- 右サイドのウィジェットにAdsenseを入れて、カラムの幅を調整 ブログにGoogle Adsenseの広告を設置する方法を説明します。ウェイジェットのテキストで簡単に入れることが出来るんですが、うまい具合にぴったり表示されず、カラムの幅がちょっと足りなかったのでその部分も調整して、うまく表示できるようになりました。 Google Adsenseの下準備 Adsenseの広告ユニットを作成 ウィジェットでページに設定 Adsenseが入れれたものの、よく見たらずれてる!! 外観のテーマ編集でスタイルシートの設定を変更する 1. Google Adsenseの下準備
- 2. Adsenseの広告ユニットを作成
- 3. ウィジェットでページに設定
- 4. Adsenseが入れれたものの、よく見たらずれてる!!
- 5. 外観のテーマ編集でスタイルシートの設定を変更する
右サイドのウィジェットにAdsenseを入れて、カラムの幅を調整 ブログにGoogle Adsenseの広告を設置する方法を説明します。ウェイジェットのテキストで簡単に入れることが出来るんですが、うまい具合にぴったり表示されず、カラムの幅がちょっと足りなかったのでその部分も調整して、うまく表示できるようになりました。 Google Adsenseの下準備 Adsenseの広告ユニットを作成 ウィジェットでページに設定 Adsenseが入れれたものの、よく見たらずれてる!! 外観のテーマ編集でスタイルシートの設定を変更する 1. Google Adsenseの下準備
まず、Adsenseで下準備をします。広告を作る前に、広告を使用するサイトをAdsenseに登録してあげます。
Adsenseを開いて、ホームの中の「アカウント設定」をクリックします。
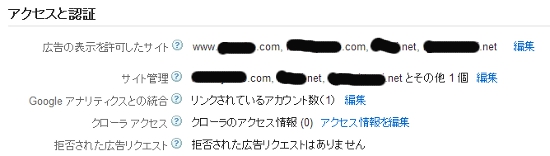
「アカウント設定」を開くと登録している情報がずらずらと表示されます。一番下に行くと「アクセスと認証」という項目があるので、「広告の表示を許可したサイト」の一番右にある編集をクリックします。
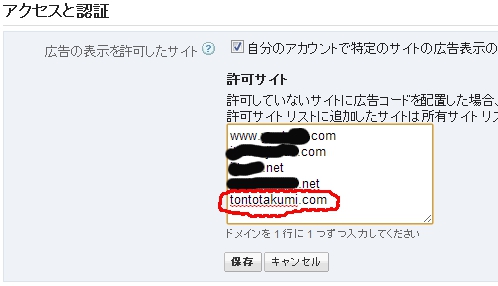
そうすると、下記画面が出てくるので、広告を表示するURLを記載しましょう!他にある場合は、一番下に入れちゃいます。
これで、このサイトにAdsenseの広告を表示しますよって報告した感じかと思います。
2. Adsenseの広告ユニットを作成
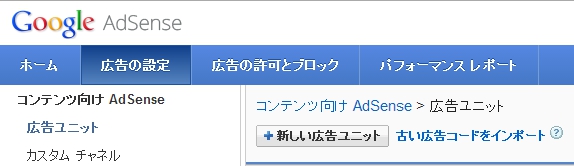
まずはGoogle Adsenseにログインをして、新しい広告ユニットを作成します。
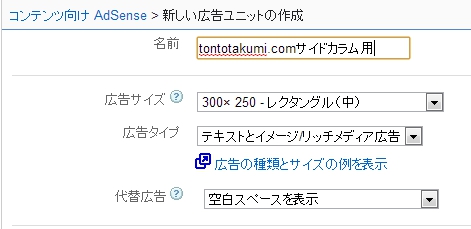
「新しい広告ユニット」をクリックすると、画面が変わるのでどんな広告を入れるのか選択します。

名前に関しては、あとで自分が分かるようになっていれば以下と思います。そして今回は、レクタングル(中)を入れます。広告タイプは、「テキストとイメージ/リッチメディア広告」を表示できるようにします。他のカスタムはわからないので、そのまま下の方にある「保存してコードを取得」をクリックくりっく!!
