wordpressにプラグインを入れるときにはバージョンチェックをしましょう
初めてワードプレスを始めるときには、「wordpress 初心者」や「ワードプレス 入門」とかでググって、簡単な説明をしてくれているサイト等で、勉強(情報収集)してから、やり始めていくと思います。
そんな中で、詳しく説明してくれているところでは、「自分が使っているプラグイン」って感じでいいものを紹介してくれると思うのですが、そんなプラグインもインストールして、有効にする時は注意が必要です。
紹介されているプラグイン自体は、信用できるものが多いのですが、新しく始めた方は、最新のwordpressを使用して始めているので、プラグインがwordpressのバージョンに追いついていない場合があります。
普通は基本なんだと思うのですが、プラグインのバージョンをちゃんとチェックしなかったばっかりに、「サーバーのエラー(500 – Internal Server Error)」が出てしまって(おそらくプラグインのせいかと。。。)管理画面が動かなくなるような、ちょっと面倒なことになってしまったので、新しく始める方が僕の同じような面倒にハマらないように記載しておこうと思います。
※(500 – Internal Server Error)が、「一時的なリソース制限」ってQ&Aを見つけました。
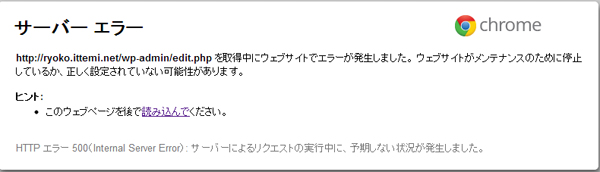
不具合の状況(500 – Internal Server Error)
おすすめのプラグインをいくつかサイトを見てから30個弱入れてみたんですが、入れている途中からなんですが徐々に徐々に管理画面が「500 – Internal Server Error」を表示するようになってきました。
ちょっと時間を置いたりしたら、復活したりするので安いサーバー(スタードメインでドメイン取得したときにサービスで使えるスターサーバープラスです。安いっていうかサーバー利用料は無料)を使っているからだめなのかなぁ~って思っていたんですが、ついにページが開けなくなりググっていたらプラグインが原因になる!!っていうのを見つけて、一旦すべて削除してみたら、普通に動き出しちゃいました。
とりあえず、新しいwordpress(僕が入れたのは3.5.1)には合わないのかと思って、絶対欲しいものからインストールしていったら、結構平気だったので今の状態ぐらいにはなりました。
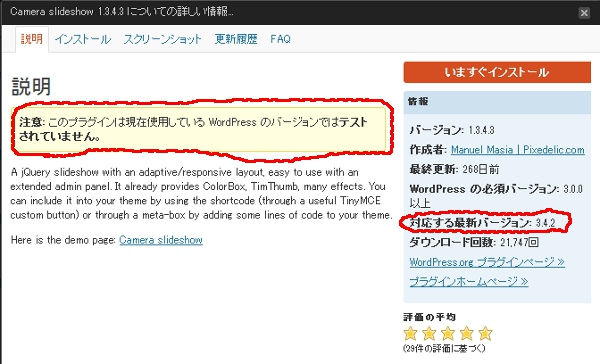
で、今日スライドをいれたいなぁ~と思って、プラグインを入れたらダウンロードして有効化しようとしたら、全く動かないプラグインに出会ったんですね。。で、改めて調べていってみたら、偶然プラグインを入れるときの「説明」ってとこを押したら、最新のバージョンでテストはされていません!!っていう表記が出てきて、やぁ~~~っと気づきました!!こいつらが原因だったんだって。。。
早速、いままでインストールしたものを見ていったら、使えてるものは3.5.1に対応しているもので、「500 – Internal Server Error」が出てきた奴らは、以前のバージョンまでした対応していないプラグインでした。。(ちゃんとチェックしろって話なんですが・・・)
wordpressにプラグインを入れるときにはバージョンチェックをしましょう
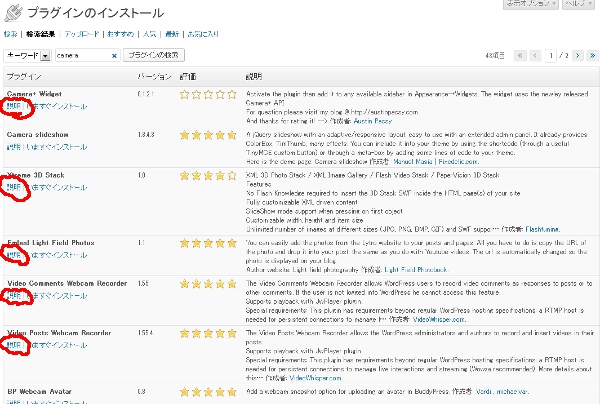
プラグインを入れるときは、管理画面の「プラグイン≫新規追加」で、検索して入れると思うんですが、
検索した後に表示される一覧部分で、「説明」ってところがインストールの横に出ています。
ここをクリックすると、ビヨ~ンって真ん中に、説明が出てくるんですが
実はここに表示が出てました。
ここに出てきてる注意書きと
今まで「説明」ってボタンすら押したことが無かったので、ダメですよねぇ~。すっごく分かりやすく表示してありました。
プラグインのインストールをするときにバージョンチェック
新しいプラグインをインストールするときは、バージョンチェックをちゃんとしておくのが無難かと思います。バージョンだけでなくテンプレートのテーマによっても合う合わないもあるらしいとのことなので、試していくしかないですね。
その後、ネットオウルのQ&Aで「サーバーのエラー(500 – Internal Server Error)」の障害の詳細内容を見つけました!!
QAによると、
500エラーに関してご説明いたしますと、サーバーに対して負荷が高まった場合などに一時的なリソース制限を行った場合に発生する場合がございます。―Netowl Q&A掲示板
って回答がありました!
やっぱり、対応が出来ていないってだけなんですね。。ってことは、プラグインはあんまり関係ないんですかね。。
Netowl Q&A掲示板
前回探したときは、なかなか出てこなかったのに今回はすんなり出てきましたねぇ~。。検索ってやっぱり難しいですねぇ~。。
NETOWLのスターサーバープラスだと、同じサーバの中に6個前後のサイトが入っているようなんですが、そことの兼ね合いもあり負荷がかかっているようですね。まぁ~無料で使えるサーバーだからしょうがないと思うのですが、ある程度形になってきたらバージョンアップをしないとだめですかねぇ~。
ブログでサイトを構築するのも大変だったのに、サーバの移動をするってなったら一大事ですねぇ~。勉強にはなるとは思いますが。。







コメント