WindowsからMacに乗り換えてから色々と必要なソフトが出てきました。ブログをこうやって更新するときに必要なのが、画像を記事の中に入れることなんですが、まとめてリサイズするのは結構大変です。数枚の画像なら、普通に画像のファイルを開くとMacならリサイズができるようなんですが、何十枚となるとちょっと面倒です。なのでGoogle先生に質問してみたところ、まとめて画像がリサイズできる「Th-MakerX」なるソフトを紹介していただいたので、自分用に記録しておこうと思います。
「Th-MakerX」で画像をまとめてリサイズ
Google先生で、「mac 画像をまとめてリサイズ」って検索してくると、トップページに結構「Th-MakerX」っていうのが出てきます。2013年12月12日にやってみたら4件出てきました。で、それぞれの記事を見ていくと結構いい感じにリサイズはできるし、「ウォーターマーク」が入れられるってことです!ちなみに、「Th-MakerX」を入れたことで知ったのですが、「ウォーターマーク」っていうのは、
主に著作権保護などの目的から、画像や映像などのデジタルコンテンツに識別用情報を追加することである。あるいは、そのようにして付け加えられた情報のことである。 – IT用語辞典バイナリ
ってことなんですが、簡単に言うと画像に入れてある透かし文字みたいなやつです。見たほうが早いと思うのでこんなやつです。
今年の夏の祭りでウチに来た金魚の「きんちゃん」ですww
こんなかんじで、画像のリサイズと同時にウォーターマークも入れることができるすぐれものです!!詳しくは、後述しますね!!
Th-MakerXを入手しましょう!!
早速ですが下記より「Th-MakerX」をダウンロードしましょう!
Th-MakerX: http://www5.wind.ne.jp/miko/mac_soft/th-maker_x/
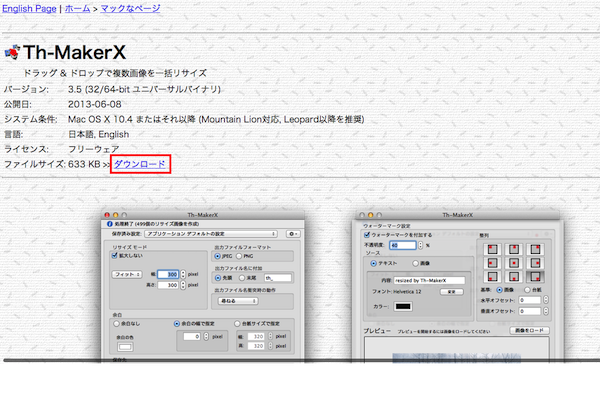
リンクを開くと、下記の画面が出てくると思うのですが赤枠の部分からダウンロードできます。
インストール方法は、先ほどのページに記載されているので参考にしてみてください!
また、Th MakerXの概要も記載されているのですが、
受付可能な画像フォーマット:BMP, GIF, JP2, JPEG, MacPaint, PDF, Photoshop, PICT, PNG, QuickTimeイメージ, SGI, TGA, TIFF など Cocoa がサポートするフォーマット
出力ファイルのフォーマット:JPEG または PNG
リサイズ指定方法:幅、高さ、フィット、切取り、面積、比率
という感じで、結構色々なフォーマットの画像を編集できて、出力はJPEG または PNGを指定できる簡単に利用できるけどすぐれものです。
Th MakerXで、一括処理するための準備をする
さて、インストールが完了したら利用することができるのですが、使い方は簡単!!起動したら画像を選択してドラッグ&ドロップするだけです!!