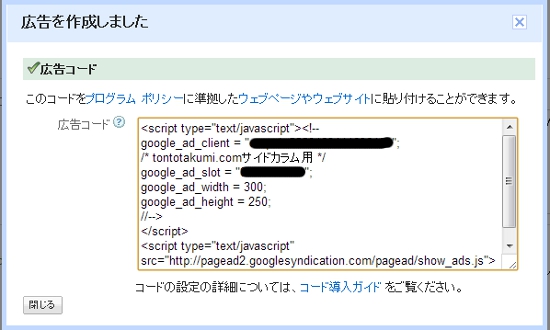
こんな感じで、コードが出てくるのでそれを全部コピーします。
これをサイトに張り付ければ、広告が出るはずです。
3. ウィジェットでページに設定
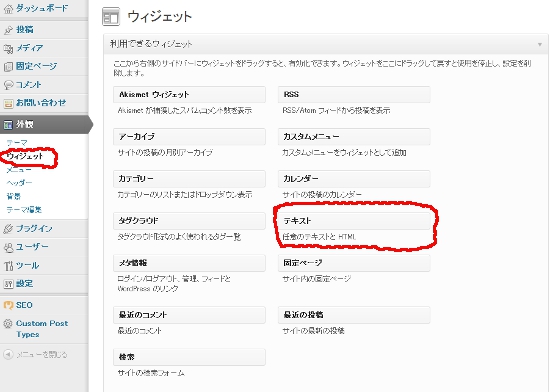
ダッシュボードから[外観≫ウィジェット]を選択します。
こんな感じで、出てきたら「テキスト」ってやつを右側の「メインサイドバー」の一番上にドラッグ&ドロップします。
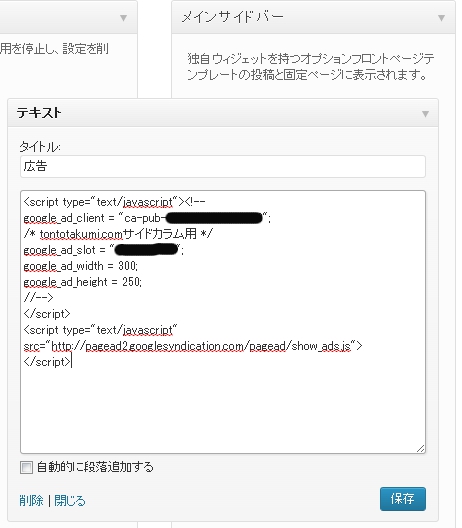
そうすると下記の画面が出てくるので、タイトルを「広告」にして、その下に先ほどコピーしたコードを貼り付けます。そしたら保存をクリック!!
保存後にサイトを見るとこんな感じです。
設定直後は、まだ広告が出ていない状態です。ちょっと時間が経つと表示されるようです。
これで、少しずつですがお小遣いが入ってくる可能性が増えましたね!!
