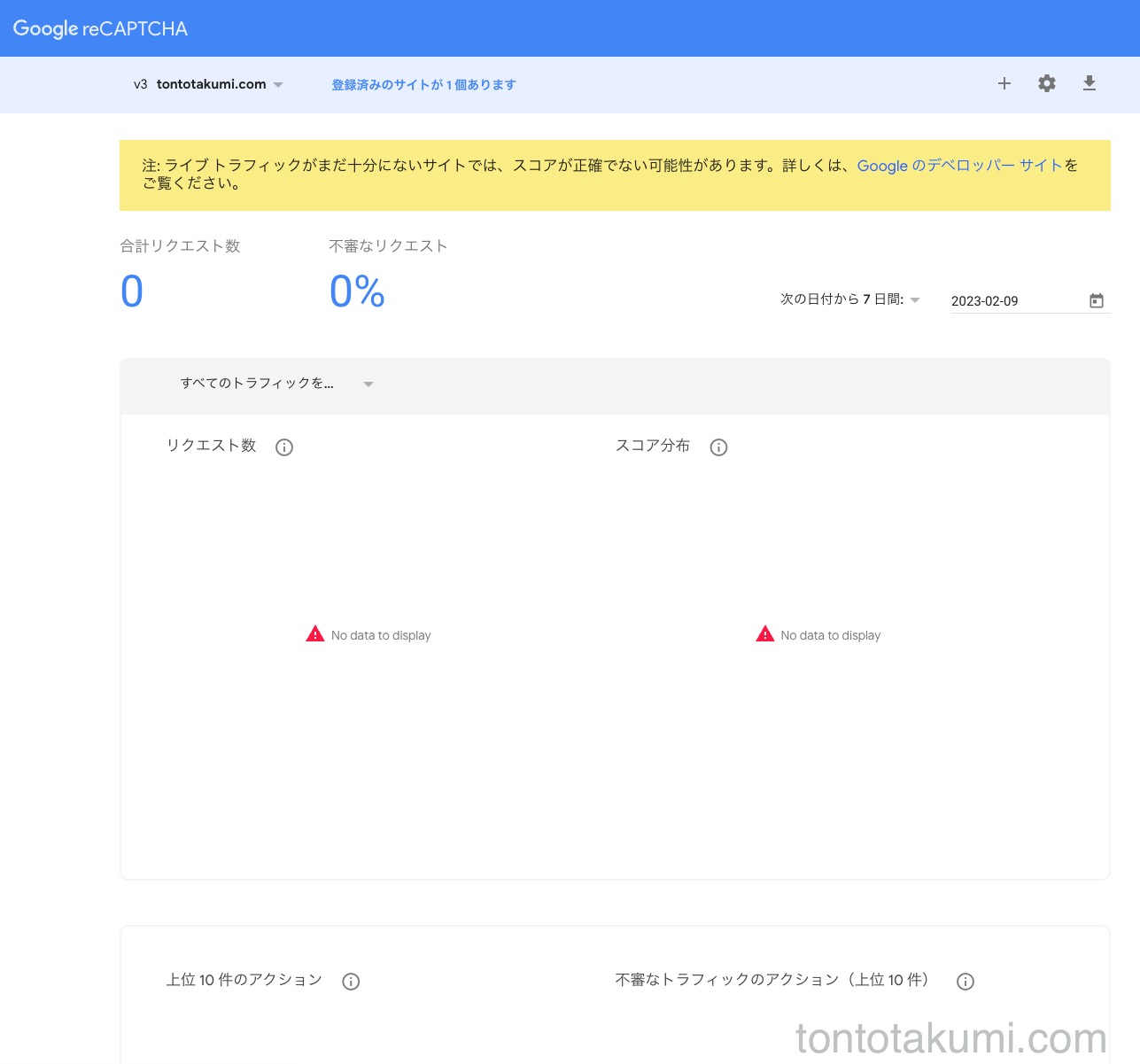
reCaptcha を設定完了したページに【アナリティクスに移動】というボタンがあったのでクリックしてみたら、
reCaptcha のコンソールのトップページが表示されました。ここでいろいろなデータば見れるようですね。
右上には「+(サイトの追加)」「⚙ 設定」「↓ ダウンロード」のアイコンがあります。
「設定」ページを見てみたら、AMP ページで動作するようにするようにもできるようです。
というか「AMP ページ」がある場合は、ここで設定しないと動作しないようですね。
ちなみにAMPは、Accelerated Mobile Pages:アンプのことで、Webコンテンツを瞬時に読み込んで表示するためのフレームワーク(手法)のことですね。
ただ、2021年6月にGoogleがAMP化しているサイトを高く評価するという優遇措置を終了したので、デフォルトではチェックが入っていないようですね。設定・管理をしっかりやるにはちょっと大変だし。
Contact Form 7 (問合わせフォーム)のスパムメール対策で reCAPTCHA を設定する方法 のまとめ
スパムメールがやたら増えたので、やっと「reCaptcha」を設定したのですが、これで少しはスパムメールが減りますかね。
まぁ〜設定する工数は全然少ないので、サクッとやっておいたほうがいいですね!
少し観察して、今後どうなるか様子を見て、また追記しておこうと思います。






















コメント