前回の記事では、「Fyuse(フューズ)」の使い方と撮影の仕方を説明したのですが、今回は、撮影した画像をサイトやブログの中に貼り付けて使う方法を説明します。
何度か試したのですが、そのままタグを貼り付けると横幅が狭まるし、よくわからないスペースが貼り付けた画像の下に入ってしまうので、ソースコードの修正が必要でした。
今回も画像も表示してわかりやすく説明をしてみます!!
Fyuse(フューズ)で撮影したものをサイトに表示させる方法(全体の流れ)
Fyuse(フューズ)ではスマフォで撮影したものをweb上に公開することが出来ます。
ただ、Youtubeとかとは違ってブラウザでFyuse(フューズ)のサイトを開いて作業する事ができず、Fyuse(フューズ)の公式サイトにアクセスすると、アプリのダウンロードがメインのページになっており、ログインとかが出来ません。
なので、まずはスマフォ上から撮影した画像のリンクを送る必要があります。
送ったページを開くとブラウザに撮影(公開)した画像表示されて、その中から埋め込みコードを取得することが出来ます。
そのコードをWprdpressであれば、テキスト部分に貼り付けるだけで表示することができるのですが、ちょっと修正したほうが見やすくなると思います。
Fyuse(フューズ)で撮影したものをサイトに表示させる流れ
PCにリンクを送信する
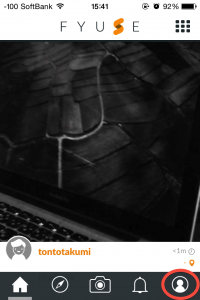
まずは、撮影した画像のリンクを取得します。スマフォでアプリを開くとホーム画面になると思うので、画面の右下にあるマイページの部分をクリックします。
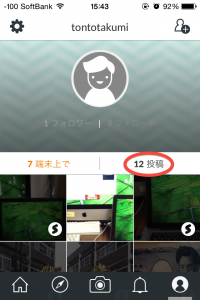
端末上と投稿した画像に分かれるので、右側にある「投稿」の部分をクリックします。
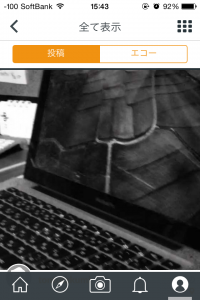
ギャラリーごとに分ける機能があるのですが、「全て表示」にすると全部見ることができるので、そっちをクリックっていうかタップ
そうすると、撮影したものが新しい物順に出てきます。
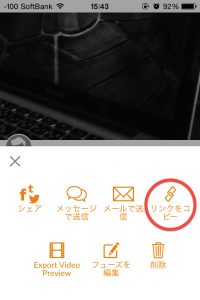
少し下がるとその画像の投稿に対してのアクションが選択できるのですが、一番右の「・・・」の部分をタップ
そうすると「リンクをコピー」というのが出てくるので、リンクをコピーしてパソコンで見れるように送信します。
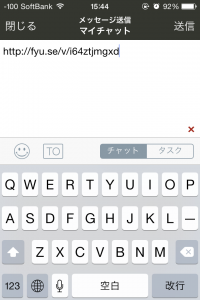
パソコンで見れるのであれば、「メッセージで送信」でも、「メールで送信」でもOKです!
僕は、スマフォとパソコン共通で使っているのがチャットワークなのでチャットワークに貼り付けます!
