2014年12月17日にローンチされた、3D空間写真共有アプリ「Fyuse(フューズ)」の使い方です。
ただ、写真を撮るだけではなくなめらかな空間を画像(というか動画のよう)にすることが出来てしまいます! 使い方は簡単で、スマフォにアプリを入れて撮影をすると、自動的に処理をしてくれて、SNSのようにアップすることも出来るのですが、リンクを送ったりサイトに埋め込みをすることまでできちゃいます!
この記事では、Fyuse(フューズ)で撮影をして、シェアするところまでを記事にします。
Fyuse(フューズ)で作成した画像(動画)をサイトに埋め込むのは、こちらの記事を見て下さい!
Fyuse(フューズ)で作れる画像
Fyuse(フューズ)で何が出来るかは、見てしまうのが早いと思います。
みんな一度はやったことがあると思うのですが、紙幣の顔の部分を折ると肖像画が笑ったり悲しんだりします。
野口英世さんの場合
パソコンの場合は、ドラッグしてマウスを動かすと画像が動画のように動きます。
福沢諭吉さんの場合
スマフォの場合には、画面を傾けると撮影時と同じように見ることが出来ます。
野口さんと福沢さんのFyuse(フューズ)は、上下で動かして撮影したのですが、渋谷のスクランブル交差点は左右に回転して撮影しました。
渋谷のスクランブル交差点
Fyuse(フューズ)で撮影すると、まるでその場に居るかのように見回すことが出来たり、そのものを様々な角度から見ることが出来るようになってしまう、かなり面白いアプリです!!
このブログのように埋め込みをした場合には、「Autoplay」をさせることができるので、自動的に動かすことが出来るのですがスマフォで見るときは少し重いし、あまり長く撮影すると動きが早くなりすぎて少し見にくい難点もありますけどね。。
Fyuse(フューズ)を使う方法
サンプルのように空間を切り取って画像にするFyuse(フューズ)を使うのは簡単です。
iphoneならApp Store、AndroidならGoogle Playから、アプリをダウンロードして、撮影するだけで使えるようになります。
App Storeからのダウンロードは下記からどうぞ。
ダウンロードしてID、メアドを登録するとフェイスブックやインスタグラムのように、撮影したものを一般公開することも出来ます。
Fyuse(フューズ)で撮影する流れ
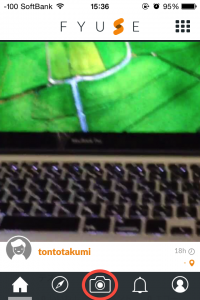
アプリをダウンロードして利用すると、まずホーム画面が表示されるので、一番下に表示されているカメラのマークを押して撮影モードにします。
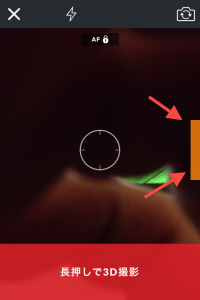
Fyuse(フューズ)の撮影ガイドの表示
撮影モードになるとすぐに撮影できるのですが、右側にあるオレンジのバーの部分を引っ張りだすとFyuse(フューズ)の「撮影ガイド」を見ることが出来ます。
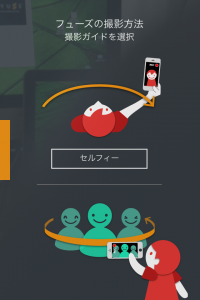
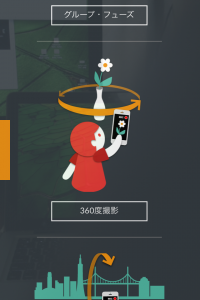
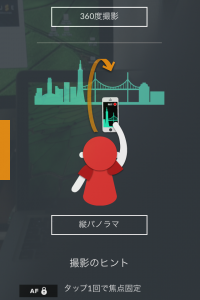
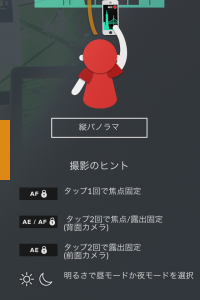
