仕事の関連で中国語繁体字に触れることがあったのですが、句読点「、」「。」の表示位置が繁体字だと上下左右真ん中に表示されるのが普通って言われたために、どうやったらそうなるのか調べてみました。
解決策は、ただ単純にfont-familyを変更するだけでしたが地味に時間がかかったので一応備忘録に。
ちなみにこんな感じになります。
「、」「。」 修正あり
中国語繁体字サイトの状況を確認
とりあえず、実際に繁体字を使っているサイトを調べてみました。ぱっと思いついたのは「台湾」だったので、「台湾政府」ってググってみたところ「台湾観光局」が上の方に出てきました。
直接のリンク先は日本語なのですが、サイト内で言語を変更すると繁体字になりました。
台湾観光局(中文)サイト
メニューから適当に内容を見てみると、句読点は上下左右中央に表示されてます。
ソースがどうなってるか、Google Chromeのデベロッパーツールで見てみたのですが、元々は普通に記載されていました。
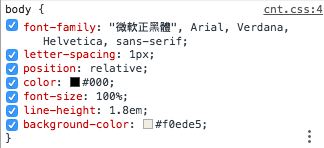
そこで、なんのフォントを使っているか見てみたところ以下のようになっていました。
[css]body {
font-family: “微軟正黑體”, Arial, Verdana, Helvetica, sans-serif;
letter-spacing: 1px;
position: relative;
color: #000;
font-size: 100%;
line-height: 1.8em;
background-color: #f0ede5;
}[/css]
いかにも中国語っぽいフォントが入ってました。
他の台湾サイトも確認してみる
検索結果を見ていくと「政府入口網 www.gov.tw」というのがありました。
URLもgov.twだし、いかにも政府っぽいところかなと。。見ていったのですが、句読点の位置は日本語と一緒!!!!!
同じようにソースを見てみたら、なんかエラーが出てました。
よく見ると、「、」が連続していて壊れてますね。。。
他にも繁体字サイトを確認
文字が読めないサイトなので、ドキドキしながら探したのですが、以下のサイトは上下左右中央に表示されてました。
http://taiwan.net.tw/m1.aspx?sNo=0001013
http://www.taroko.gov.tw/zh-tw/Tourism/TrafficAndTrail
http://www.ymsnp.gov.tw/
中国語繁体字の句読点を表示するフォント
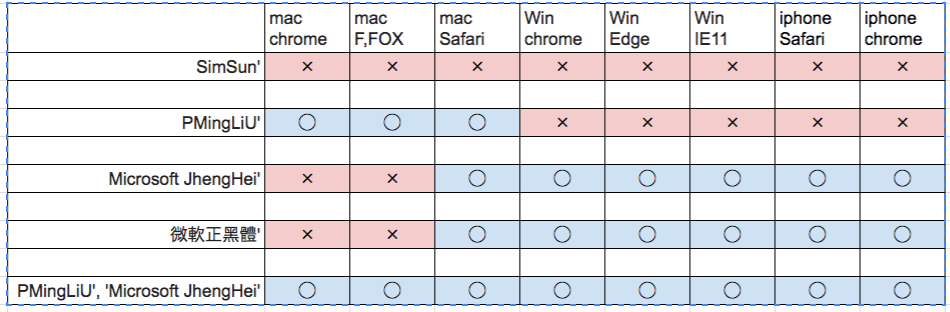
色々と確認しながらどんなフォントを使っているか見ていったのですが、以下の3つがあれば諸々対応できそうです。
‘PMingLiU’
‘Microsoft JhengHei’
‘微軟正黑體’
ちなみに挙動の違いがありそうなので、ブラウザとOSを変更して確認もしてみました。
これをまとめて指定してあげれば、ほぼほぼどこでも句読点を上下左右中央に表示できそうです。
[css]font-family: ‘微軟正黑體’, ‘Microsoft JhengHei’, ‘PMingLiU’;[/css]
‘微軟正黑體’と’Microsoft JhengHei’はどちらか一方でも良さそうですが、使っているとこが多かったので、表示されないことがあるかもしれないので、両方入れています。
句点の違いも発見
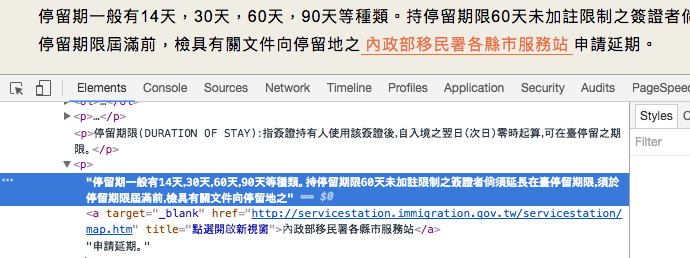
調べている中で以下のような文章がありました。(全く読めませんが、観光地関連の情報だと思われます。)
那一座座由西向東的山,如向天山、面天山、大屯山、七星山…等,正向您招手到來!活動推出目的,希望藉此不僅是走過山徑,更期望以「放鬆心情、放慢腳步,保持清靜的心與自然連結」,提升自然的生命智慧,向山學習「穩重、寧靜」的精神,向小草學習堅韌的生命力,向大樹學習茁壯堅強的態度,啟發知識力、發現力、創造力和行動力。
よぉ〜〜く見ていくと、句点が2種類あります。
これもちゃんと意味があるそうです。
「,」: フレーズの意味の区切れに用いる
「、」: 単語を並列して並べる
日本語では違うので、戸惑いますねぇ〜。
中国語繁体字の句読点「、」「。」を上下真ん中に表示する方法 のまとめ
確認する必要があったため、中国語繁体字の句読点に関して調べてきましたが、やっぱり言葉って難しいですね。
結果としては、単純にフォントだけだったのですが未知のものなので特別なコーディングがあるのかも。。。とも思ってました。
今後はこれで対応することができそうです。










コメント
今なら、noto-sans か noto-serif でTCを選ぶとよい。