Fyuse(フューズ)の埋め込み用コードを取得する
スマフォから届いたURLをクリックすると
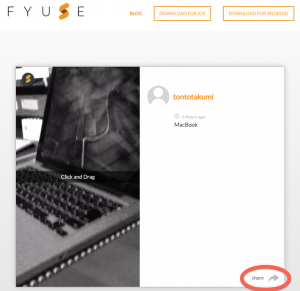
こんな感じで表示されます。
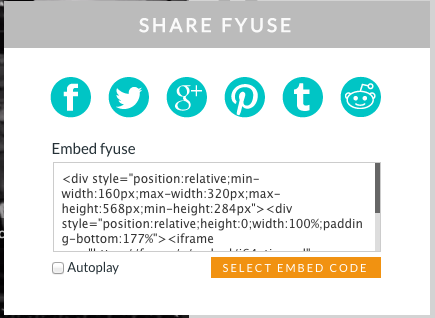
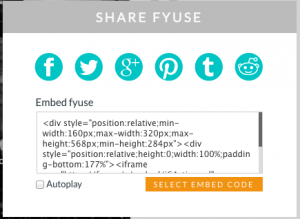
右下に「share」のボタンがあるのでクリックすると、シェアするためのウィンドウが開きます。
上の方にアイコンをクリックすると、Facebook、Twitter、Google+などにシェアすることが出来るのですが、今回はサイトに表示するので「Embed fyuse」の中に表示されているコードをコピーします。
左下に「Autoplay」というところがあるのですが、チェックを入れると表示した時に自動再生するコードになるようです。
実際にFyuse(フューズ)の埋め込み用コードを張ってみる
先ほどのコードをそのまま貼るとこんな感じです。
Autoplay(自動再生)にチェックを入れるとこんな感じ。
見てもらうとわかると思うのですが、この文章の上に広いスペースが入っちゃいますよね。
それに表示が小さめ。。。
横幅が狭めに設定されているので、スマフォでも問題ないサイズなのですがこのブログはレスポンシブにしてあるので、もっと大きく表示したいですよね。。
なので、埋め込みコードをいじります!
Fyuse(フューズ)の埋め込み用コードを編集する
ソースコードを見てみると
[php]<div style=”position:relative;min-width:160px;max-width:320px;max-height:568px;min-height:284px”><div style=”position:relative;height:0;width:100%;padding-bottom:177%”><iframe src=”https://fyu.se/v/embed/i64ztjmgxd” width=”100%” height=”100%” style=”position:absolute;width:100%;height:100%;left:0;top:0″ frameborder=”0″ scrolling=”no” allowfullscreen></iframe></div></div>[/php]
1つ目の<div>でstyleとか書いてあるので、なんとなく消しちゃいます!
※一番最後の</div>を消し忘れないように注意です。
[php]<div style=”position:relative;height:0;width:100%;padding-bottom:177%”><iframe src=”https://fyu.se/v/embed/i64ztjmgxd” width=”100%” height=”100%” style=”position:absolute;width:100%;height:100%;left:0;top:0″ frameborder=”0″ scrolling=”no” allowfullscreen></iframe></div>[/php]
それで表示するとこんな感じに
いい感じに大きく表示されましたね!!
ただ、先ほどと同じように広いスペースが出ちゃってます。。。。
ソースを良く見ると、「;padding-bottom:177%」ってところがあるので、「77%」に変えてみましょう!!
そうするとこんな感じ。
上のスペース↑↑↑↑↑↑ が、このぐらいになりました!
このぐらいだと悪く無いですよね!!
ちなみに今までの画像はスマフォを縦にして撮影していたので、横に黒い画面がでてしまったのですが、スマフォを横にして撮影するとこんな感じで、気持よく収まります!!
横で撮影した時の注意なのですが、「padding-bottom:56%」になっているので、先ほどと同じように「77%」に変更すると上記のようになります。
「padding-bottom」は、お好みで変更したほうが良さそうですよ!!
また、埋め込んだ画像に関しては「%」でソースが作られているので、レスポンシブにもちゃんと対応してくれます。このページのブラウザ幅をいじってもらうとわかると思うのですが、バッチリ動きました!!
「Fyuse(フューズ)」で撮影した画像をサイトで使う方法のまとめ
ここまで見ていただければ、綺麗に埋め込むことが出来たと思うのですが、やることをまとめますね。
- スマフォからリンクURLを取得する
- ブラウザでURLを開いて埋め込みコードを取得する
- コード中の一番外側の<div>を削除する
- コード中の「padding-bottom」の数値を変更する
これで、サイトやブログの中に「Fyuse(フューズ)」で撮影した画像を使うことが出来ます!
今までとは違う画像の見せ方ができるので、どのように使うかは色々考えるとおもしろいことが出来るかもですね。
とりあえず僕は、神輿が大好きで神輿のブログもやっているのでその中で使ってみました。
いつも神輿本体の写真を見せるときや雰囲気を伝えるときに写真を並べていたのですが、「Fyuse(フューズ)」を使うと見やすそうです!
あとは、ECで商品を見せる時にもいいかもですね!!ぐるっと一周できるし、周りだけじゃなく上方向にもアプローチできますね!!
・・・ただ、やってみて思ったデメリットは、サイトの表示が遅くなってしまいますねぇ〜。。。そこがちょっと問題。。。














コメント