全部引っ張りだすと、縦方向にスクロールが出来て、「セルフィー」「グループフェーズ」「360度撮影」「縦パノラマ」「撮影のヒント」をそれぞれ説明を見ることが出来ます。
また、それぞれの説明はクリックすることが出来て、説明をしてもらいながら撮影をすることが出来ます。
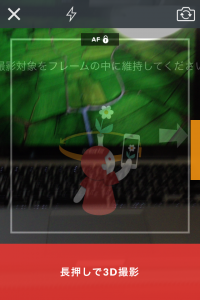
「360度撮影」をクリックすると、下記のように撮影画面上にどのようにスマフォを動かしたらいいか教えてくれます。
Fyuse(フューズ)で撮影する
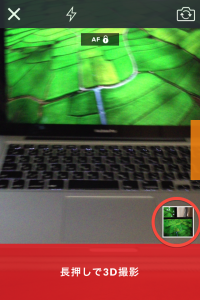
早速撮影をするのですが、ガイドに従って画面を長押しして撮影をします。
先ほどの「360度撮影」だと、Mac Bookを対象にしてグルっと回って撮影をしましょう!
撮影が終わって画面のタッチを話すと、画面の右下に小さな写真が出てきます。
ここにとりあえず保存されるので、撮影したもので良さそうであればクリックしてみましょう!
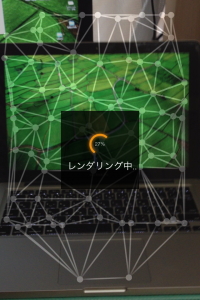
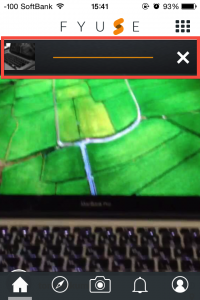
そうすると、レンダリングが始まります。線と点が表示されて撮影した画像を解析して、3Dのデータにしているようです。
Fyuse(フューズ)で撮影した画像を編集する
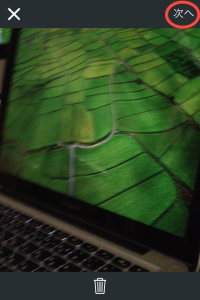
レンダリングが終わるとプレビューのような画面になります。表示されているのは一番下にゴミ箱のマークと右上に「次へ」の表示です。
撮影した内容を確認してみて問題がなければ、「次へ」をクリックします。
画像をトリムする
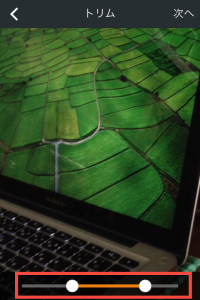
画面の一番上には「トリム」と表示されます。
ここで、撮影した画像の長さをトリミングすることが可能です。
例えば撮影した画像の中に写したくないものが写ってしまった時に、その部分を取り除くことができちゃいます。最後の方に入ってしまったら、一番下に表示されているバーの部分の右側の長さを短くしてあげると、その部分は削除されます!
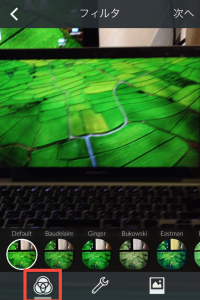
画像にフィルタをかける
トリムが完了して「次へ」をクリックすると、今度は「フィルタ」が表示されます。インスタグラムと同じようにフィルターを掛けることができちゃうんですね!!
画面の一番下に3つのボタンが出てくるのですが、一番左はFyuse(フューズ)準備されているフィルタです。
「Default」「Baudelaire」「Ginger」「Bukowski」「Eastman」「Dolores」「Emma」「Suzanne」「Horenstein」の9つの中から選択することが出来ます。それぞれは、選択してもらって色みを見てもらったほうがわかりやすそうです。
今回はわかりやすく「Horenstein」(白黒のようです)を選択したのですが、
選択するとその下にまたバーが出てくるのですが、「フィルタの度合い」を選択できるようです。
右に行くほど強くなるようなので、画像のように右の方にしたら、より白黒になりました。
好みのフィルタを選択できたら、一番右下にある「✓(チェックマーク)」をクリックしましょう!