4. Adsenseが入れれたものの、よく見たらずれてる!!
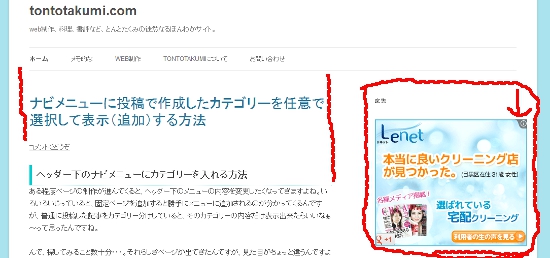
広告が表示できてからよぉ~く見てみると、右端がちょっと切れてませんか?こんな感じで。
どうやら、サイドカラムの幅がちょっと違うらしく修正をしてあげないと全体が表示されないようです。
ググってみたらサイドバーの幅を広げる方法を見つけられたので、自分が忘れないように掲載しておきます。
5. 外観のテーマ編集でスタイルシートの設定を変更する
作業的には、スタイルシートに設定されている数値を変更してあげるだけのようです。なので、まず[外観≫テーマ編集]をクリックして、右側のメニューの中から(結構下の方)スタイルシート(style.css)をクリックします。
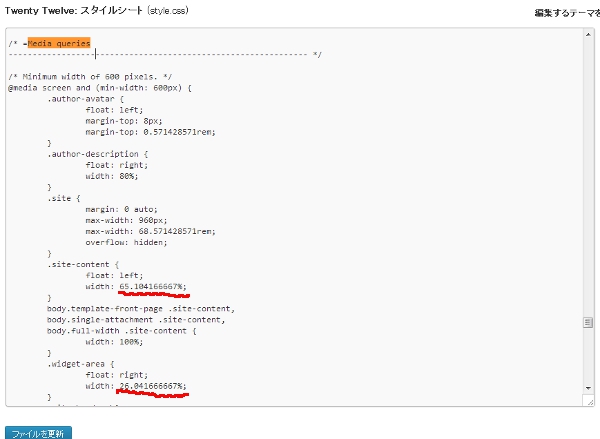
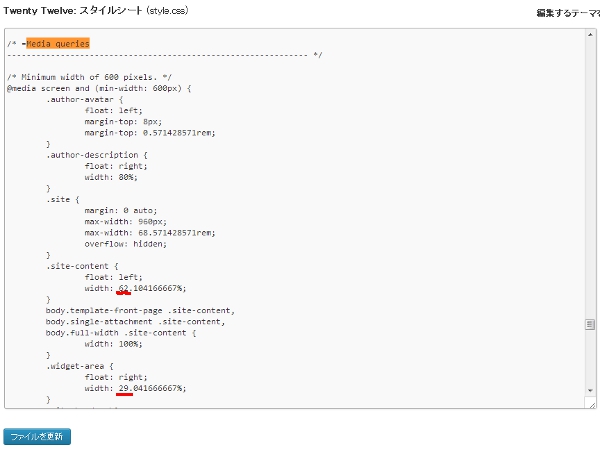
スタイルシートを開くと、コードがいっぱい出てきて、CSSがあんまりわかっていない僕はちょっと怖いんですが、この中から「Media queries」って記載のある部分を探します。と言っても、そのまま探そうとすると結構大変なので、[Ctrl+F]でサイト内検索を使うと楽ちんです。僕はGoogle Chromeを使っているんですが、右上のほうに枠が出てくるので「Media queries」を検索すると1か所しか出てきません。場所は結構下の方ですね。
見つけると上記の図のように出てくるんですが、2か所の赤線部分を修正します。書いてあるもの見ると上にある「.site-content」のところがメインの部分で、下にある「.widget-area」がサイドの部分かと。。
ここの数値を変更すると幅が変わるってことなので、試行錯誤したところ下記のように書き換えました。
詳細を書くと、上の部分の「.site-content」の部分[65.104・・・]を[62.104・・・]に変更(小数点の前だけ)
(※4/10に再チェックしたところ、もう少しメインのコンテンツの幅を広くするために68.104・・・に修正)
下の部分の「.widget-area」の部分[26.041・・・]を[29.041・・・]に変更しました。
(※4/10に再チェックし上記同様、28.041・・・に修正)
その結果、実際のサイトはこんな感じに修正・表示できました。
ただ、メイン部分の幅を狭くしたので、ちょっと表示が減りましたね。
でもこれで、ちゃんとAdsenseの広告が見えるようになりました!
もし同じようなことがあったら参考にしていただけたら幸いです。
※このブログに記載されている情報は、僕(結構な素人)の考えや経験に基づいて掲載しております。
掲載記事を参考にして修正した際に起こる損害については、その責任を負いかねます。
自己責任で、掲載情報を参考にして頂ければ幸いです。

















コメント