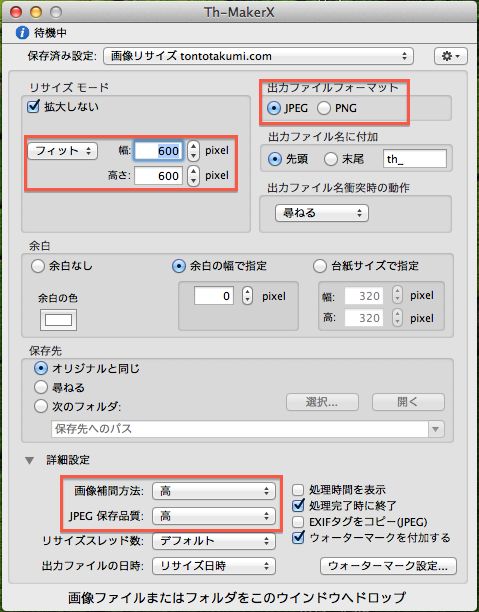
ですが、最初は設定等ができていないので、ドロップする前に各種指定をしておいたほうがいいかと思います。起動するとこんなかんじで表示されるのですが、最初は赤枠の中を設定しておけば十分かと思います。
リサイズモード
ここでどのような設定で画像をリサイズするかっていうところです。
左側の項目を開くと、「幅・高さ・フィット・切取り・面積・比率」の6種類から選べて、それぞれの数値を設定できます。
僕の設定だと、フィットで幅・高さともに600pxに設定してあります。これだと、縦か横の長い方が設定した数値に縦横比を保ったままリサイズされるようです。
僕のデジカメは4:3担っているので、横の写真だと600*450になって、縦の写真だと450*600のサイズに自動的にリサイズされます。
縦と横の画像が混ざっている時は、フィットで設定しておくととっても簡単にまとめて画像をリサイズできちゃいます。
出力ファイルフォーマット
これはそのままですね。JPEGにするかPNGにするか選択できます!
出力ファイル名に付加
ここに入力したものがリサイズ後のファイル名に付加(追加)されます。例えば「sample.jpg」があった場合、僕の設定だと「先頭に[th_]を付加」となっているので、リサイズ後に出力されるファイルは「th_sample.jpg」っていう風になります。ちなみに、リサイズを行った後、オリジナルファイルは削除とかされずにちゃんと残っています!
出力ファイル名衝突時の動作
これもそのままなんですが、リサイズ後のファイル名が同じだった場合にどうしますかってことですね。「尋ねる・保存しない・リネーム・置き換える」の4択です。まぁ〜尋ねるようにしておけば、もしおなじになった場合に選択すればいいかと思います。
余白
これもまんまですよね。例えば「余白の幅で指定」を5pxで指定して、色をピンクにするとさっきのきんちゃんがこんなかんじになります。ちなみに、リサイズモードで設定したサイズに、余白が追加されるので、下記のきんちゃんの横幅は610px(600+5+5px)に、なっています。
そして、「台紙サイズで指定」にすると元の画像の下に余白を入れることが出来ます。幅・高を620pxに指定して、きんちゃんをリサイズすると、600*450のきんちゃんの画像の下に620*620の台紙が敷かれます。
保存先
これもまんまです。リサイズしたものをどこに保存するかってことですね。毒はわからなくなってしまうことがあるのでオリジナルと同じにしてあります。
もしやるのであれば、デスクトップに「リサイズ済み画像」ってフォルダーを作ってそこに一括で入れるのもありかなぁ〜って考えたりもしますね。
詳細設定
ここでは、「画像保管方法」と「JPEG保存品質」の設定をしておくといいかと思います。僕は画像の品質は落としたくないので両方共「高」に設定してあります。多少データサイズは大きくなるんですが、画像はきれいな邦画好きなので。
