PWA(Progressive Web Apps:プログレッシブ ウェブアプリ)って知っていますか? 2017年はじめ頃から僕は見かけるようになってきたのですが、すご〜く簡単に言うとスマホアプリに見える・使えるwebサイトの感じです。
簡単に見れる有名なサイトだと、「Twitter lite」「日本経済新聞」「Google Maps GO」などで見ることが可能です。
PWA(Progressive Web Apps:プログレッシブ ウェブアプリ)は、どのようなものか?
PWAは、ネイティブアプリとは違いダウンロードする必要がないのに、アプリのように使うことができる仕組みです。(細かく言うと違うと思うのですが、簡単にイメージできるように。。)
詳しく見たい場合は、「はじめてのプログレッシブ ウェブアプリ」 ーhttps://developers.google.com を確認してみてくだされ。
またPWAでは、4つのわかりやすい機能があります。
- ホーム画面に追加
- 表示の高速化+オフライン対応
- プッシュ通知
- URLで共有
以前、電話用のガラケーをAndroidに機種変したので、この中でずっと気になっていた「オフライン対応(オフラインキャッシュ)」をGoogle Maps GOで試してみました!!
ちなみに「Google Maps GO」は、google.com/maps?force=pwa に、スマホからアクセスすると使えるそうです!
またAndroidだけじゃなく、iPhoneでも見れそうです。
Google Maps GOでマップを開いたあとに、「機内モード」でオフライン状態にするとどうなるか?
渋谷に飲みに行く予定があったので、ふと思い出して電車の中で試しました。使った端末はAndroid One S1という機種です。また東急田園都市線ユーザーなので、渋谷までの道すがらです。
まずはオンラインで情報の取得
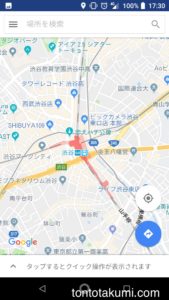
とりあえず、「Google Maps GO」を開いて今の情報を取得しちゃいます。(見てもらうとわかるのですが、画面はアプリのようにアドレスバーがなくてぱっと見は普通のアプリですよね。FullScreenっていう設定のようです。)
で、スクショを忘れたのですが、ちょっと縮小した状態で「渋谷駅」付近まで移動していきます。
そしてわかりやすいので「忠犬ハチ公像」を見れるところまで拡大しました。(今気づいたんですが、観光案内所が何故か中国語簡体字になってますね。なんでだろ。)
これで梶ヶ谷駅付近から渋谷駅までのマップデータを取得できました。つまりGoogleマップのキャッシュが残った状態です。
機内モードにしてオフライン状態でマップを確認する
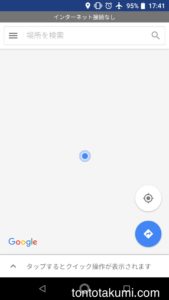
次の画像を見てもらうと、マップ左上のところが欠けているのですが、オフラインでインターネット接続がない状態なので、いつまで待ってもそこが埋まることはありません。
最初に渋谷まで移動していくときは、線路上を移動していったのでちょっと離れているところは、データがない状態ですね。
Googleマップは四角いタイルの形で情報を取得して表示しているそうなので、先程必要のなかった部分はキャッシュがない状態です。
試しに田園都市線ではなく、二子玉川から大井町線の方へ移動すると表示されませんでした。
オフライン状態でもGPSは使えるので、現在地は表示される
僕はこれが一番興味深かったのですが、通信自体がオフラインになっても端末のPGSは関係ないようなので、電車で移動している状態はキャッシュのある地図上に表示され続けます。
「インターネット接続なし」の状態のままですが、現在地の青い丸は移動していきました!
何故かマップの画像が消える
先程の地図上で、二子玉川を過ぎて渋谷に向かうと地下鉄区間になります。なのでGPSが使えなくなるだろうなぁ〜と思っていたのですが、一旦ブラウザを閉じて画面も消してみたところ、改めてブラウザを開いたら真っ白になってしまいました!!
拡大したり縮小したり、ブラウザを開き直したりしたのですが、戻らなかったため一旦機内モードをやめたところ、復活しました!
ただ、地下鉄区間にいたのですが、位置情報もちゃんと取れていました。
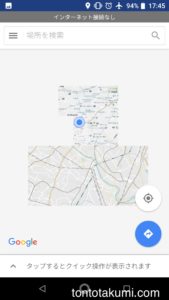
渋谷まではもう一度表示できるように移動してキャッシュを作成したら、改めて機内モードにしたところ、、
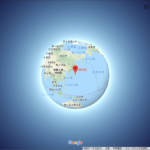
なぜか色が薄くなったんです。
なぜなのかよくわからないのですが、地図を縮小表示しても変わりませんでした。
その後、駅につくたびに現在地ボタン(右下の丸いやつ)を押すのですが、地上にいるときとは違い位置情報を最後に取得できている「桜新町駅」から移動はしてくれませんでした。
以前ポケモンGOで見ていたのですが、やっぱり地下だとGPS情報は取得できないようですね。
拡大縮小で取得できている情報(キャッシュ)が表示される
位置情報が更新できないので、マップがどうなっているか細かく見ていったのですが、同じ場所でも拡大時と縮小時のキャッシュデータがあるかないかで、通常見れないようなマップが表示されます。
上のマップの左上ですが「代々木八幡」という駅がかなり大きい文字ですが、渋谷駅周りは拡大表示をしていたので詳細が表示されています。
また最初と同じように、地図を見ていないところは何も表示されません。
地上に出るとGPSが機能するので、ちゃんとした位置に現在地が表示される
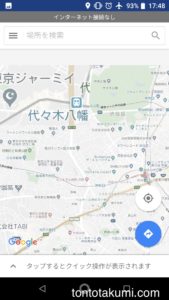
そんなこんなんで渋谷に到着したのですが、地上に出ると現在地が戻ってきました!!
拡大していたところは詳細情報が出るのですが、見ていないところは同じように縮小時の画像が表示されました。
右端に「ハチ公」の「チ公」だけ残っている状態です(笑)
PWA(Progressive Web Apps:プログレッシブ ウェブアプリ)のオフライン対応で気になる部分
今回は「Google Maps GO」で試してみたのですが、どのぐらいの量と期間キャッシュを残しておけるのか気になりますね。途中でキャシュが消えちゃって真っ白になりましたがどうなっているのやら。。
またPWAのオフライン対応は、今後どういうサイトなら便利に使えるのかも気になりますが、アイディアなんですかね。あまり通信がなくなることはないと思うのですが、海外旅行に行ったときにはいいのかな? フリーWifiがあるホテルとかで、事前に見ておけばキャッシュがあって、GPSがは機能するから通信料をかけずにGoogleマップが使えそう。(ただ海外はふりーWifiが多いのかな?)
もしくは災害時に通信がなくなっても、事前に災害マップとかがキャッシュされていれば便利なのかなぁ〜ってところですね。避難場所とか給水所とかわかると助かることもあるのかな。
今回はオフライン対応の部分をチェックしたのですが、PWAにはプッシュだったり、ホームボタンに追加など便利そうな機能もあるので、それも試していければと思います。






















コメント