ツールで画像をいじれる
画面下のレンチマークを押すとツール画面になり、明るさや色味などを編集できます。
編集できる内容は下記の8つです。
- Brightness(明るさ)
- Contrast(コントラスト)
- Saturation(彩度)
- Sharpen(シャープ)
- Vignette(ぼかし)
- Exposure(露出)
- Highlight(ハイライト)
- Shadows(シャドウ)
表示している画像を保存する
一番右にある四角いボタンは、現在表示している画面を画像で保存できるようです。
押してみるとアクセスの許可を尋ねられたあとで、OKすると画像が保存されました。
何度か押したら下記の2つが保存されていました。

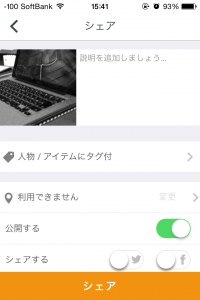
撮影して編集した画像をシェアする
ツールで編集が終わったら、「次へ」をクリックすると画像を保存してくれます。
上の画面の真ん中にある「%」が100%になるとシェアする画面になります。
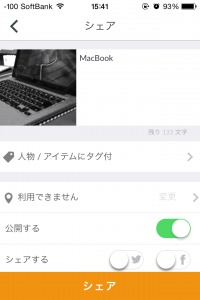
この画面の「説明を追加しましょう」にとりあえず「MacBook」って入れて、
「シェア」ボタンを押すと、アップロードされます。
ホーム画面の一番上に、アップロード状況が表示されます。
アップロードできているか確認する
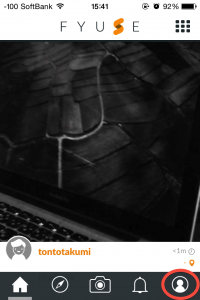
アップロードが完了するとホーム画面にも表示されるのですが、
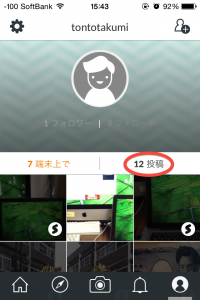
右下の人型アイコンをクリックすると、自分で撮影したものが表示されるので
左側にある「端末上」ではなく、「投稿」の方をクリックして
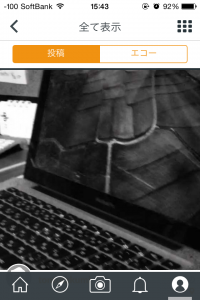
「すべて表示」にすると
撮影して、編集して、シェアしたものが表示されます!
3D空間写真共有アプリ「Fyuse(フューズ)」の使い方(撮影の仕方)のまとめ
3Dで空間を撮影して、写真を共有できるアプリ「Fyuse(フューズ)」の使い方と撮影の仕方を説明してみました。
ここまでだと、撮影してシェアしてっていうところなのですが、「Fyuse(フューズ)で撮影した画像をサイトで使う方法」の記事でブログ記事の中に埋め込む方法をまとめます。
これで表示できると写真ではわかりにくい立体感を見やすくなるのかと思います。
自分のブログだと見せたいものを空間ごと見せれるのでいいと思うのですが、ECにも使うこと出来ますよね。商品を360度ぐるっとじぶんがみたいところを見ることができるし、Autoplayを付けておけば自動的に動かすことができるから、そのページに動きをつけることが出来るかと思います。
まだ、面白い方法(見せ方)が決まっていないと思うので、うまく使ってなにかできるといいですよねぇ〜!!!






























コメント