ウォーターマークを付加する
詳細設定の中で、もうひとつ重要なのは最初に説明した「ウォーターマーク」ですね。右側に項目があるので、そこにチェックを入れるとウォーターマークも入れることができます。
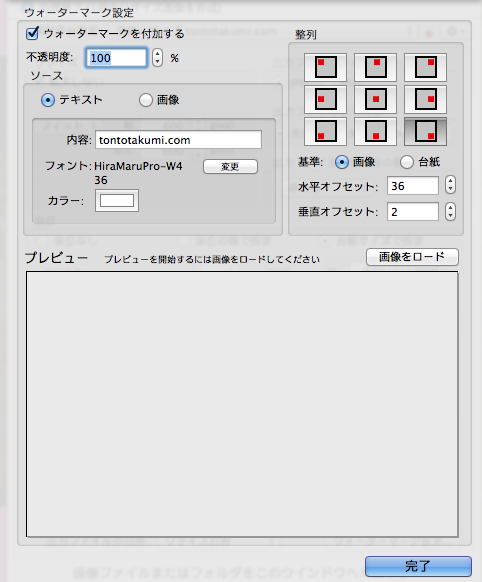
そして、どういうものを入れるのかっていうのは、「ウォーターマーク設定」をクリッククリック。と、こんなん出てきます。
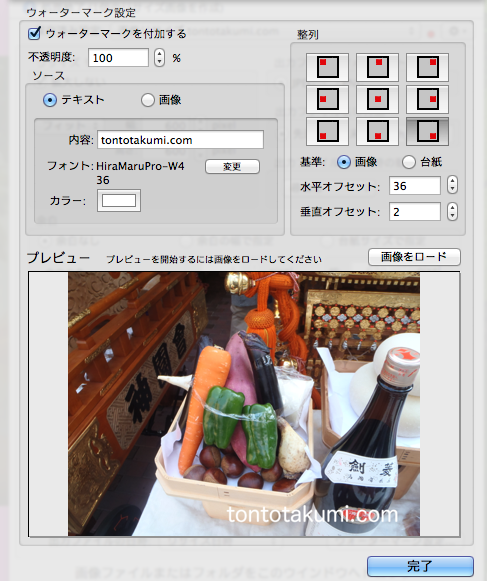
ここで設定していくのですが、一番下に「プレビュー」があるのですが、そこに「画像をロード」して設定するとやりやすいです。見たまんまで作業ができちゃいます。こんなかんじで。
それぞれの項目は、下記の感じ。
不透明度:100%で透かしがない状態、0%だと何も見えない状態
ソース:テキストか画像の選択。テキストの場合「内容」で文字を入れて、フォントとカラーを選択できます。
整列:表示する場所の設定。オフセットで微調整が出来ます。
これは、説明するよりも画像をロードして、いじってみるのが早いと思います!!
設定を保存する
ここまで設定を変更したら次からのために、この設定を保存しておきましょう!そうすると次からは保存済みの設定を選択するだけで設定を読み込んで利用することが可能です!
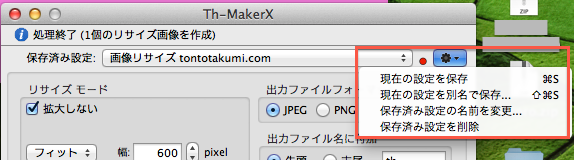
右上に歯車のマークが有ると思うので、そこをクリックして「現在の設定を保存」をしましょう。
これで、ウォーターマーク別やサイズ別で設定を保存しておくことで次からは楽ちんに、画像のリサイズを複数まとめて行うことが可能です!!
OS X 10.8(Mountain Lion)以降の場合の注意点
参考にさせていただいたLIGのサイトで注意事項がありました。「Th-MakerX」は、App Storeからのインストールではないので、最初の起動時だけは下記引用の手順で開く必要があるそうです。
1. control を押しながらアプリアイコンをクリックまたは右クリック
2. 表示されるコンテキストメニューから「開く」を選択
3. 確認のウィンドウが出るので、「開く」をクリック
4. 認証を求められた場合は、Macに設定したパスワードを入力
Th-MakerXのまとめ
ズバリ、このソフトすごく使えます!WINDOWSの時はまとめてリサイズはできていたのですが、ウォーターマークを入れることも同時に出来るっていうところが結構気に入りました!これであれば、自分が投稿した画像がGoogleの画像検索に表示された時も、サイトのURLが表示できるので、気になった人がもしかしたら検索してくれるかもしれないので、多少の流入も期待できるかもしれないですよね。












コメント